文章目录
- 目标
- 修改样式
- 动态添加/删除样式
- 样式不生效
注意:类似效果
el-step也可以实现,可以不用手动实现。这里只是练习。
目标
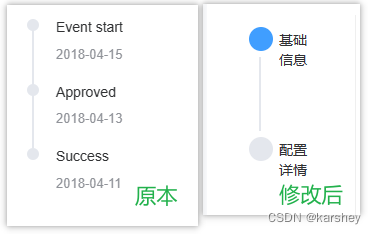
使用组件库中的组件,修改它的样式并动态添加/删除样式。

修改样式
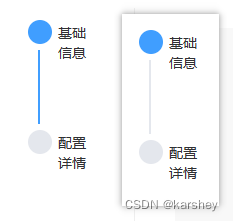
组件中的一些类可能添加样式无法生效。如Element Plus中的Timeline 时间线 | Element Plus (element-plus.org)。
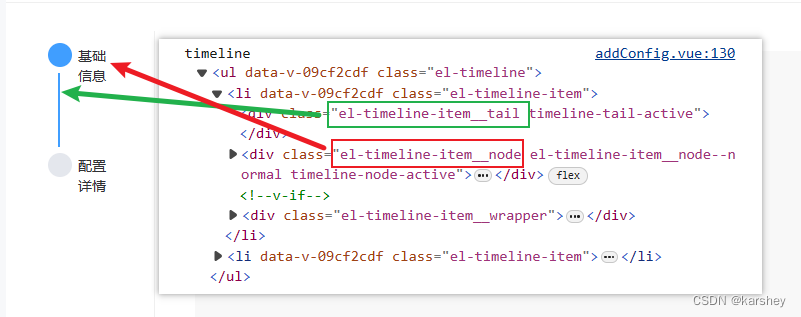
假设想修改两个圆之间的线的长度,由于组件没有暴露相关的类名,我们需要自己修改它。浏览器F12可知,它的类名为:.el-timeline-item__tail,直接写样式无法生效:
.el-timeline-item__tail{
}
用:deep进行样式穿透可以生效:注意,deep与后面的括号不能有空格
:deep(.el-timeline-item__tail){
}
动态添加/删除样式
动态添加/删除样式需要操作DOM,这里要使用ref。由于这里使用的是组合式API,没有this,获取ref的方法是:
<div ref='timelineRef'>
<el-timeline>
...
</el-timeline>
</div>
const timelineRef = ref()
结合timeline:
const timeline = timelineRef.value.children[0]
const timelineItem = timeline.getElementsByClassName('el-timeline-item')

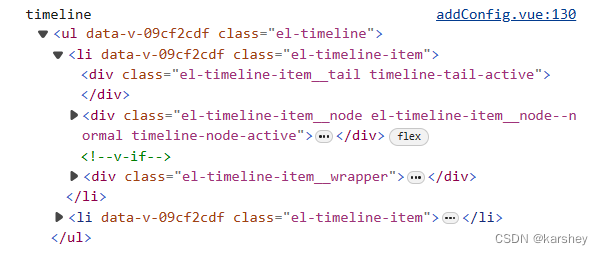
其中,每个li代表item,包含节点node(圆圈)+下面的竖线tail。最后一个节点下面的tail不显示。

设置样式在active是变为蓝色,如:
.active_node{
background-color:blue;
}
那么在比如触发到这一步是就给此节点添加类active_node。
timelineItem[0].children[0].classList.add('active_node')
动态移除类:
timelineItem[0].children[0].classList.remove('active_node')
需要注意的是:
- F12看样式源代码,节点node颜色是
background-color,线tail颜色是border的颜色 - 由上面截图可知,children[0]表示
tail,children[1]为node
样式不生效
动态添加完类后发现样式不生效。可以确认类是已经添加了的。原因:vue 中 通过js插入的dom 无法生效css_vue通过方法里拼接的dom自定义组件无法识别-CSDN博客
这是因为vue文件中的style标签添加了
scoped,而scoped的作用是为了保证css样式只对当前vue文件(组件)生效,但是由于其他vue文件(组件)中也有可能会出现相同的class名相同的css样式,于是vue就采用了添加随机后缀的方式防止class名重复的样式出现样式覆盖的情况。
解决方法:
<style lang="scss">
// 这里是动态添加的样式类
</style>
<style scoped lang="scss">
// 这里是其他样式类
</style>
最终效果: