什么是浏览器渲染
简单来说,就是将HTML字符串 —> 像素信息


渲染时间点
浏览器什么时候开始渲染?
-
网络线程发送请求,取回HTML封装为渲染任务并将其传递给渲染主线程的消息队列。
问题:只取回HTML吗?那CSS和JS呢?
其实这两者都在HTML中,分别以link和script引入。
-
在事件循环机制的作用下,「渲染主线程」从消息队列中取出任务,开始渲染页面

渲染主线程一步一步处理,最终渲染好整个页面

整个渲染流程分为多个阶段,分别是: HTML 解析、样式计算、布局、分层、绘制、分块、光栅化、画。
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。
下面详细讲述一下每一步都进行了哪些操作。
渲染页面的详细步骤
1.解析HTML
渲染主线程拿到网络进程下载好的HTML字符串,将其解析为DOM树和CSSOM树。
这两个树是C++对象(因为浏览器是用C++写的),不过在C++对象外部套了一层JS,所以我们可以通过JS操作这两个树。
为什么要处理成「树」对象?
因为直接操作HTML字符串太过于复杂,将其变为对象后,直观且便于操作。

什么是DOM树
DOM树的根节点是document,也就是我们平时写的元素结构。
它本身是一个对象,可以通过console.dir(document)查看


处理为对象后,更加便于操作。

什么是CSSOM树
和DOM树类似,不过它是CSS对象,根节点叫做StyleSheetList,它是各种样式表的集合,比如内部样式表,外部样式表,内联(行内)样式表, 浏览器默认样式表。多个表对应多个CSStyleSheet。

浏览器默认样式表是什么?
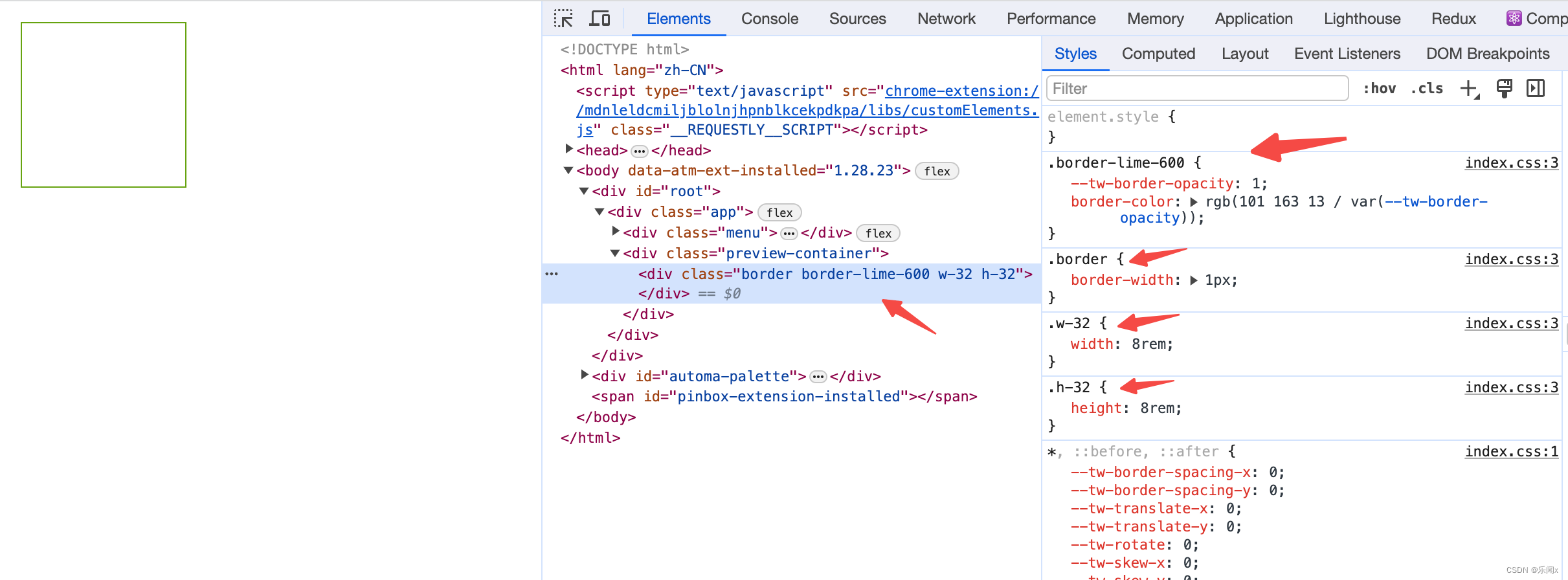
控制台中,带有user agent stylesheet标识的就是浏览器默认样式表。

怎么查看全部的浏览器默认样式表?
可以通过github查看Chrome的源码,这里推荐一个小插件,帮助我们不用下载就可以在vscode快速查看Chrome源码,这个插件叫做GitHub Repositories。

下载完毕后,可以直接通过url查看Chrome源代码。

点击这个图标登录绑定github账号后,直接通过url打开并查看代码。

打开后,我们可以根据路径查看浏览器默认样式表。
third_party > blink > renderer > core > html > resources > html.css

JS如何操作CSSOM树?
常见的方法
dom元素.style
document.styleSheets // 这个数组其实就是CSStyleSheetList
示例,将页面中所有div添加一个红色边框
document.styleSheets[0].addRule('div','border:1px solid red !important')

其实Vue框架的实现就用到了该方法。
解析过程中遇到CSS怎么办
为了提高解析效率,浏览器会启动一个预解析器率先下载和解析CSS。
预解析器浏览速度很快,他只负责找到CSS、JS并通知「网络线程」,下载完毕后初步解析后交给「渲染主线程」继续处理。
期间「渲染主线程」如果发现CSS,会直接跳过,继续处理后面的HTML,直到「预解析线程」初步解析CSS完毕后,才会继续处理。

解析过程中遇到JS怎么办
与CSS不同的是,「渲染主线程」遇到JS代码时,必须暂停一切行为,等待下载完成后才继续解析HTML。因为「渲染主线程」无法确定JS中是否改动了之前解析的dom。

2.样式计算
这一步将DOM结构和CSS合并,计算后得到每一个节点的最终样式(计算后的样式)。

其实就是CSS属性计算过程,例如层叠(权重)、继承。比如类选择器和id选择器中的样式,需要判断层叠性。
这一步的过程中很多预设值会变成绝对值,比如颜色red会变成rgb(255,0,0),相对单位会变成绝对单位。
这一步完成后,会得到一棵带有样式的DOM树。
3.布局
这一步「渲染主线程」会遍历上一步的DOM树,依次计算出每个节点的大小以及位置。计算完成后的树叫做Layout树。

CSS中不是有宽高吗,为什么还要计算?
因为有的情况元素没有设置宽高,那么就是auto,会根据其内容计算。
每个节点的位置是根据什么计算的呢?
是根据他父元素吗?
答案是否定的。其实是根据其「包含块」元素的位置,比如一个元素是绝对定位,但其父元素并非相对定位,但父元素的父元素是相对定位,那么这个元素的包含块就是他的爷爷元素。这个元素能根据他父元素计算位置吗?必然不能,会根据它的爷爷元素。
DOM树和Layout树的节点不一定一一对应
有些display为none的元素不会被渲染。

伪元素会新生成一个节点。

内容必须在行盒中,行盒和块盒不能相邻。

Layout树中的每一个节点并不是dom对象,而是C++对象,JS是获取不到的。但是可以获取到一些信息,比如常用的document.body.clientWidth等都是从「布局树」中获取的。
4.分层
浏览器会自动分层,将来某一个层发生改变后,仅对该层进行修改,以确保修改后再次渲染时的高效。
堆叠上下文会影响分层,例如z-index、opacity、transform。

如何查看图层
-
添加图层工具

-
展开发现,有很多图层

代码无法让浏览器分层,但可以使用给元素添加css,浏览器可能会为其设置单独图层。
.container{
will-change: transform
}
5.绘制
绘制后会为每个图层生成绘制指令。

「渲染主线程」至此,已经做完了全部操作,其余的步骤交给其他线程。

6.分块
完成绘制后,「渲染主线程」会将每个涂层的绘制信息提交给「合成线程」,「合成线程」将每一个图层分成多个小区域。
它会从线程池中拿取多个线程来完成分块工作。

7.光栅化
将每个块变成位图,优先处理靠近视口的块。

此过程会用到GPU加速

8.画
合成线程拿到每个位图在屏幕上的位置,交给GPU完成最终呈现。

完整过程

- 生成DOM树和CSSOM树
- 将DOM树和CSSOM树融合成新的DOM树(结构样式相结合)
- 将DOM树处理为Layout树(忽略display:none的元素)
- 将Layout树分层(修改dom后只重新渲染其所在图层)
- 绘制每个图层,用于渲染
- 将绘制好的图层分块
- 将每个块处理成位图(GPU做的)
- GPU最终「画」出页面
常见面试题
什么是reflow
reflow 的本质就是重新计算 layout 树。
当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。
也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即 reflow。
常见操作如几何尺寸发生改变,CSSOM发生改变,需要重新计算布局树。

什么是repaint
repaint 的本质就是重新根据分层信息计算了绘制指令。
当改动了可见样式后,就需要重新计算,会引发 repaint。
由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。
常见操作如颜色发生改变,会跳过计算布局和分层,会比reflow块。

为什么transform效率高
因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个「draw」阶段
由于 draw 阶段在合成线程中,所以 transform 的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响 transform 的变化。


总结
当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
整个渲染流程分为多个阶段,分别是: HTML 解析、样式计算、布局、分层、绘制、分块、光栅化、画
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。
渲染的第一步是解析 HTML。
解析过程中遇到 CSS 解析 CSS,遇到 JS 执行 JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载 HTML 中的外部 CSS 文件和 外部的 JS 文件。
如果主线程解析到link位置,此时外部的 CSS 文件还没有下载解析好,主线程不会等待,继续解析后续的 HTML。这是因为下载和解析 CSS 的工作是在预解析线程中进行的。这就是 CSS 不会阻塞 HTML 解析的根本原因。
如果主线程解析到script位置,会停止解析 HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析 HTML。这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。
第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
渲染的下一步是样式计算。
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为 Computed Style。
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px
这一步完成后,会得到一棵带有样式的 DOM 树。
接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
大部分时候,DOM 树和布局树并非一一对应。
比如display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然 DOM 树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致 DOM 树和布局树无法一一对应。
下一步是分层
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果。
再下一步是绘制
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。
合成线程首先对每个图层进行分块,将其划分为更多的小区域。
它会从线程池中拿取多个线程来完成分块工作。
分块完成后,进入光栅化阶段。
合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。
GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图
最后一个阶段就是画了
合成线程拿到每个层、每个块的位图后,生成一个个「指引(quad)」信息。
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因。
合成线程会把 quad 提交给 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。


![[网鼎杯 2020 朱雀组]phpweb1](https://img-blog.csdnimg.cn/direct/eeed2fb0b98642f19c8e66b579555344.png)