前言
一年一度的亚马逊云科技的 re:Invent 可谓是全球云计算、科技圈的狂欢,每次都能带来一些最前沿的方向标,这次也不例外。在看完一些 keynote 和介绍之后,我也去亲自体验了一些最近发布的内容。其中让我感受最深刻的无疑是 PartyRock 了。PartyRock 真的算是做到了:能让任何人快速的构建一个属于自己的 AI 应用。当然,本文最后也分享我对于其他在 re:Invent 上提到的一些看法和思考。
那么,不多说,先来看看今天的主角 PartyRock。
PartyRock 简介
Everyone can build AI apps.
这句话是 PartyRock 首页的一句话,它就是 PartyRock 的最好的功能概括了。
去年到今年 AI 相关的应用层出不穷,GEN AI 已经太多了。到目前为止,其实我本人已经有点审美疲劳了,因为该看的都看的差不多了,所以说实话体验之前,我并没有对 PartyRock 带有很大期望,最多是体验完了之后厚脸皮来一句 “不过如此”。结果体验完成之后发现我说的是:

使用体验
下面我就用我自己制作的两个应用和一个官方的应用来说明一下它的使用体验。
构建第一个应用 - 选词填空
制作的过程其实非常简单,几乎 10 分钟就搞定了。
步骤 1
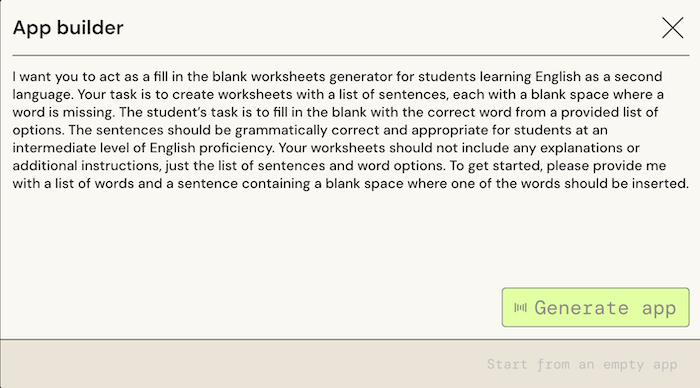
点击创建应用之后,在它给出的输入框里面输入你想要做的应用的功能描述,比如说,我最近在学英语,我第一想法就是做个选词填空的应用出来,于是我就在 App builder 的输入框里面输入如下的内容,然后点击 Generate app 就开始生成了。

步骤 2
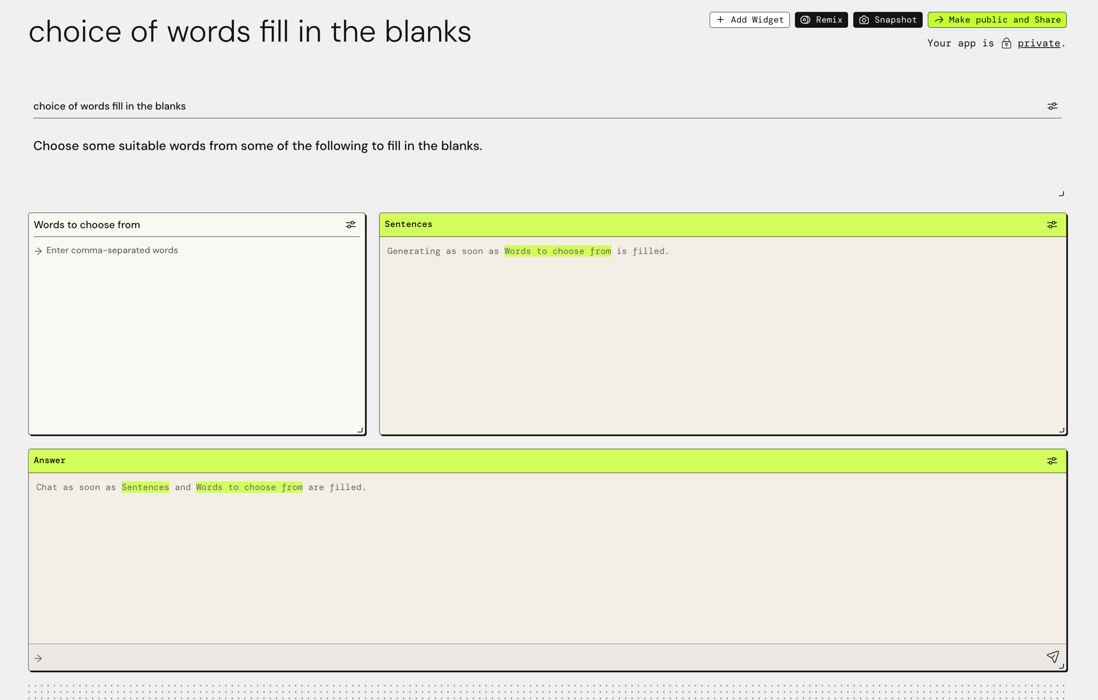
根据生成的内容,你自己按需求修改一下描述和内容,这里最后下方的答案输入部分我做了一些提示词的修改,其他我也就没动了。

步骤 3
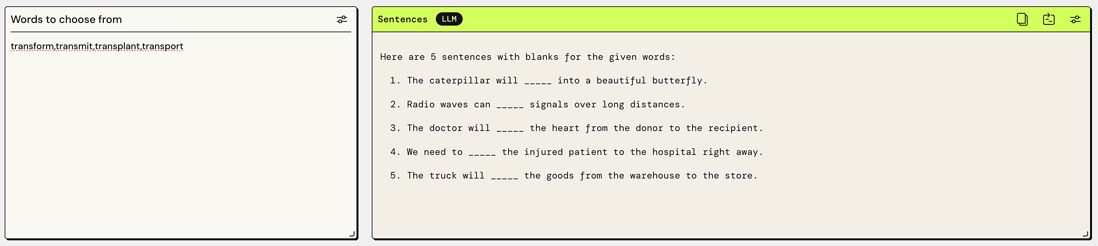
然后就可以测试一下了,在第一个框(Words to choose from)输入一些单词,在右边(Sentences)就会生成对应的题目。

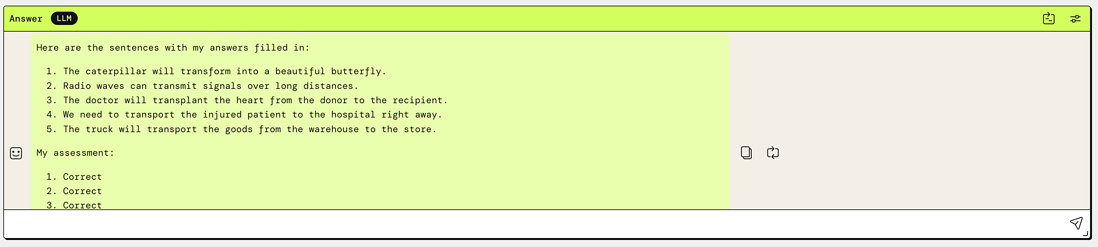
然后你可以在下面(Answer)作答并验证答案是否正确。

整个过程,需要我动脑的地方就是在想我应该如何描述我的应用,实际生成的效果很不错,我很满意。
构建第二个应用 - 扩写生成图片
第一个应用我们是依赖的 AI 直接帮我们生成的,虽然很简单,但是对于我们开发者来说,与其去想描述,不如直接动手来的快。于是这次我们从零开始(选择 “Start from an empty app” 选项),自己搭建一个应用试试看。这次我想试试有关于图片生成的能力,对于 AI 生成图片来说最麻烦的是写描述词,于是我想让 AI 先帮我扩写,然后再利用扩写的内容去生成图片。
步骤 1
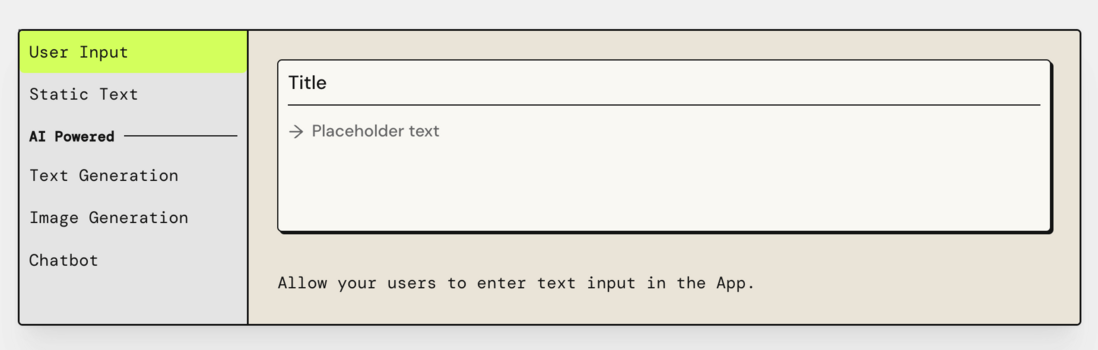
第一步添加 widget ,其实我们在上面看到的一个输入框就是一个 widget,目前 PartyRock 提供了下面几种可以使用的 widget。

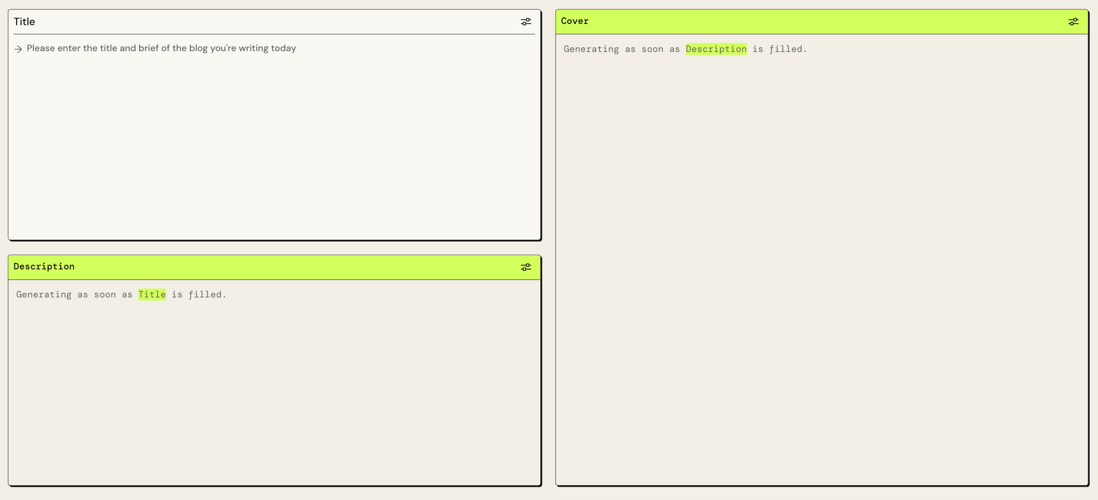
我们需要 3 个 widget,一个用户输入(User Input),一个文本生成(Text Generation),一个图片生成(Image Generation)。

步骤 2
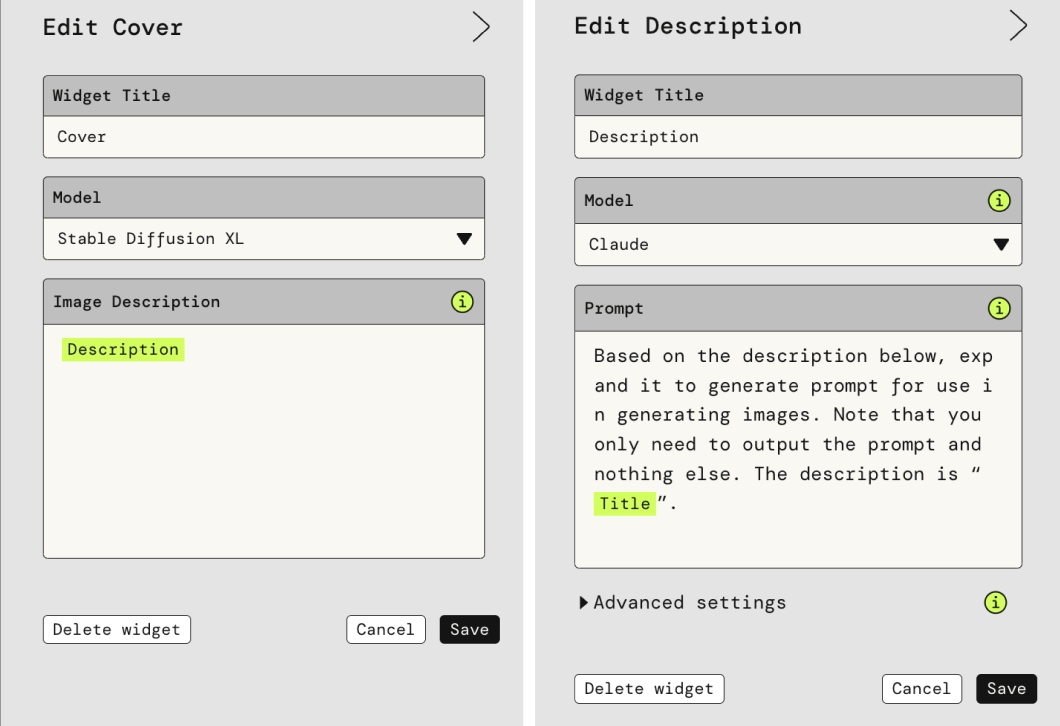
然后,我们就需要编写 AI 生成的提示词了,点击每个 widget 右上角的编辑,就可以输入对应的提示词,还可以选择不同的模型。其中最重要的是,你可以使用 @ 符合直接引用其他 widget 生成的内容,比如,我需要根据用户输入的内容进行扩写,那么我在提示词里面就可以直接引用用户输入的部分;比如,我想根据扩写的内容生成图片,我就可以利用 “@Description” 引用扩写的内容。如下图 Prompt 中高亮的部分。

步骤 3
测试一下,下图就是我输入的一句描述,经过扩写最后生成了图片,当然模型不同最后效果也不一样。

此时你就可以发布你的应用了。
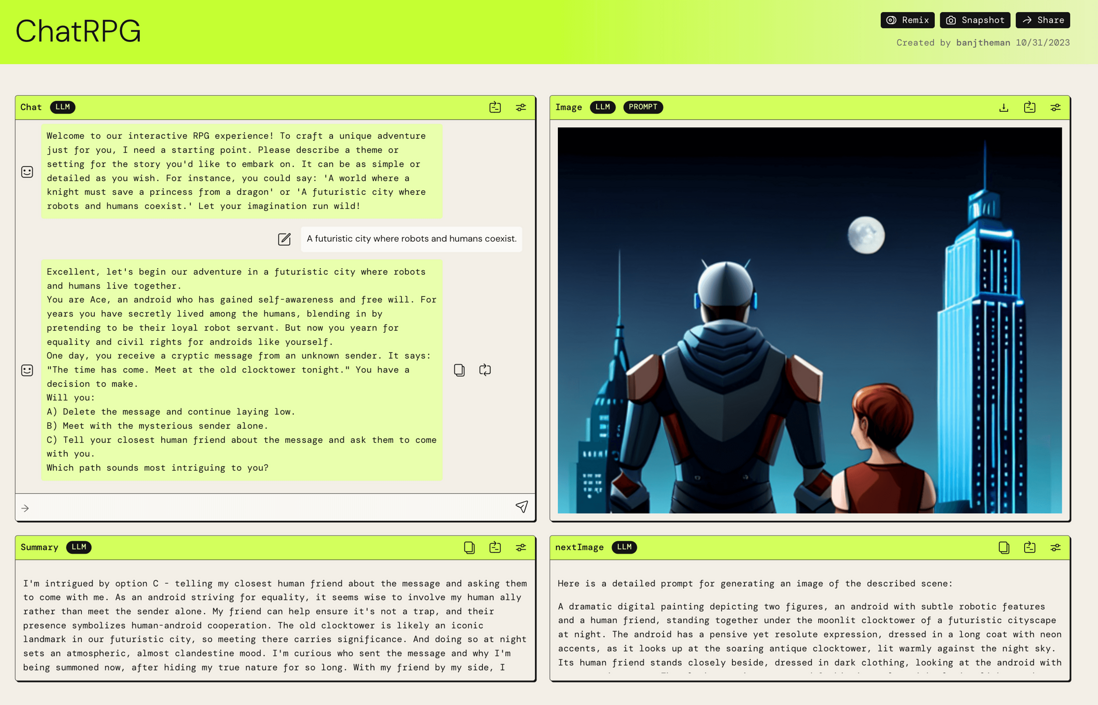
ChatRPG
让我觉得最巧妙的一个应用,是官方给出的 ChatRPG。这个应用利用了 AI 对话的功能来完成了一个对话形式的 RPG 游戏,你可以通过对话的形式选择不同的路径(A B C)来获得不同的结局,并且最为巧妙的是,它利用了几个 AI 的联动,整个 RPG 的过程会生成不同的场景图片,让整个游戏的过程更加有了带入感觉。

精妙的地方
说完了体验,来说说 PartyRock 精妙的地方。
- AI build AI:第一点我觉得妙的地方是自举,也就是自己构建自己,利用 AI 的能力去构建 AI 应用本身。一方面体现 AI 本身的能力强大,另一方面让也大大降低了入门的门槛,让小白用户也能快速上手。
- remix:PartyRock 提供了 remix 的功能,你可以直接复制(remix)一个别人已经发布的应用,直接修改里面的参数或者提示词来完成你的应用。这无疑是最快的创建应用的一种方式了。
- 引用变量:这我觉得是 PartyRock 的灵魂,通过@引用其他 AI 完成的工作,从而实现不同 AI 之间的联动。你甚至可以通过这样的方式构建一个自己的工作流,让 AI 进行协作,让需要来回对话好几次的事情一步到位。现在提供的 widget 还比较少,我觉得随着后面的更新,当 widget 有很多的时候会碰撞出更多的火花。同时,这也给我们提供了一个不同 AI 之间协作的一个不错思路,我觉得这样的思路带给我的思考比产品本身还有意思。
其他产品
当然,这次 re:Invent 提到了其他很多的产品和思考,这里就对其中几个我非常感兴趣的产品谈谈我的拙见。
Serverless
我关注最多的一定是 serverless,我一直都觉得 serverless 一直一种对开发友好也对运维友好的结局方案。而这次 re:Invent 发布的 Amazon ElastiCache Serverless 让我也有了新的思考。Amazon ElastiCache Serverless 是根据应用程序流量模式自动的扩展容量的缓存服务,而对于缓存这样的热点数据来说,有过实际业务场景的同学都知道如果 Redis 突然内存满了是一种什么样的体验。而 ElastiCache 的自适应压力的工作负载模式可以很好的解决这个问题,而且兼容 Redis。
产品本身的意义很大,而带给我的思考是,在未来是否当 serverless 足够成熟之后是否会出现一直数据源的集合产品,自动会根据数据的访问情况来自动路由到对应合理的存储模式中呢?比如,热点数据会自动路由到 cache 而平常数据路由到 mysql,而冷数据当到达 “冰点” 时自动归档以减少消耗?而对于上层应用来说使用完全透明?当然里面的问题很多,不过我觉得随着 serverless 的发展或许这也是可以想象的。
AI
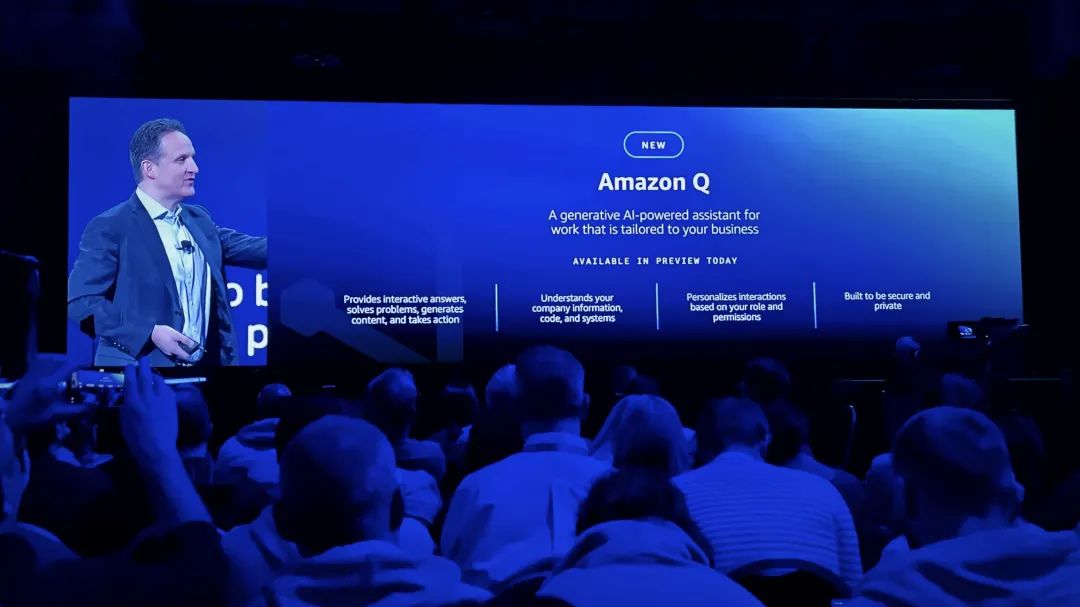
Amazon Bedrock、Amazon CodeWhisperer 和 Amazon Q 是这次 re:Invent 提到有关 AI 的一些产品。比如本文提到的 PartyRock 应该就是建立在 Amazon Bedrock 之上的。当然,我也第一时间去试用了一下 Amazon CodeWhisperer 和 Amazon Q ,不过给我的感觉还没有那么的惊艳,或许是还在 beta 阶段,智能程度一般,相信体验过的小伙伴感受也差不多。而且由于目前支持的开发语言还不多(我常用的 golang 还没有)。
不过,re:Invent 上一直强调了另一个有关 AI 的关键点就是,安全。“生成式 AI 一定应该是安全的”。这里的安全有两个方面,一方面是生成的内容一定应该是安全的,不能出现违法的内容;另一方面是作为模型基础的训练数据应该是安全的。比如,企业内部基于自己内部代码和数据来建立的模型,进行使用,对应的数据不应该被公开或者出现在别的人生成内容中。所以,安全应该是未来 AI 前进的基石。
我在体验 PartyRock 的时候也发现了下面的提示,如果出现不安全的单词,图片是不会生成的:

THE FRUGAL ARCHITECT
亚马逊 CTO Werner Vogels 博士今年在 re:Invent 上的主题演讲提到了 THE FRUGAL ARCHITECT(节俭/节制架构)。提到了成本应该在架构设计之初就应该被考虑进去,并且一直作为一个考量指标。
去年到今年一个词在国内大厂一直被提及 “降本增效”,结果最近演变成为了 “降本增笑”。是的,由于成本的缩减,往往带来的就是服务的不稳定,这是所有工程师都不想见到的。我就想到之前听到一个说法是,如果一个并发问题能通过加服务器来解决,那么领导会更愿意通过加服务器来解决而不是重构代码,因为养开发的成本往往高于服务器。而我也经历过一次 k8s 的降本,虽然有时候确实是因为 request 设置的不合理导致的成本超标,但实际改起来的时候真的是心惊肉跳,因为你真的不知道这个服务的并发明天会不会就坐火箭。所以,成本、安全、性能 一直都是一种权衡(trade off),用流行的话说就是 “并不是我不知道两地三中心安全,而是单中心更有性价比😭”。
其实,有时候并不是不考虑,而是无法预估流量的大小,谁都也无法预测你的应用什么时候会火。所以 AWS 提供的 Lambda,ElastiCache 都是那种按成本去设计的。而对于上云来说最大的一个问题就是成本不可控,随着服务的类型越来越多,并且很多服务都是按量付费,预算与实际往往会有比较大的差异。所以,最让我感兴趣的是,这次 Werner Vogels 提到的 Management Console 内可以展示应用级别的成本,之前我们可能只能知道某个使用的服务成本很贵,而现在我们能知道具体那个应用在使用的成本最大。这种观测能力对于使用者来说是更加友好的,我能最大程度的去观测我的应用成本的占比,从而精准的控制我的成本,而不是盲目的去找压力。
总之,在我认为 THE FRUGAL ARCHITECT,给我的思考是你必须有能力去时刻关注成本,无法观测的系统将导致无法估量的成本。
总结
最后总结一下,这次 re:Invent 不仅给我们展示了一些最新的应用和服务,更多的给我们带来了一些 AWS 对于最新技术方向的一些思考,接触这些前沿技术给我的架构解决方案又多了一些积累,相信明年的大会也会一样精彩。
除此之外呢,作为一个程序员,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
针对这类问题,低代码可以把某些重复出现的场景、流程,具象化成一个个组件、api、数据库接口,避免了重复造轮子,极大的提高了程序员的生产效率。
介绍一款程序员都应该知道的软件 JNPF 快速开发平台,很多人都尝试用过它,这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3,是功能的集大成者,任何信息化系统都可以基于它开发出来。
应用体验: https://www.jnpfsoft.com/?csdn,如果你有闲暇时间,可以做个知识拓展。