目录
一、话题与消息获取
1、话题
2、消息
二、代码编写
1、C++
2、python
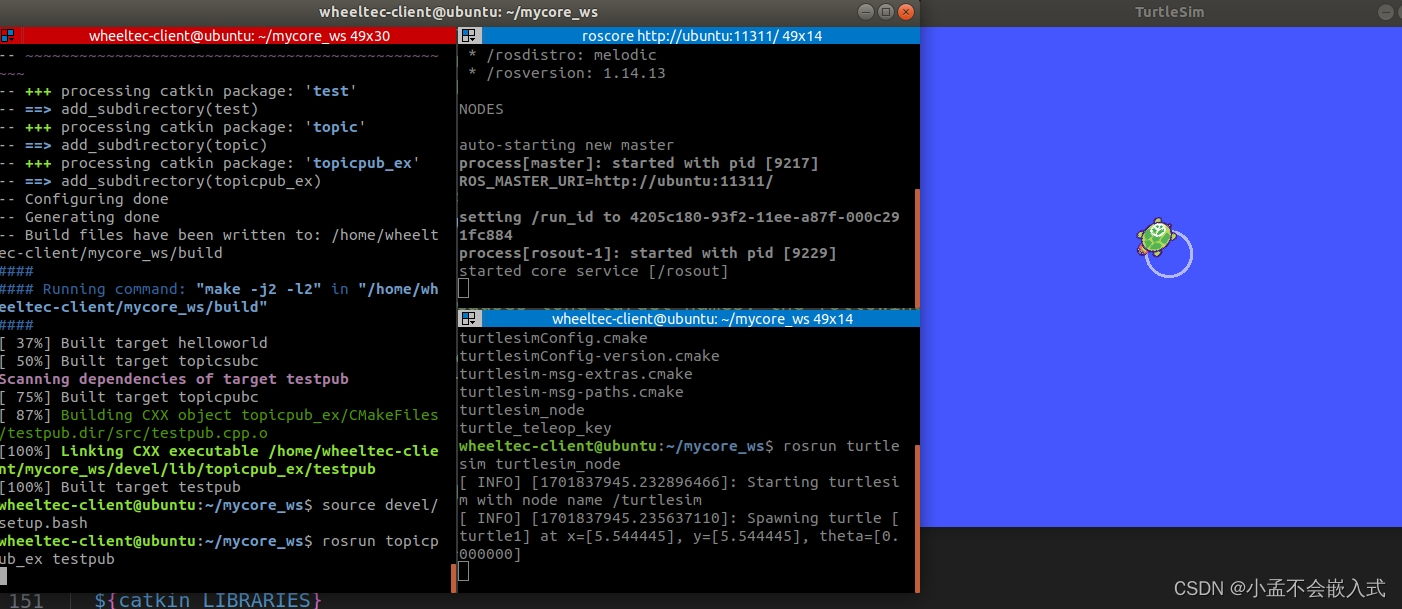
三、编译运行
一、话题与消息获取
打开小乌龟案例
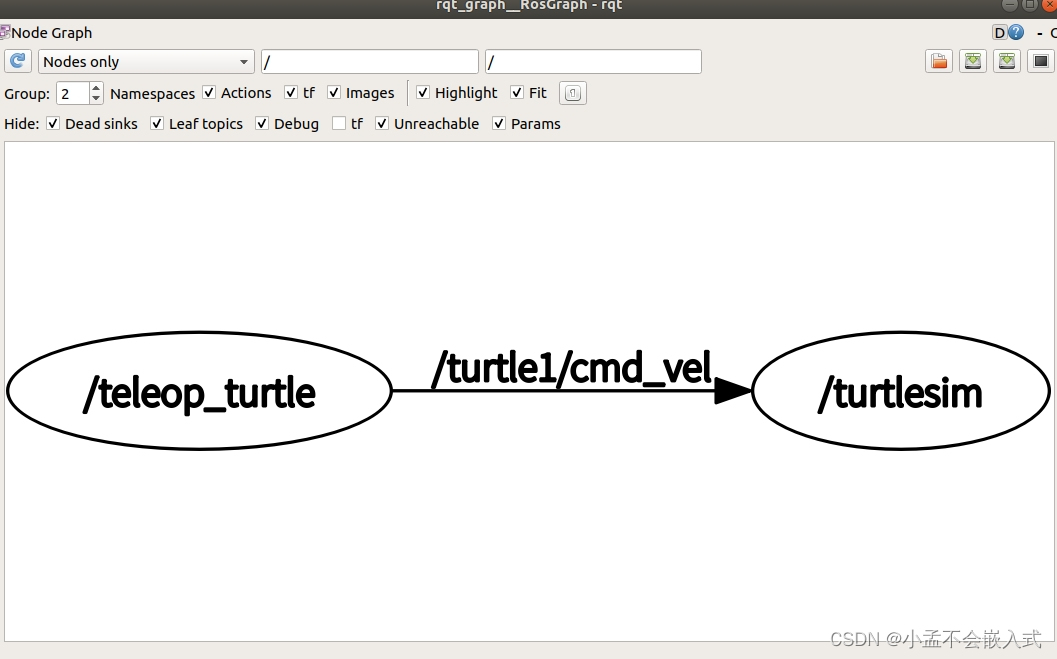
1、话题
rqt_graph

rostopic list

2、消息
获取消息类型:
rostopic type /turtle1/cmd_vel
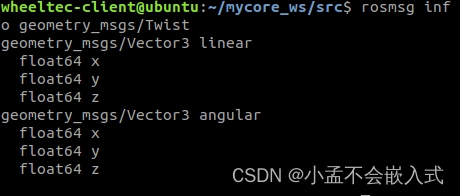
获取消息格式:
rosmsg info geometry_msgs/Twist
二、代码编写
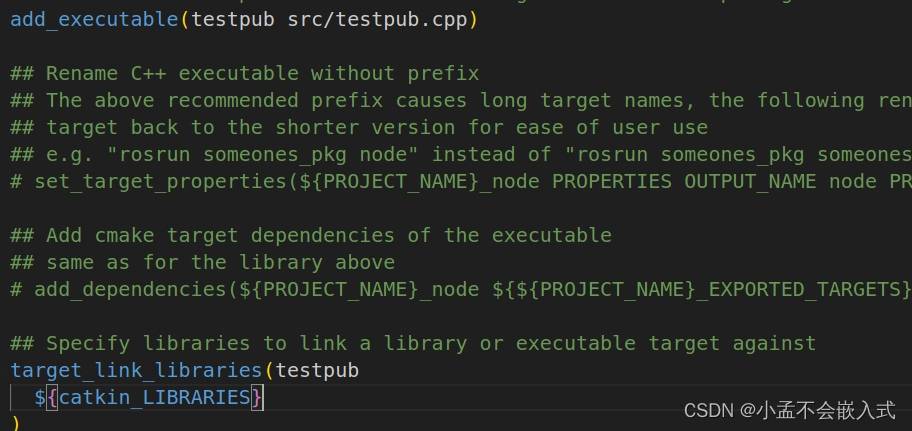
1、C++
//包含头文件
#include "ros/ros.h"
#include "geometry_msgs/Twist.h"
int main(int argc, char *argv[])
{
//初始化 ROS 节点
ros::init(argc,argv,"control");
ros::NodeHandle nh;
//创建发布者对象
ros::Publisher pub = nh.advertise<geometry_msgs::Twist>("/turtle1/cmd_vel",1000);
geometry_msgs::Twist msg;
msg.linear.x = 1.0;
msg.linear.y = 0.0;
msg.linear.z = 0.0;
msg.angular.x = 0.0;
msg.angular.y = 0.0;
msg.angular.z = 2.0;
ros::Rate r(10);
while(ros::ok())
{
//循环发布运动控制消息
pub.publish(msg);
ros::spinOnce();
}
return 0;
}
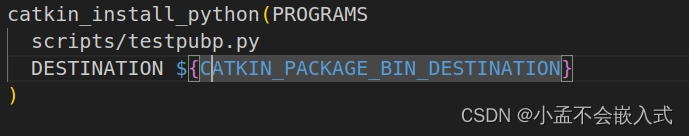
2、python
#! /usr/bin/env python
# -*- coding:UTF-8 -*-
#导包
import rospy
from geometry_msgs.msg import Twist
if __name__ == "__main__":
#初始化 ROS 节点
rospy.init_node("control_circle_p")
#创建发布者对象
pub = rospy.Publisher("/turtle1/cmd_vel",Twist,queue_size=1000)
rate = rospy.Rate(10)
msg = Twist()
msg.linear.x = 1.0
msg.linear.y = 0.0
msg.linear.z = 0.0
msg.angular.x = 0.0
msg.angular.y = 0.0
msg.angular.z = 0.5
while not rospy.is_shutdown():
pub.publish(msg)
rate.sleep()三、编译运行