用PHP与html做一个简单的登录页面
login.html的设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<link rel="stylesheet" href="./login.css">
</head>
<body>
<div class="loginCard">
<div class="logo">
<img src="./mag/logo.png" alt="" srcset="">
</div>
<form action="./login.php" method="post">
<label for="">昵称:</label>
<input type="text" name="username" id="" placeholder="请输入昵称"><br><br>
<label for="">密码:</label>
<input type="password" name="password" id="" placeholder="请输入密码"><br><br>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>
login.css
body{
background-image: url(mag/login_beijing.jpg);
/* 平铺图片 */
background-size: cover;
}
.loginCard{
/* 自适应 */
width: fit-content;
/* 上右下左边距 */
padding: 12px 24px;
/* 边框 */
border: 1px solid red;
/* 外边距 */
margin: 200px auto;
box-shadow: 2px 2px 10px 1px #adadb3;
border-radius: 4px;
background-color: rgb(255, 255, 255,0.5);
}
.loginCard .logo{
margin: 0 auto;
width: 60px;
height: 60px;
transform: translateY(-40px);
border: 1px solid coral;
border-radius: 50px;
background-color: #F6F6F6;
box-shadow: 2px 2px 10px 1px #adadb3;
}
.loginCard .logo img{
width: 70%;
padding: 9px;
}
login.php
<?php
session_start();
if(!isset($_SESSION['uuser'])){
$username=$_POST["username"];
$password=$_POST["password"];
if($username=="张三" && $password=="123456"){
$_SESSION['uuser']=$username;
echo "成功登录";
}else{
echo "非法登录";
}
}else{
echo "已经登录";
unset($_SESSION['uuser']);
}
?>
素材


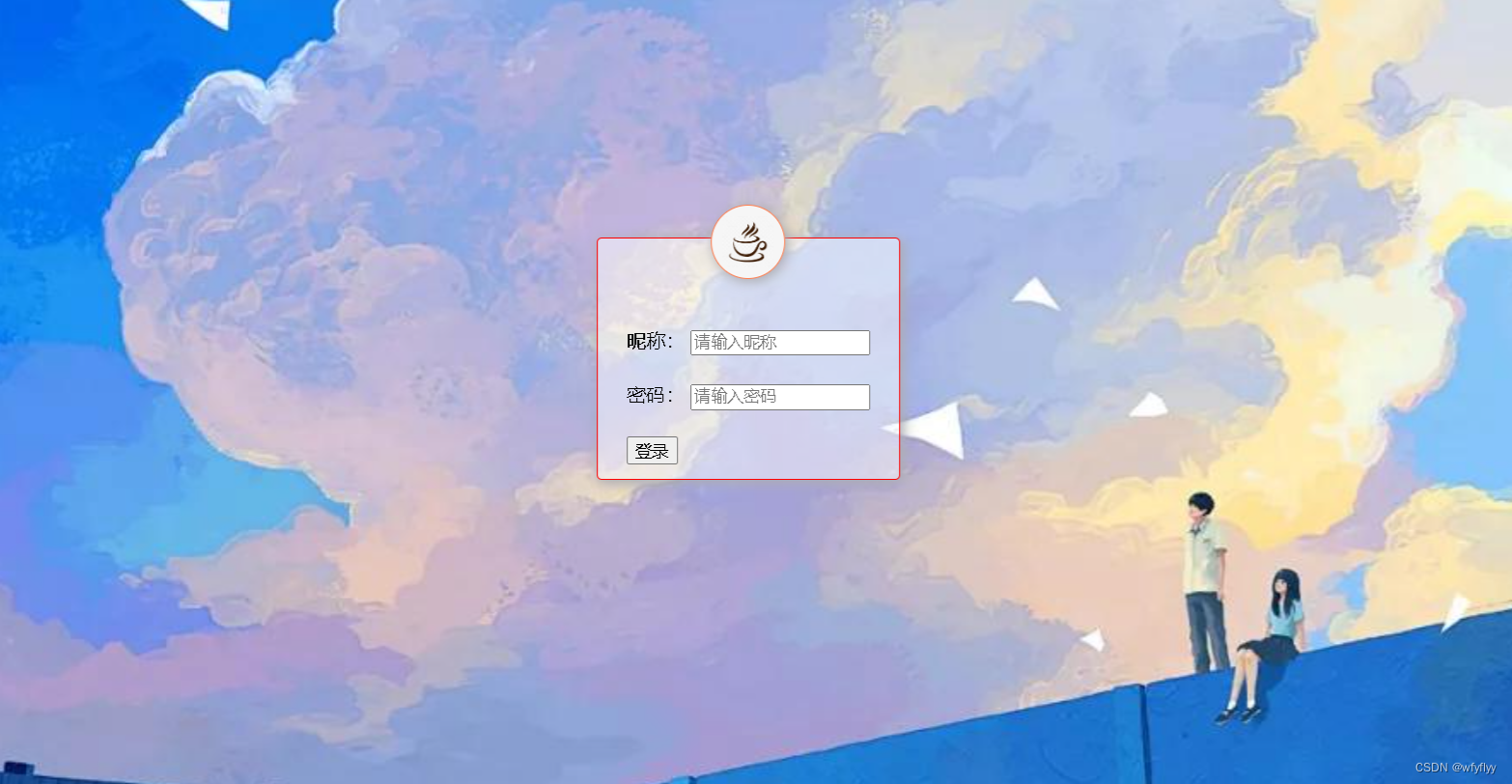
效果
http://localhost/xinwen/login.html