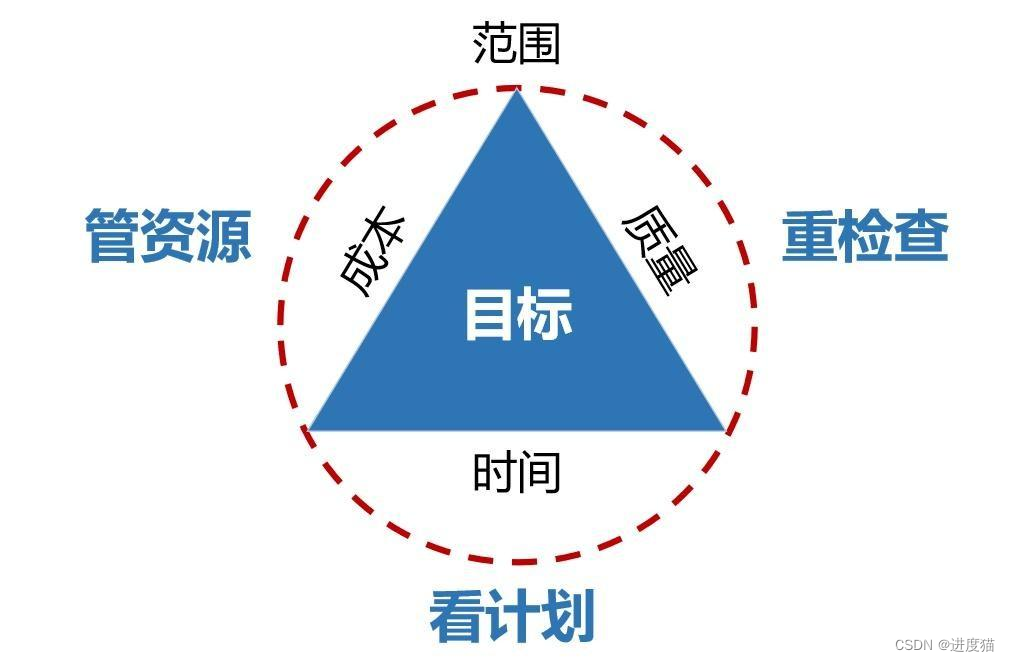
项目管理计划定义了如何执行、监督和控制项目。项目计划让我们准确地知道在项目的每个阶段应该做什么,在哪里分配资源和时间,以及在事情超出计划或超出预算时要注意什么。

为了项目中获得成功,管理者需要在前期创建一个项目计划,在项目的整个生命周期中为你服务。
以下是项目管理计划必不可少的五个原因:
项目计划,基于商定项目的范围、时间框架和预算,并由项目负责人指定和授权,你就可以将项目的实际进展与预期的实现方式进行比较。
1、确定项目范围
防止范围蔓延,当项目计划文件清楚地定义了利益相关者的期望和所有商定的可交付成果。

当你的项目写成清晰的项目计划时,避免意外发生。为了确保没有误解或沟通不畅的空间,全面的项目计划将非常详细地列出所有的最后期限和可交付成果,以便每个参与的人都清楚地知道项目目标。
2、将计划变成行动
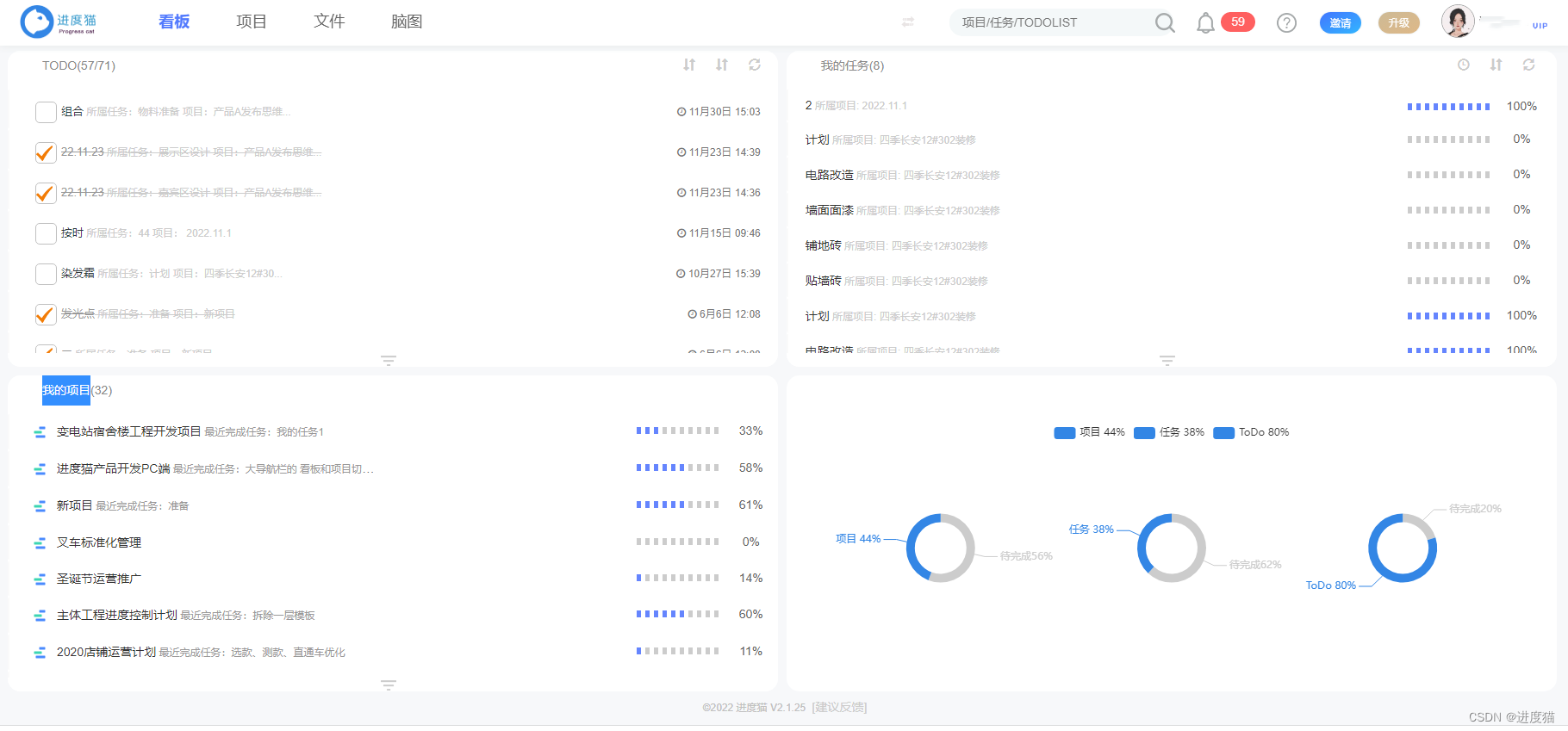
使用项目管理工具,你可以将项目管理策略付诸实践,确保按计划进行,让你的团队负责,并促进整个项目的开放性。
项目管理软件,进度猫可以帮助项目经理有序的管理项目,从头到尾简化项目规划。它提供了丰富的项目管理功能以及计划和执行中的透明度。
3、计划与执行合二为一
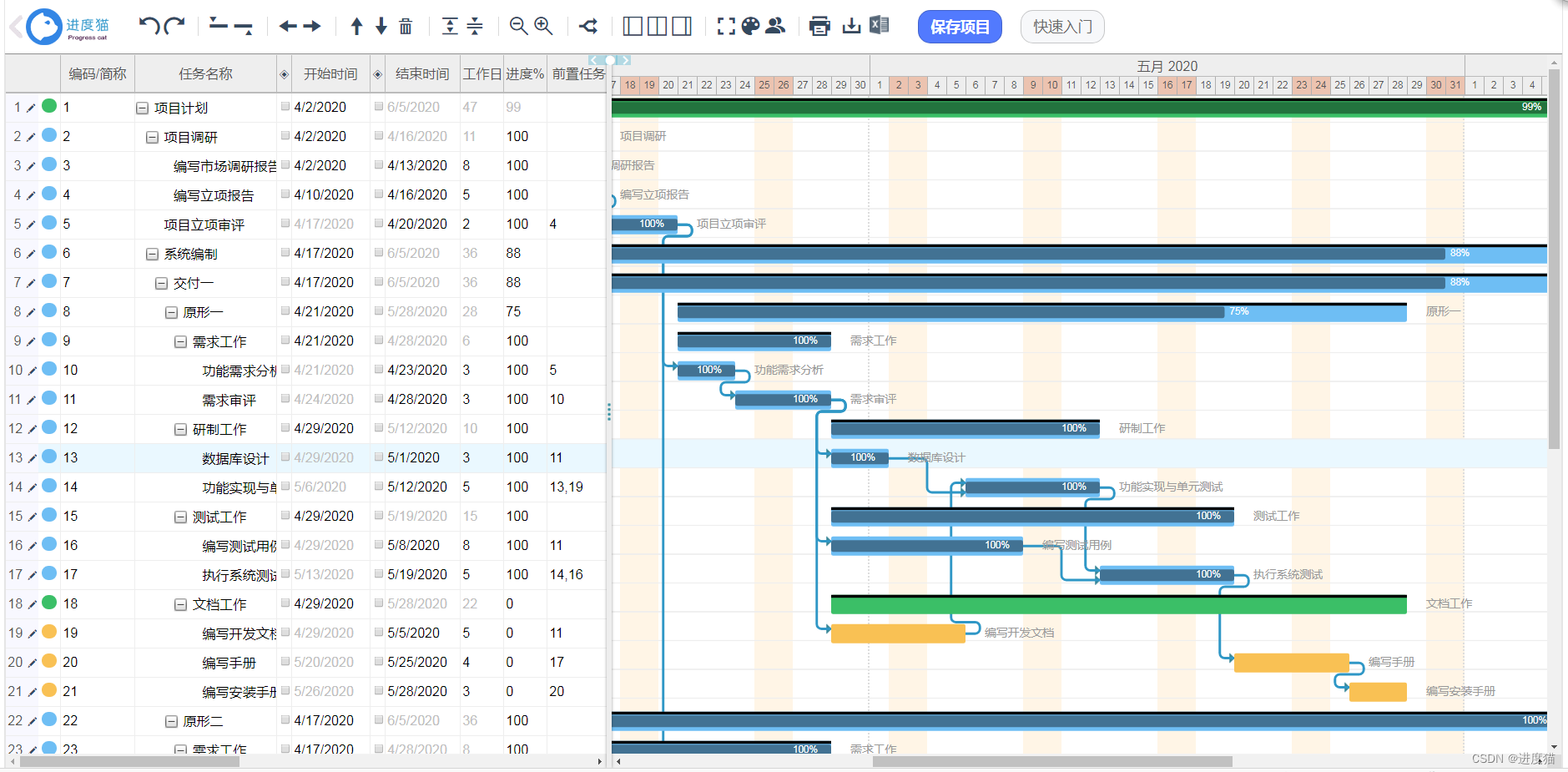
计划与执行处于同步状态。使用项目管理工具进度猫制定项目计划,将任务分配给项目成员,项目成员完成任务甘特图自动计算项目进度。

甘特图实时反映项目成员最新的可交付成果及其完成情况
4、进度追踪一目了然
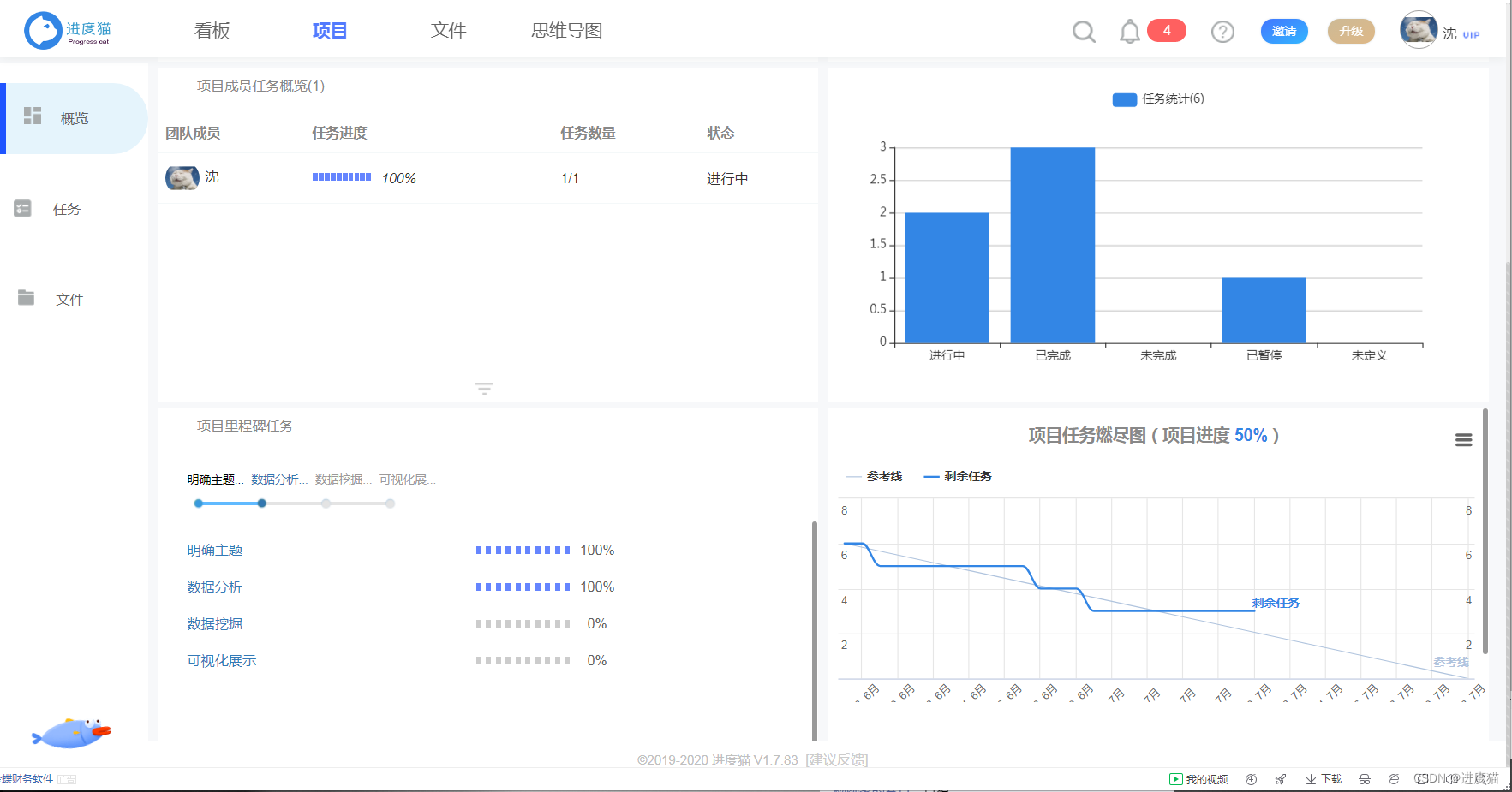
无论是监控项目进度管理、风险分析,还是交付管理,项目管理工具公开了项目实际数据,帮助项目经理全面跟踪项目执行情况。

进度猫能跟踪每个项目的活动和可交付成果的时间与进度。
5、更有效管理项目
将项目的工作分解成易于理解的部分,如可交付成果、目标或任务,这使你更容易确定需要什么资源来完成它。














![题目分析,高度理解一维二维数组的申请和[]是什么运算符](https://img-blog.csdnimg.cn/direct/23105e67b3bd4b24a37f9a2bf68384fd.png)