本次博客用于来进行展示如何使用Vue来集成MarkDown编辑器,首先在我们的IDEA的控制台输入以下命令:npm install mavon-editor -S

注意,一定要在vue的哪个目录下执行。
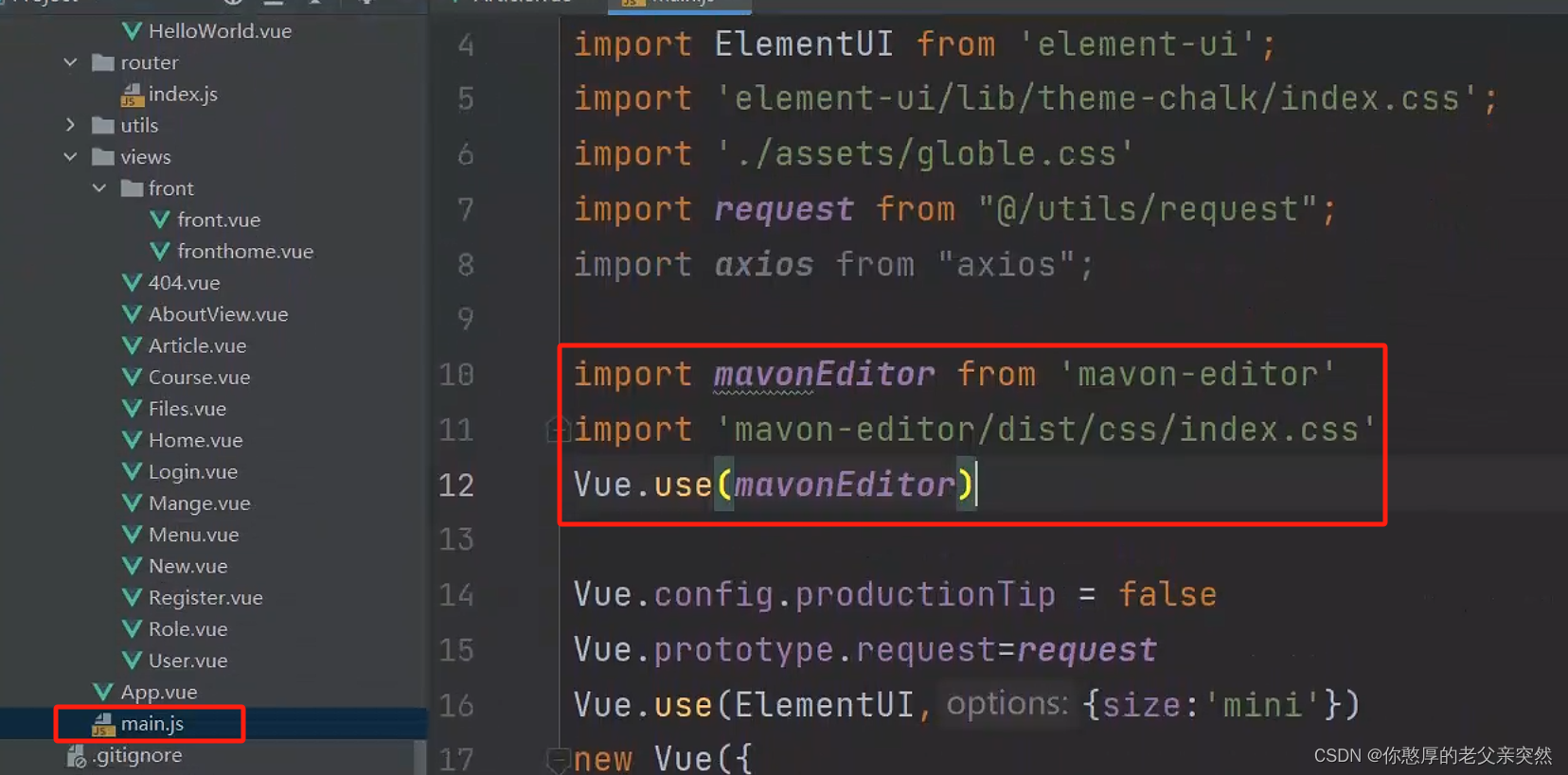
接着,我们在main.js文件中进行引入markdown的文件。

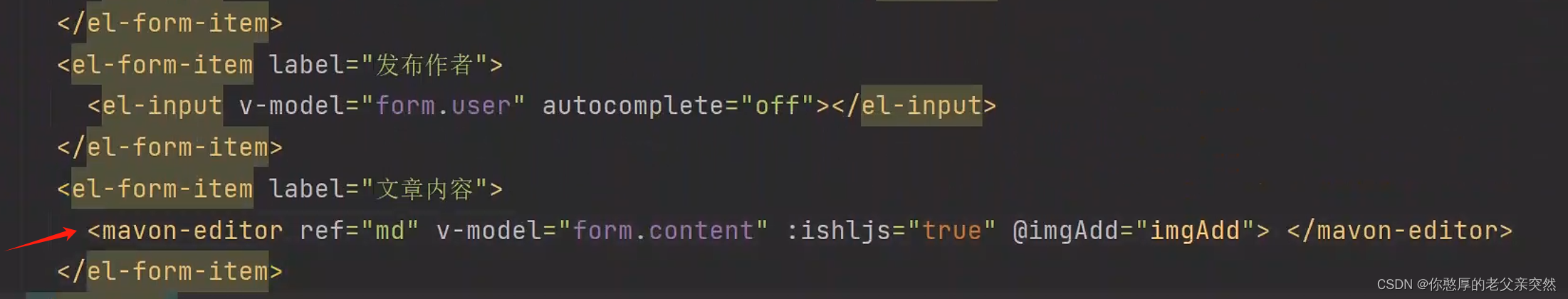
之后我们就可以进行使用了,在需要使用markdown编辑器展示的内容使用

紧接着,我们在methods中定义imgAdd方法。这个方法是固定的直接进行粘贴即可。
```java
imgAdd(pos,$file){
let $vm = this.$refs.md
// 第一步.将图片上传到服务器.
const formData = new FormData();
formData.append( 'file',$file);`在这里插入代码片`
axios({
url: 'http://localhost:9090/file/upload',
method: 'post',
data: formData,
headers: {'Content-Type': 'multipart/form-data'},}).then((res) => {
// 第二步.将返回的url替换到文本原位置 -> 
$vm.$img2Url(pos, res.data);
})},
``此时,markdown已经可以使用,但是还存在文字乱码的问题,下面我们需要解决文字乱码的问题,在内容的预览部分加上如下代码
<template>
<div>
<!-- 预览文章内容 -->
<mavon-editor
class="md"
:value="content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
</template>
然后就可以了。今天的内容分享到此结束了,如果觉得对你有帮助记得给博主点个赞O(∩_∩)O