文章目录
- 参考文档
- 效果展示
- 实现过程
参考文档
提示:这里可以添加本文要记录的大概内容:
DatePicker 日期选择框
大佬:搬砖小匠(Ant Design vue 只选择年)
提示:以下是本篇文章正文内容,下面案例可供参考
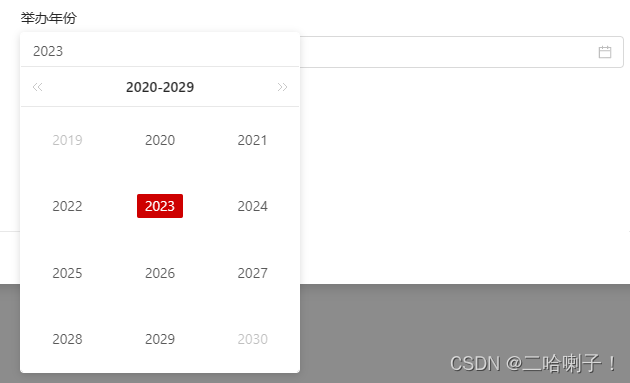
效果展示

实现过程
- 用于实现一个年份选择器的功能
a-date-picker组件的 mode 属性设置为 “year”,使其成为一个年份选择器。- v-model 双向绑定了一个名为
model.year的变量,用于与选择的年份数据同步。 - 通过监听
a-date-picker组件的openChange和panelChange事件,控制选择年组件的显示和隐藏,并将选择的年份赋值给model.year变量。
<a-col :span="12">
<a-form-model-item :label="$t('maMatchItem.form.year')" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="year">
<a-date-picker
placeholder="请选择年"
mode="year"
v-model="model.year"
:open="dataopen"
format="YYYY"
:allowClear="false"
@openChange="openChangeYear"
@panelChange="panelChangeYear"
style="width: 100%"
/>
</a-form-model-item>
</a-col>
在上面代码中要格外注意引号里面的内容: 别照抄
v-model="model.year"
model:是不是与系统对应
year:是不是与数据库字段对应
- 引入了 moment 库,用于对时间和日期进行操作和格式化。
- moment 是 JavaScript 日期处理库,可用于解析、验证、操作和显示日期和时间。在本例中,它被用于处理年份的数据类型和格式化显示。
import moment from "moment"
- 这段代码的作用是在当前 Vue 组件中注册 moment 库的全局组件,以便在组件中使用 moment 库提供的所有方法和属性。
- 这个组件是在组件的内部注册的。这样就可以在 templates 中使用一些 moment 相关的过滤器,例如:{{ someDate | moment(‘YYYY-MM-DD’) }}。
export default {
components: {
moment
},
}
- 这段代码定义了Vue组件中的data数据对象,用于存储组件中需要响应式更新的数据。具体来说,它包含以下几个属性:
dataopen: 用于表示弹框是否打开,初始值为false,意味着默认情况下不打开弹框。year: 用于存储当前选中的年份,初始值为当前时间的moment对象,即当前年份。model: 用于存储组件中需要发送给后台查询数据的参数,它是一个包含year属性的对象,初始值为当前时间的moment对象,即当前年份。
这些数据在组件中可以直接使用和修改。同时由于使用了Vue的响应式数据机制,当这些数据发生改变时,相关的组件视图也会自动更新。
data () {
return {
dataopen: false, // 默认是否打开弹框
year: moment(),
userId: '', // 保存用户id
model:{
// 对当前年格式进行校验
year:moment().format("YYYY"),
},
}
}
- Vue组件中定义的两个方法,用于实现日期选择功能
openChangeYear(status):当点击选择框时,根据传入的状态打开或关闭日期组件用于选择年份。panelChangeYear(value):当选择年份后,将用户选择的年份存储到model.year中,并关闭日期组件弹框。
这些方法主要用于在用户选择年份时,处理日期组件的打开和关闭、以及将选择的年份存储到可用于查询的参数中。
methods: {
// 点击选择框事件 弹出日期组件选择年
openChangeYear(status) {
if (status) {
this.dataopen = true;
} else {
this.dataopen = false;
}
},
// 选择年之后 关闭弹框
panelChangeYear(value){
this.model.year = value.format('YYYY');
this.dataopen = false;
},
这行代码是对格式进行校验
this.model.year = value.format('YYYY');
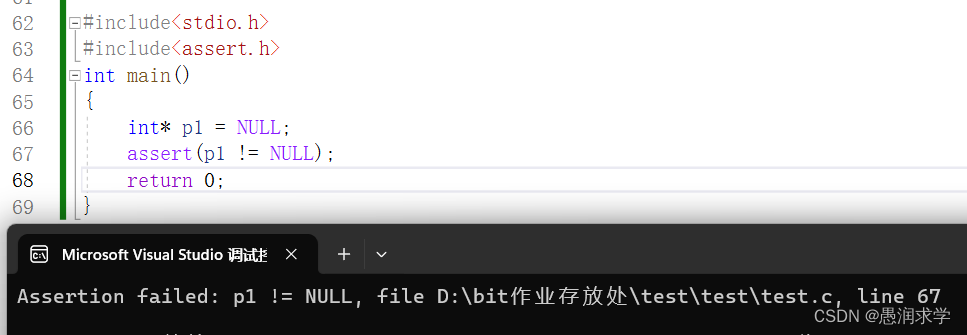
否则会出现下面报错:
Data truncation: Data too long for column ‘year’ at row 1