系列文章目录
Unity工具
文章目录
- 系列文章目录
- 前言
- 最终效果
- 一、UI事件显示文字
- 1-1 ui事件需要引用命名空间using UnityEngine.EventSystems;
- 1-2 IPointerEnterHandler 接口
- 1-3 IPointerExitHandler 接口
- 1-4 IPointerMoveHandler 接口
- 二、场景搭建
- 2-1 实现如下
- 三、代码实现
- 3-1 挂到Image上面的脚本
- 3-2 挂到Cavas上的脚本
- 3-3 UIController 实现
- 四、物体鼠标显示文字
- 4-1 OnMouseEnter
- 4-2 OnMouseExit
- 4-3 OnMouseOver
- 五、代码实现
- 5-1 代码挂到Cube上即可
- 六、实现完成
- 七、WEBGL遇到的BUG
- 7-1、打包webgl遇到的问题
- 7-2、解决办法取消掉代码剥离选项(Strip Engine Code)
- 八、在模型上也可以使用 IPointerEnterHandler, IPointerExitHandler实现鼠标进入离开
- 8-1、需要在相机上面挂载Physics Raycaster组件(不然没有作用)
- 8-2、使用这个方法也是需要取消代码剥离的,不然也是没有作用
- 总结
大家好,我是&心疼你的一切,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
前言
本篇文章实现一个鼠标悬浮在ui或者物体上显示文字的功能
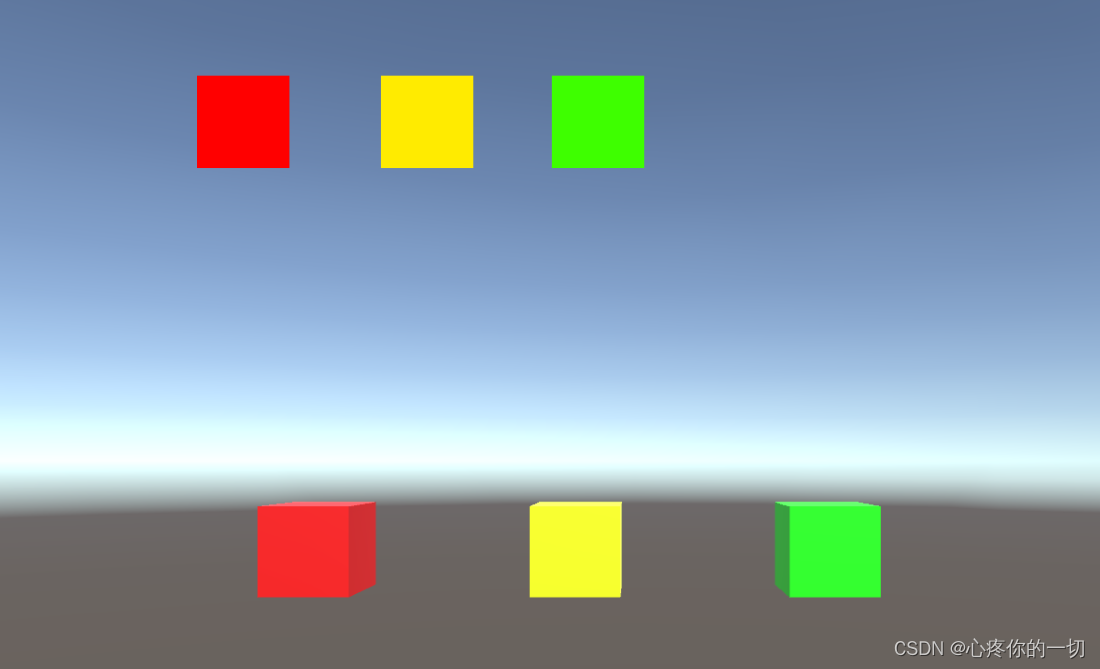
最终效果
unity鼠标悬浮ui显示文字
一、UI事件显示文字
1-1 ui事件需要引用命名空间using UnityEngine.EventSystems;
1-2 IPointerEnterHandler 接口
鼠标进入UI执行的
1-3 IPointerExitHandler 接口
鼠标离开UI执行的
1-4 IPointerMoveHandler 接口
鼠标在ui里滑动执行的
二、场景搭建
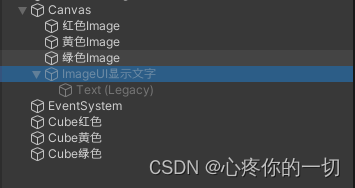
2-1 实现如下
1.
2.
搭建比较简单,各位顺便搭建吧。
三、代码实现
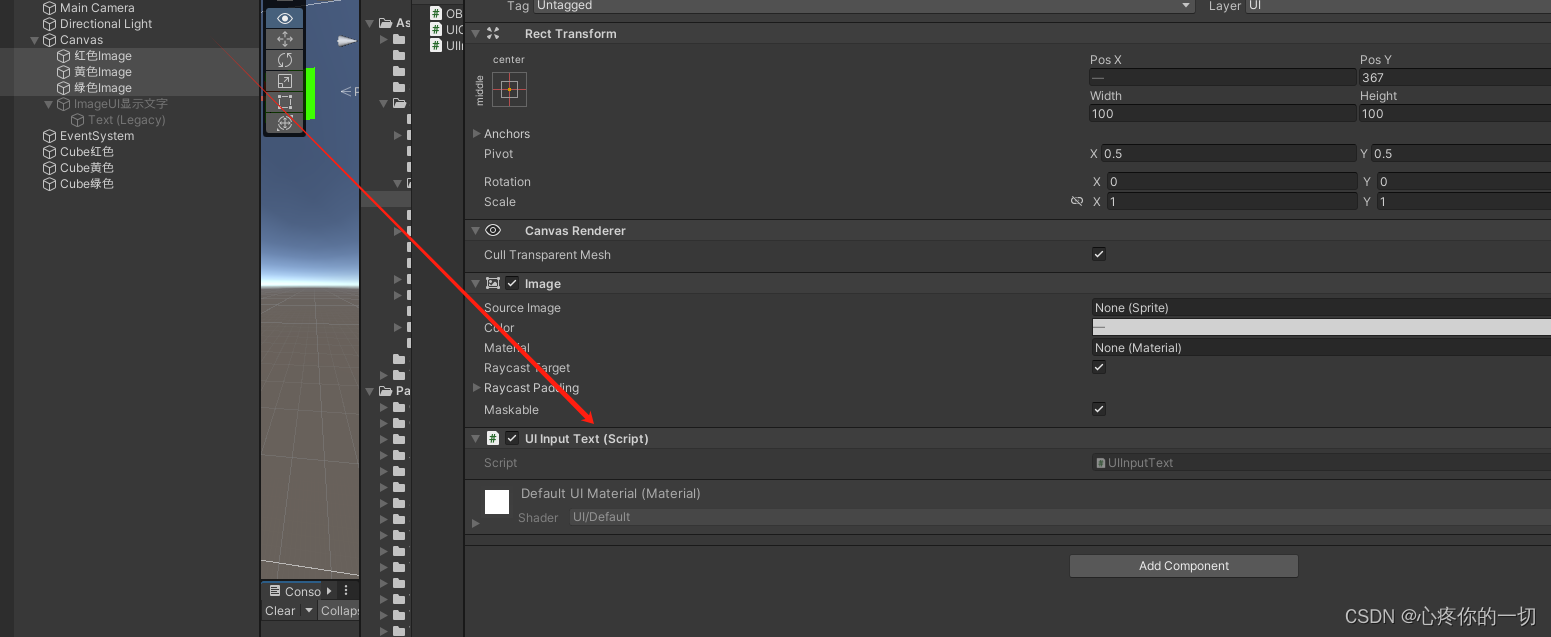
3-1 挂到Image上面的脚本

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
public class UIInputText : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler, IPointerMoveHandler
{
public void OnPointerEnter(PointerEventData eventData)
{
UIController.instance_.uitextobj.position = new Vector3(Input.mousePosition.x, Input.mousePosition.y + 25, 0);
UIController.instance_.uitextobj.gameObject.SetActive(true);
UIController.instance_.text.text = this.name;
}
//鼠标离开
public void OnPointerExit(PointerEventData eventData)
{
UIController.instance_.uitextobj.gameObject.SetActive(false);
}
//鼠标在ui里滑动
public void OnPointerMove(PointerEventData eventData)
{
UIController.instance_.uitextobj.position = new Vector3(Input.mousePosition.x, Input.mousePosition.y + 25, 0);
UIController.instance_.uitextobj.gameObject.SetActive(true);
UIController.instance_.text.text = this.name;
}
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
3-2 挂到Cavas上的脚本

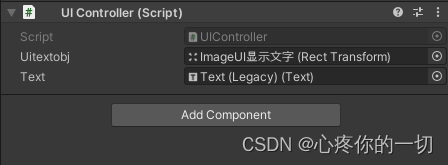
3-3 UIController 实现
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIController : MonoBehaviour
{
public static UIController instance_;
public Transform uitextobj;
public Text text;
private void Awake()
{
instance_ = this;
}
}
四、物体鼠标显示文字
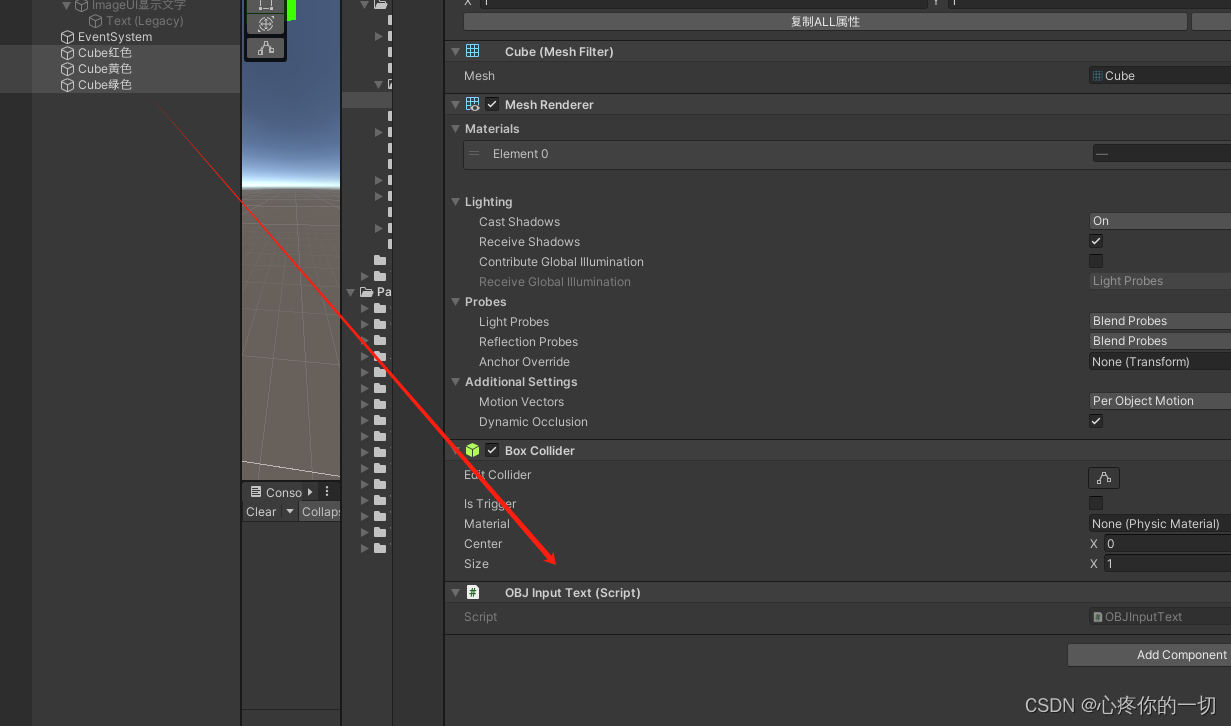
也是同样的三个方法切记物体要有碰撞体
4-1 OnMouseEnter
鼠标进入碰撞盒执行
4-2 OnMouseExit
鼠标离开碰撞盒
4-3 OnMouseOver
鼠标在碰撞盒里每帧都调用
五、代码实现
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class OBJInputText : MonoBehaviour
{
private void OnMouseEnter()
{
UIController.instance_.uitextobj.position = new Vector3(Input.mousePosition.x, Input.mousePosition.y + 25, 0);
UIController.instance_.uitextobj.gameObject.SetActive(true);
UIController.instance_.text.text = this.name;
}
private void OnMouseExit()
{
UIController.instance_.uitextobj.gameObject.SetActive(false);
}
private void OnMouseOver()
{
UIController.instance_.uitextobj.position = new Vector3(Input.mousePosition.x, Input.mousePosition.y + 25, 0);
UIController.instance_.uitextobj.gameObject.SetActive(true);
UIController.instance_.text.text = this.name;
}
}
5-1 代码挂到Cube上即可

六、实现完成
代码比较简单,可以拓展的地方很多,还可以使用更美观的UI。
七、WEBGL遇到的BUG
7-1、打包webgl遇到的问题
1.上述在模型上添加的鼠标显示UI的方法,在webgl打包出来之后不起作用(我是加载的ab包,代码在ab包里,所以就报错了),报错说是代码被剥离了,
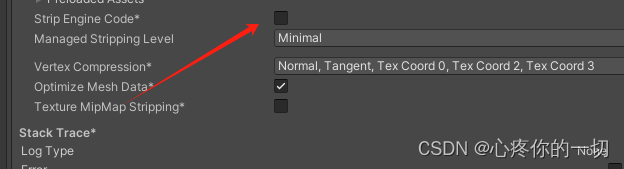
7-2、解决办法取消掉代码剥离选项(Strip Engine Code)

默认是勾选的,我们取消勾选,重新打包即可
八、在模型上也可以使用 IPointerEnterHandler, IPointerExitHandler实现鼠标进入离开
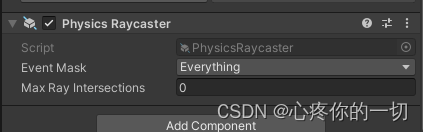
8-1、需要在相机上面挂载Physics Raycaster组件(不然没有作用)

8-2、使用这个方法也是需要取消代码剥离的,不然也是没有作用
总结
你的点赞就是对博主的支持,有问题记得留言
不定时更新Unity开发技巧,觉得有用记得一键三连哦。