目录
本文主要内容
granr属性介绍
run-at属性
时间加速原理
视频倍速原理
完整示例
本文主要内容
介绍grant属性,run-at属性以及时间加速,视频倍速原理
granr属性介绍
相关函数四个:
GM_setValue
GM_getValue
GM_listValues
GM_deleteValue
当然,还有存储内容变动时相关的函数
GM_addValueChangeListener
GM_removeValueChangeListener接下来分别介绍一下
GM_setValue:
假设代码
GM('myName', 'woonigh'在Tampermonkey管理的存储中,把名字是
myName的存储,设置值为 'woonigh'
GM_getValue:
GM_getValue('myName', 'woonigh')就是把名字是
myName的存储的值读取出来,如果找不到
myName的值呢?那就用默认的值 'woonigh'
GM_listValues:
这个没有参数,就是把所有存储的名字罗列出来。
返回结果是
Array类型适合于:
- 你的应用很大,需要做存储数据管理
- 你的应用数据很乱
GM_deleteValue:
假设代码
GM_deleteValue('myName')就是删除名字叫做
myName的存储。和上面
GM_listValues一样,多用于数据管理。两者是一对。
GM_addValueChangeListener:
对指定的名字进行监听,该函数返回一个id
该函数可以跨函数通信
格式为
GM_addValueChangeListener(name, function(name, old_value, new_value, remote) {
})
name为值的名称
函数的name也是
old_value为旧值
new_value为新值
remote区分这个值的改变的所属,如果是由本标签页引起的,则为false,如果由其他标签页引起的,为true。
GM_removeValueChangeListener:
移除一个监听器
GM_removeValueChangeListener(listener_id)
根据监听器的 ID,把监听器移除
示例如下:
// 存储中 增加一个存储量,名字叫 'myName', 值是'woonigh'
let my_name = GM_setValue('myName', 'Woonigh');
// 读取存储中的,名字叫 'hisName' 的值, 如果没有这个名字的存储的话,那返回来的值就叫 'Tony'
let his_name = GM_getValue('hisName', 'Tony');
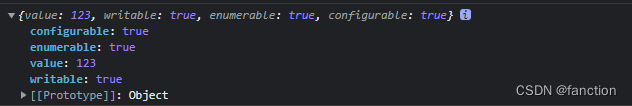
// 把存储中所有的存储名字罗列出来
let all_value_names = GM_listValues();
console.log(all_value_names); // 输出 ["myName"]
// 给名字叫 'myName' 的存储添加一个监听器
let listener1 = GM_addValueChangeListener('myName', function (name, old_value, new_value, remote) {
console.log(`
发生变化的存储名是: ${name},
${name} 原来的值是 ${old_value},
${name} 新的值是 ${new_value},
这个值的变动是由${remote ? '本标签页' : '其他标签页'} 引起的。
`);
});
GM_setValue('myName', 'Maxwell');
// 把 id 是listener1 的监听器移除
GM_removeValueChangeListener(listener1);
// 把名字叫 'myNamae' 的存储删除掉
GM_deleteValue('myName');run-at属性
一个比较重要的属性
当我们设置为:// @run-at document-start
表示希望脚本能尽快注入,在时间加速时希望抢在前端调用setInterval之前来替换掉setInterval函数
时间加速原理
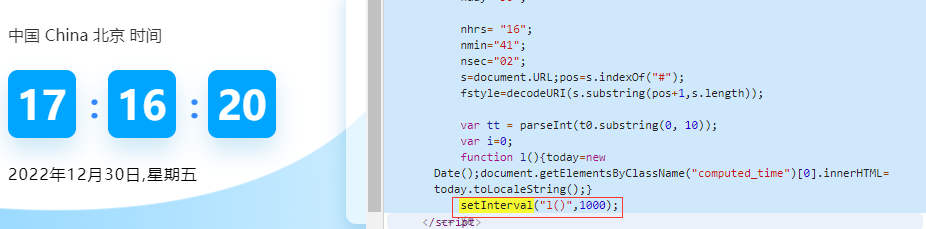
如网站:时间校准_北京时间校准_北京时间在线校准_现在北京时间
但是该网站的时间加速已经失效了

一般情况下,都是使用setInterval来做定时器,我们只要把这个定时器的时间缩短,比如之前是1s触发一次,现在变成500ms触发一次,那么就相当于时间缩短了一倍.
怎么缩短呢?我们可以劫持setInterval这个函数,传入值为1000,我们把他变为500.代码类似下面这样:
let hookSetInterval=window.setInterval;//将系统提供的setInterval保存
window.setInterval=function(a,b){//将系统的setInterval替换为我们自己的
return hookSetInterval(a,b/2);//经过处理后再调用系统的setInterval
}在脚本中也是类似的代码,不过如果使用//@grant unsafeWindow的话,window替换为unsafeWindow,
也就是:
// @grant unsafeWindow
let hookSetInterval=unsafeWindow.setInterval;//将系统提供的setInterval保存
unsafeWindow.setInterval=function(a,b){//将系统的setInterval替换为我们自己的
return hookSetInterval(a,b/2);//经过处理后再调用系统的setInterval
}视频倍速原理
视频倍速主要涉及h5的video,里面有一个播放速度的属性:playbackRate,最高为16倍.
解释网址如:HTMLMediaElement.playbackRate - Web API 接口参考 | MDN
像B站的视频页面,我们可以直接通过document.querySelector('video')获取,,如果有多个选择器写好也没问题.代码如下:
document.querySelector('video').playbackRate=2;完整示例
但是关于时间加速的网站,已经不能通过此方法实现,B站可以但也有一定局限性,大家可以仿照写其他网站的,我们也可能遇到一下问题:
1.视频暂停再取消会重置倍速
2.网站代码与脚本冲突
解决方法:
1.固定playbackRate属性,或者让他网页的js不重置倍速,再暴力点可以通过计时器定时设置倍速
2.进行延迟注入
3.追根溯源,找到最根本的问题,一次性解决
// ==UserScript==
// @name 视频加速与时间加速
// @namespace https://bbs.tampermonkey.net.cn/
// @version 0.1
// @description 用于:http://time.tianqi.com/的时间加速和用于bilibili的一个视频倍速:https://www.bilibili.com/video/BV1ys411p7To
// @author You
// @match http://time.tianqi.com/
// @match https://www.bilibili.com/video/*
// @run-at document-start
// @grant unsafeWindow
// ==/UserScript==
let rate=4;//倍速
if(unsafeWindow.location.href.indexOf('time.tianqi.com')!=-1){
//时间网站,用时间加速
let hookSetInterval=unsafeWindow.setInterval;//将系统提供的setInterval保存
unsafeWindow.setInterval=function(a,b){//将系统的setInterval替换为我们自己的
return hookSetInterval(a,b/rate);//经过处理后再调用系统的setInterval
}
}else{
//bilibili用视频加速
unsafeWindow.onload=function(){
//在元素都加载完成后再监听video的播放时间,再进行倍速设置
unsafeWindow.document.querySelector('video').onplay=function(){
unsafeWindow.document.querySelector('video').playbackRate=rate;
}
}
}俺是初学者,请大佬们不要见笑,请多多指点,谢谢!!!