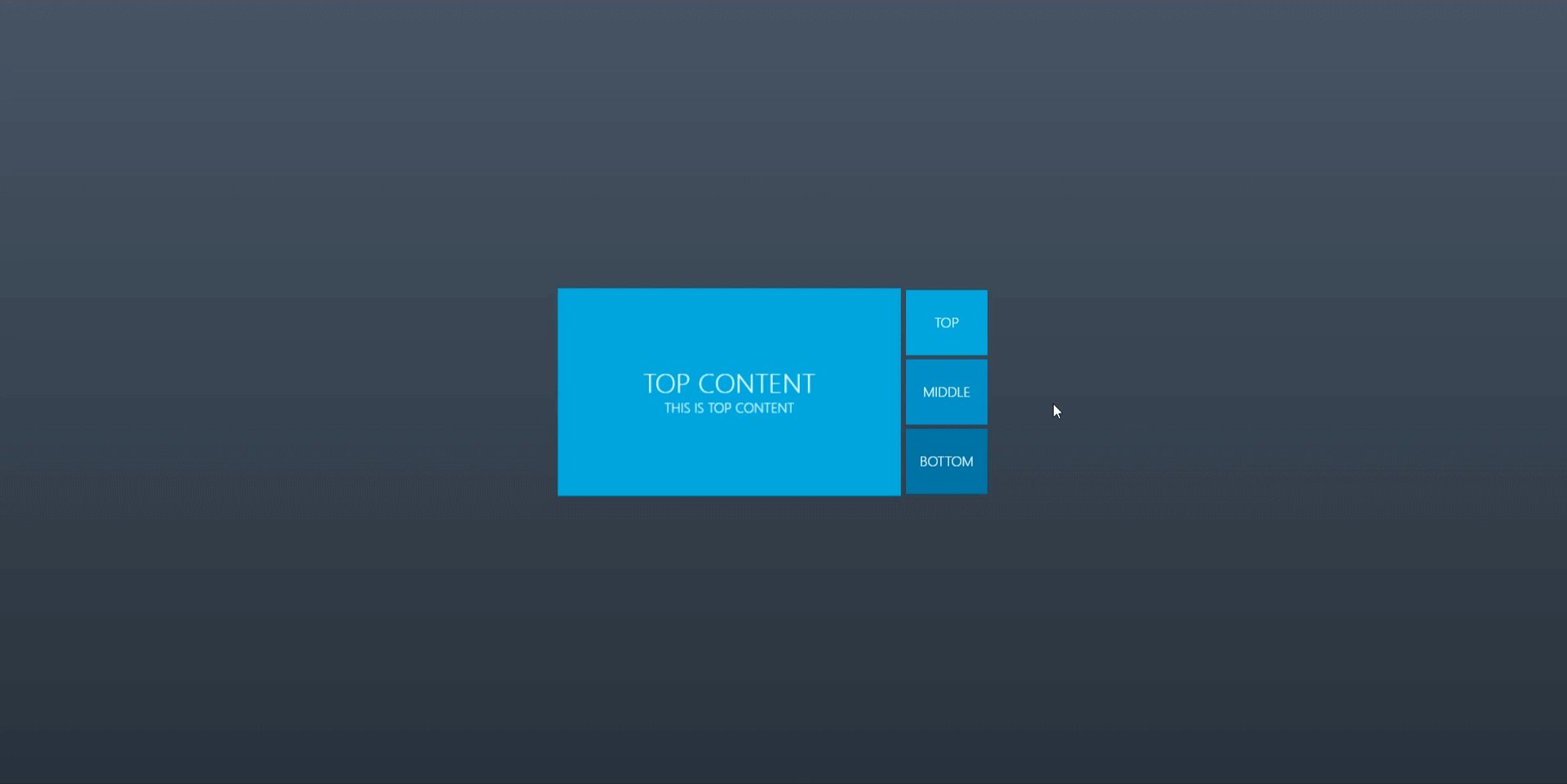
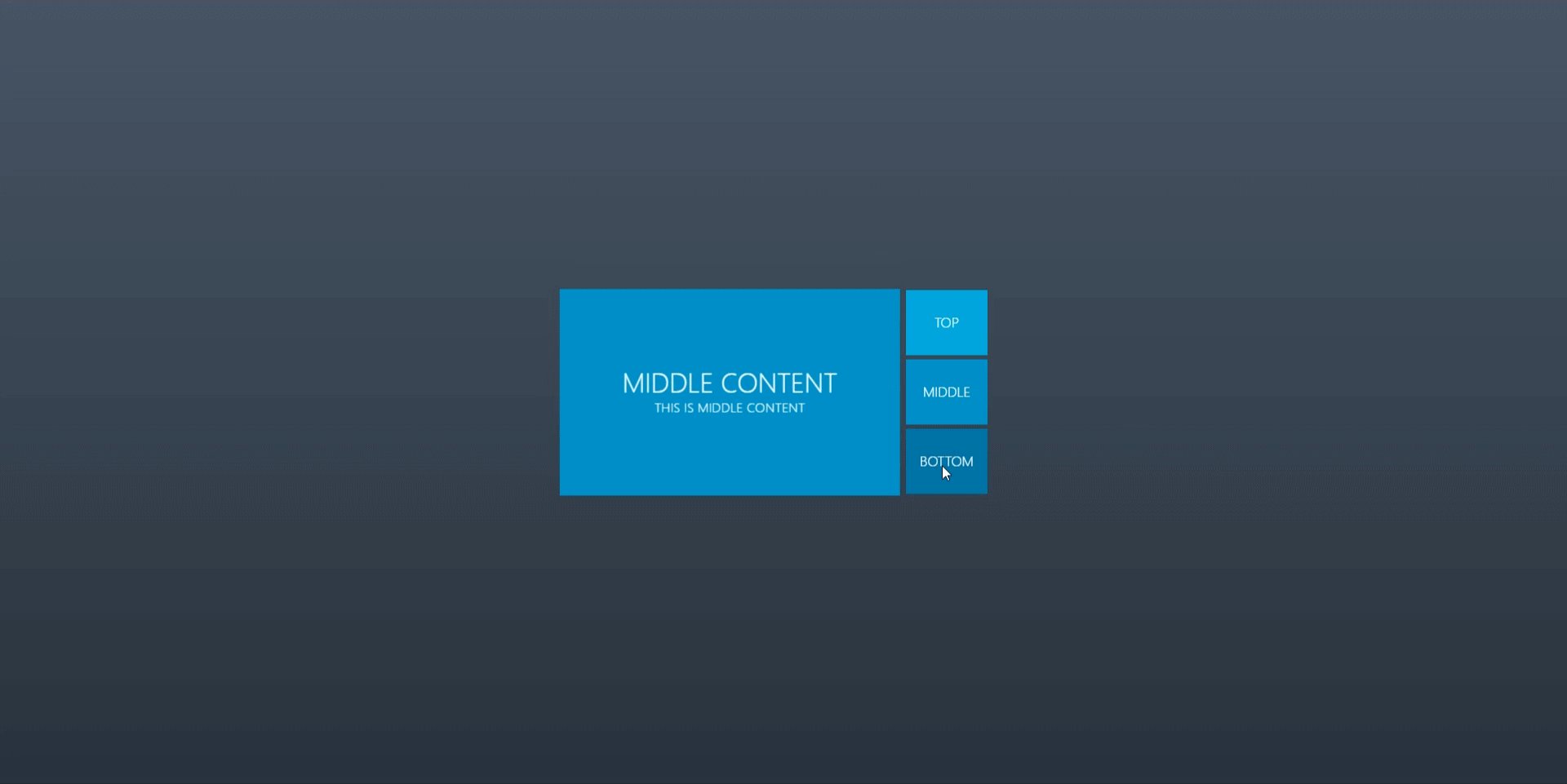
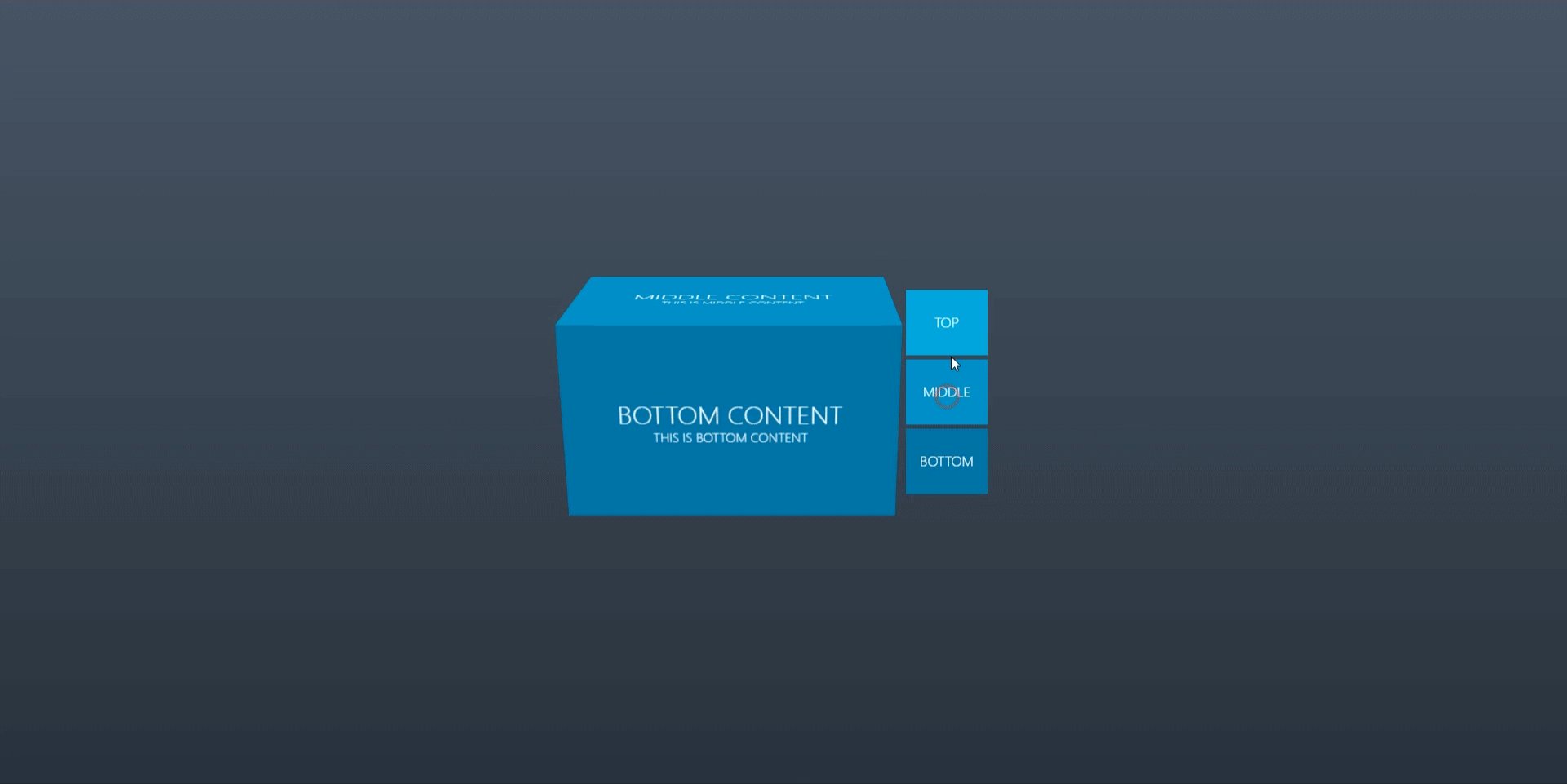
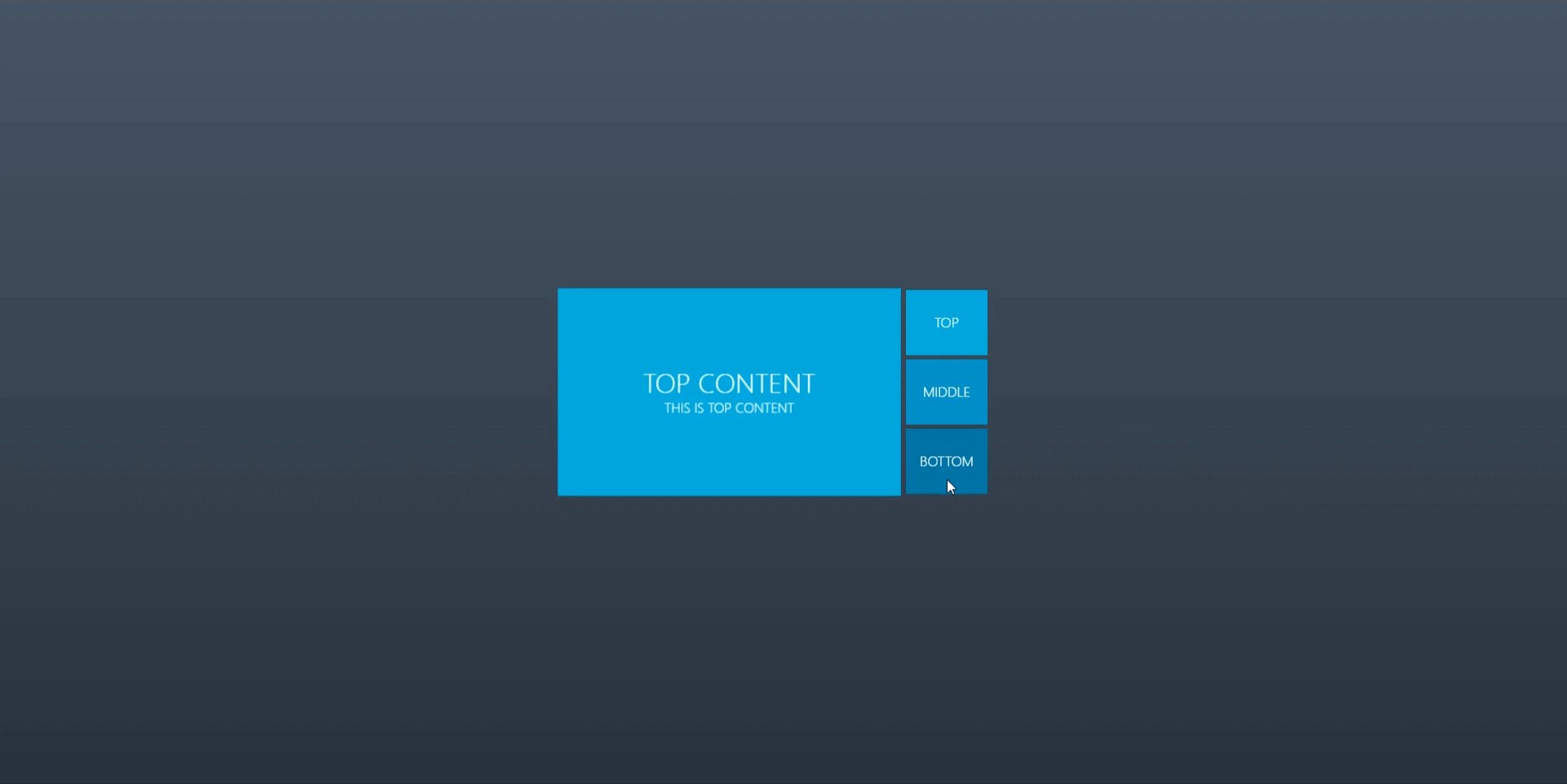
实例:3D翻转Tab选项卡切换特效
技术栈:HTML+CSS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>3D翻转Tab选项卡切换特效</title>
<link rel="stylesheet" href="190.css">
</head>
<body>
<div class="container">
<input type="radio" name="tabs" id="tab_top" checked>
<input type="radio" name="tabs" id="tab_middle">
<input