一、介绍
由于 Sortablejs 的 vue3 组件一直没有更新,已经跟 vue3 严重脱节,所以诞生了这个项目,这个组件是基于 Sortablejs 的,所以如果你想了解更多关于 Sortablejs 的信息,可以查看Sortablejs 官网。VueDraggablePlus 并非一个我熟悉的 Vue.js 插件或库。在 Vue.js 生态系统中,拖拽相关的功能常常由一些流行的库来实现,例如 vue-draggable、vuedraggable 等。
如果VueDraggablePlus是在这之后发布的或者是一个相对较小众的库,我建议你查看相关的文档或 GitHub 仓库,以获取详细的介绍和用法信息。以下是你可能采取的步骤:
-
搜索 GitHub: 在 GitHub 上搜索 VueDraggablePlus,找到相应的仓库。通常,开发者会在仓库中提供文档和用法示例。
-
查看 npm 页面: 如果你是通过 npm 或 yarn 安装的这个库,可以查看其在 npm 上的页面。你可以在终端中运行
npm infoVueDraggablePlus 或yarn infoVueDraggablePlus 来获取有关包的信息。 -
查找在线文档: 如果 VueDraggablePlus 有在线文档,可以查阅这些文档以获取详细的介绍、配置选项和使用方法。
-
查看源代码: 如果其他方法都找不到足够的信息,你可以查看 VueDraggablePlus 的源代码,了解其 API 和实现方式。
如果你能提供更多的上下文或详细的信息,我也许可以提供更具体的帮助。
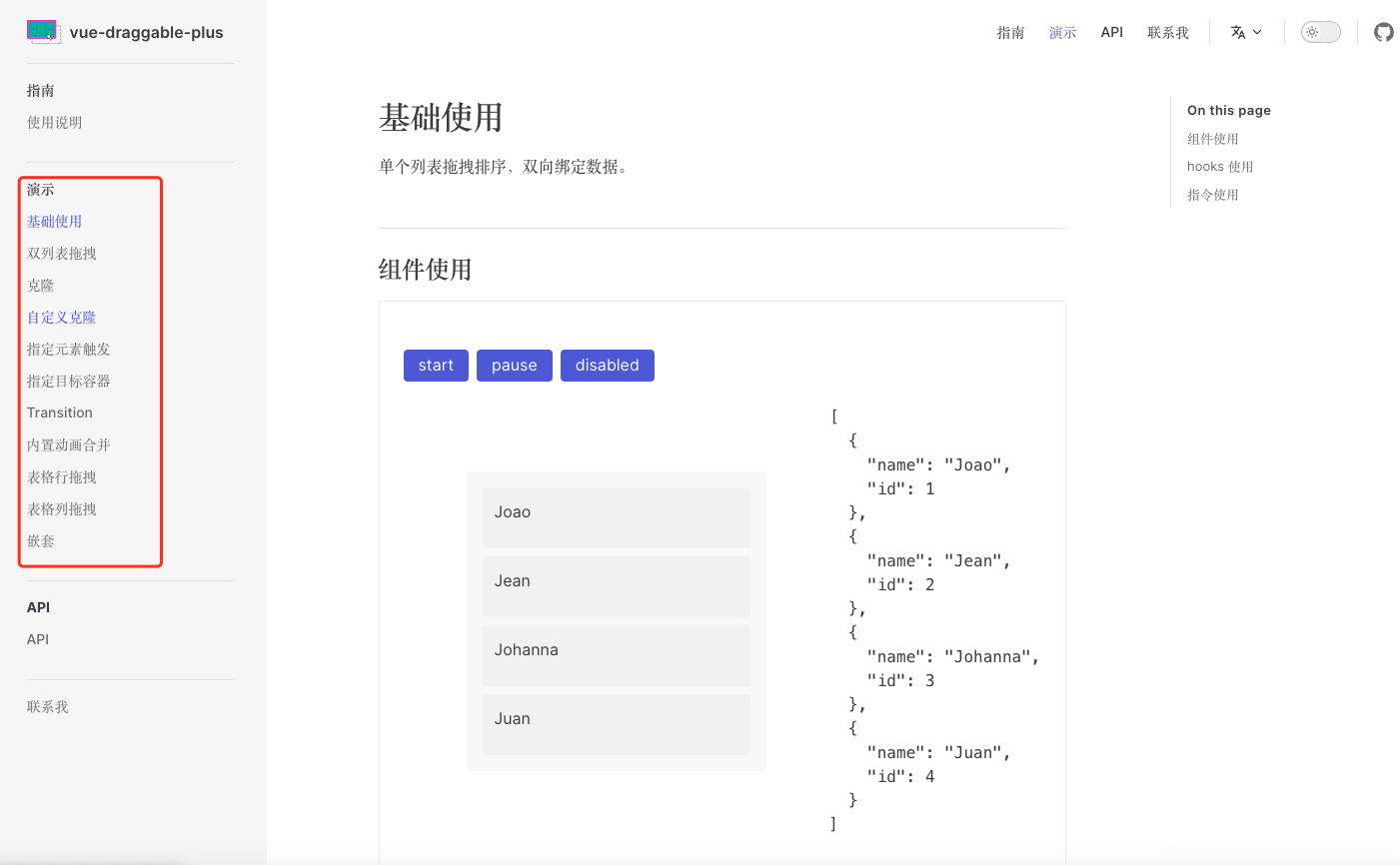
网址:VueDraggablePlus | 支持 Vue2 和 Vue3 的拖拽组件vue3拖拽排序组件![]() https://alfred-skyblue.github.io/vue-draggable-plus/?from=ipkd.cn
https://alfred-skyblue.github.io/vue-draggable-plus/?from=ipkd.cn

二、基础使用实例:
<template>
<button @click="start">start</button>
<button @click="pause">pause</button>
<button @click="disabled = true">disabled</button>
<div class="flex">
<VueDraggable
ref="el"
v-model="list"
:disabled="disabled"
:animation="150"
ghostClass="ghost"
class="flex flex-col gap-2 p-4 w-300px h-300px m-auto bg-gray-500/5 rounded"
@start="onStart"
@update="onUpdate"
>
<div
v-for="item in list"
:key="item.id"
class="cursor-move h-30 bg-gray-500/5 rounded p-3 cursor-move"
>
{{ item.name }}
</div>
</VueDraggable>
<preview-list :list="list" />
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import { type UseDraggableReturn, VueDraggable } from 'vue-draggable-plus'
const list = ref([
{
name: 'Joao',
id: 1
},
{
name: 'Jean',
id: 2
},
{
name: 'Johanna',
id: 3
},
{
name: 'Juan',
id: 4
}
])
const el = ref<UseDraggableReturn>()
const disabled = ref(false)
function pause() {
el.value?.pause()
}
function start() {
el.value?.start()
}
const onStart = () => {
console.log('start')
}
const onUpdate = () => {
console.log('update')
}
</script>
<style scoped>
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
</style>

需要更多,可到官网查询即可!
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| animation | 拖动时显示动画 | Number | 0 |
| chosenClass | 被选中项的 css 类名 | String | 'sortable-chosen' |
| delay | 选中拖拽延时 | Number | 0 |
| delayOnTouchOnly | touch 事件延迟 | Number | 0 |
| direction | 拖拽方向,默认自动判断 | 'vertical'\ | 'horizontal' |
| disabled | 是否禁止拖拽 | Boolean | false |
| dragClass | 拖拽项类名 | String | 'sortable-drag' |
| draggable | 指定元素内的哪些项目应该是可拖动的 | String | - |
| emptyInsertThreshold | 拖动时鼠标必须与空可排序项的距离(以像素为单位),以便将拖动元素插入到该可排序项中, 设置为0禁用此功能。 | Number | 5 |
| easing | 简化动画。 | Easing | - |
| fallbackClass | 当使用forceFallback的时候,被复制的dom的css类名 | String | sortable-fallback |
| fallbackOnBody | 将cloned DOM 元素挂到body元素上。 | Boolean | false |
| fallbackTolerance | 以像素为单位指定鼠标在被视为拖动之前应该移动多远。 | Number | 0 |
| filter | 不需要进行拖动的元素 | String | - |
| forceFallback | 忽略 HTML5拖拽行为,强制回退 | Boolean | false |
| ghostClass | drop placeholder的css类名 | String | 'sortable-ghost' |
| group | 要将元素从一个列表拖到另一个列表中,两个列表必须具有相同的group 值。您还可以定义列表是否可以被移出、或者克隆以及接收其他列表元素。详情查阅上方TS类型定义 | Group | - |
| handle | 设置可拖拽句柄的css类名,如果不设置,默认对目标元素的子列表操作进行拖拽 | String | - |
| invertSwap | 如果设置为 true,将始终使用反向交换区 | Boolean | false |
| invertedSwapThreshold | 反向交换阈值,默认情况下将设置为swapThreshold 值 | Number | - |
| preventOnFilter | 触发filter时调用event.preventDefault() | Boolean | true |
| removeCloneOnHide | 删除不显示的克隆元素,而不是仅仅隐藏它 | Boolean | true |
| sort | 定义列表单元是否可以在列表容器内进行拖拽排序 | Boolean | true |
| swapThreshold | 交换区的阈值 | Number | 1 |
| touchStartThreshold | 在取消延迟拖动事件之前点应该移动多少像素 | Number | 1 |
| setData | 传递一个函数,函数的第一个参数为DataTransfer类型,第二个参数为HTMLElement 类型 | Function | |
| scroll | 是否启用滚动 | Boolean\ | HTMLElement |
| scrollFn | 自定义滚动 | ScrollFn | - |
| scrollSensitivity | 鼠标必须离边缘多近才能开始滚动,单位 px | Number | - |
| scrollSpeed | 滚动速度(ms/px) | number | - |
| bubbleScroll | 将自动滚动应用于所有父元素,以便更轻松地移动 | Boolean | true |
| onChoose | 元素被选中 | ((event: SortableEvent) => void) | - |
| onUnchoose | 元素取消选中 | ((event: SortableEvent) => void) | - |
| onStart | 元素开始拖拽 | ((event: SortableEvent) => void) | - |
| onEnd | 元素取消拖拽 | ((event: SortableEvent) => void) | - |
| onAdd | 元素从一个列表拖拽到另一个列表 | ((event: SortableEvent) => void) | - |
| onUpdate | 元素顺序更新时触发 | ((event: SortableEvent) => void) | - |
| onSort | 列表的任何更改都会触发 | ((event: SortableEvent) => void) | - |
| onRemove | 元素从列表中移除进入另一个列表 | ((event: SortableEvent) => void) | - |
| onFilter | 试图拖拽一个filtered的元素 | ((event: SortableEvent) => void) | - |
| onMove | 拖拽移动的时候触发 | ((event: MoveEvent,originalEvent: Event) => void) | - |
| onClone | 克隆一个元素时触发 | ((event: SortableEvent) => void) | - |
| onChange | 拖拽元素改变位置时触发 | ((event: SortableEvent) => void) | - |