自定义的顶部导航栏,可参考博文
https://blog.csdn.net/weixin_41192489/article/details/134852124
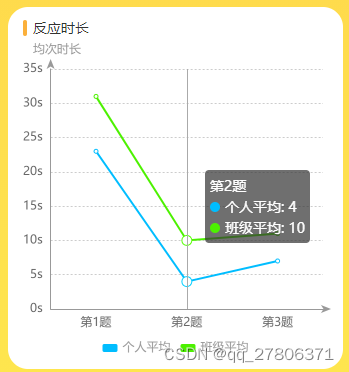
如图可见,在页面滚动过程中,顶部导航栏和底栏未动,仅中间的内容区域可滚动。
- 整个页面的高度设置为 100%,并采用 flex 布局
- 滚动区域的高度,通过flex布局的flex-grow实现自适配
<template>
<!-- 顶部--自定义的导航栏 -->
<CustomNavbar />
<!-- 中间--自适配高度的滚动区 -->
<scroll-view scroll-y class="contentBox">
<!-- 此处省略了页面内容的相关代码 -->
</scroll-view>
</template>
<style lang="scss" scoped>
page {
background-color: #f7f7f7;
// 总容器高度撑满屏幕
height: 100%;
// 使容器内元素使用flex布局
display: flex;
flex-direction: column;
}
.contentBox {
// 滚动区自适配高度
flex-grow: 1;
}
</style>