【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
前面我们写了倒计时软件,但是不知道大家有没有发现,这个软件起始有一个缺点,那就是倒计时的起始时间都是硬编码生成的。所以每当我们需要重新设置起始时间,就只能通过修改代码的方式,重新生成软件才可以完成。这样使用起来就很不方便。那么,有没有办法来解决这个问题呢?
一个比较好的办法就是通过配置文件的方式来进行解决。每次程序加载的时候,通过配置文件获取数据,这样就用户就可以通过设置参数,来自由设定自己需要的起始时间。目前用的比较多的,就是ini文件方式,比如像这样,
[ basic_config ]
;comment
time_expiration =7200
我们可以先通过basic_config找到这个section,接着通过time_expiration这个key,就可以找到对应的数值7200。当然c# wpf也包含了对应的第三方库,安装起来很方便。
1、安装IniParser库
和之前的vs开发不同,vs自身带有NuGet工具,通过这个NuGet工具,就可以检索和下载自己需要的第三方软件。因此,我们可以通过右击项目里面的引用,弹出窗口,

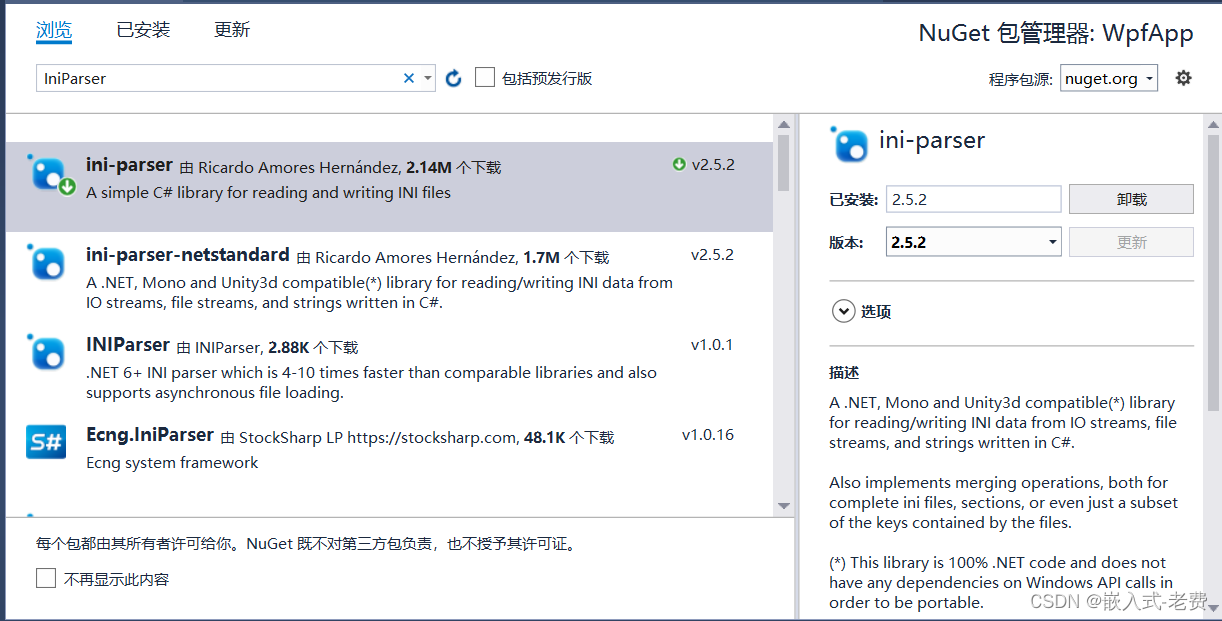
继续单击“管理NuGet程序包”,这个时候在搜索引擎里面下载我们需要的IniParser库即可,

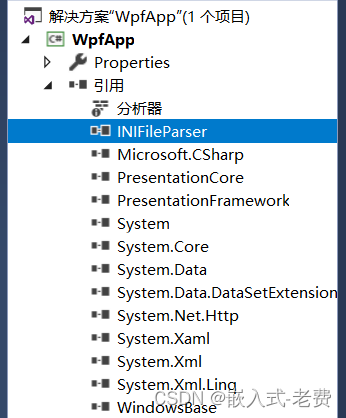
等IniParser下载完毕之后,我们就可以在引用一栏里面看到对应的第三方库了,

2、修改代码
之前我们编写倒计时软件的时候,起始值是通过代码的方法直接赋值的。当前既然我们已经添加了IniParser库,那么有必要创建一个config.ini文件之后,通过IniParser来解析对应的数据值。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using IniParser;
using IniParser.Model;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private int num = 0;
private System.Windows.Threading.DispatcherTimer dispatcherTimer = null;
public MainWindow()
{
InitializeComponent();
// load number
var parser = new FileIniDataParser();
try
{
IniData data = parser.ReadFile("config.ini");
num = (int)Convert.ToUInt32(data["basic_config"]["time_expiration"]);
}
catch(Exception e)
{
num = 3600;
}
// initialization
display_number();
dispatcherTimer = new System.Windows.Threading.DispatcherTimer();
dispatcherTimer.Tick += new EventHandler(dispatcherTimer_Tick);
dispatcherTimer.Interval = new TimeSpan(0, 0, 1);
dispatcherTimer.Start();
}
private void dispatcherTimer_Tick(object sender, EventArgs e)//计时执行的程序
{
num -= 1;
if (num == 0)
{
dispatcherTimer.Stop();
return;
}
display_number();
}
private void display_number()
{
// display num
num1.Content = Convert.ToString((num / 3600) / 10);
num2.Content = Convert.ToString((num / 3600) % 10);
num4.Content = Convert.ToString((num % 3600 / 60) / 10);
num5.Content = Convert.ToString((num % 3600 / 60) % 10);
num7.Content = Convert.ToString((num % 60) / 10);
num8.Content = Convert.ToString((num % 60) % 10);
}
}
}代码大体和之前的倒计时软件很相似。不同的地方大约有这么三处。第一处,就是代码中增加了IniParser库的引用,这也是为了后续的函数调用做准备,
using IniParser;
using IniParser.Model;第二处,就是num的获取方式发生了改变,这也是本次文章编写的主要目的。之前是固定写成某一个数值,现在是通过配置文件读取的形式进行处理。当然,为了防止异常的发生,这里还添加了try-catch的组合形式,防止有异常情况发生。
var parser = new FileIniDataParser();
try
{
IniData data = parser.ReadFile("config.ini");
num = (int)Convert.ToUInt32(data["basic_config"]["time_expiration"]);
}
catch(Exception e)
{
num = 3600;
}第三处属于功能增加,之前倒计时只有分、秒,这一次把小时也添加上了,这样使用的场景也更多了很多。
// display num
num1.Content = Convert.ToString((num / 3600) / 10);
num2.Content = Convert.ToString((num / 3600) % 10);
num4.Content = Convert.ToString((num % 3600 / 60) / 10);
num5.Content = Convert.ToString((num % 3600 / 60) % 10);
num7.Content = Convert.ToString((num % 60) / 10);
num8.Content = Convert.ToString((num % 60) % 10);3、更新界面
界面部分主要是需要增加三个label,毕竟这次显示的内容要比之前多了一些。
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="Timer" Height="450" Width="800">
<Grid>
<Label x:Name="num1" FontSize="80" Content="0" HorizontalAlignment="Left" Margin="183,130,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.38,0.541"/>
<Label x:Name="num2" FontSize="80" Content="0" HorizontalAlignment="Left" Margin="228,130,0,0" VerticalAlignment="Top" RenderTransformOrigin="-0.395,0.609"/>
<Label x:Name="num3" FontSize="80" Content=":" HorizontalAlignment="Left" Margin="290,130,0,0" VerticalAlignment="Top" RenderTransformOrigin="-0.395,0.609"/>
<Label x:Name="num4" FontSize="80" Content="0" HorizontalAlignment="Left" Margin="323,130,0,0" VerticalAlignment="Top"/>
<Label x:Name="num5" FontSize="80" Content="0" HorizontalAlignment="Left" Margin="368,130,0,0" VerticalAlignment="Top"/>
<Label x:Name="num6" FontSize="80" Content=":" HorizontalAlignment="Left" Margin="434,130,0,0" VerticalAlignment="Top" RenderTransformOrigin="-0.395,0.609"/>
<Label x:Name="num7" FontSize="80" Content="0" HorizontalAlignment="Left" Margin="463,130,0,0" VerticalAlignment="Top"/>
<Label x:Name="num8" FontSize="80" Content="0" HorizontalAlignment="Left" Margin="515,130,0,0" VerticalAlignment="Top"/>
</Grid>
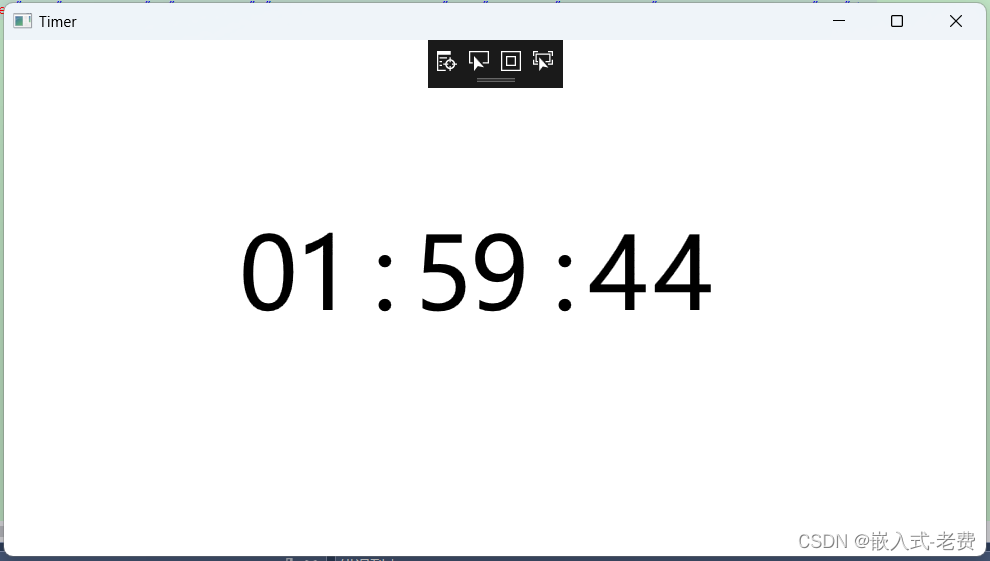
</Window>4、运行测试
运行测试相比较而言就比较简单了,我们可以在config.ini文件里面的time_expiration设置一个起始时间,在这之后,编译运行代码,查看起始运行的时候是否和我们设置的内容一致。如果在这过程当中没有问题,那说明软件编写就是ok的。