本文内容
- 系统必备
- 创建项目
- 配置默认的 Grid Panel 控件
- 向面板中添加控件
- 测试布局
- 汇总所有内容
- 后续步骤
在动态定位中,您通过指定子元素相对于父元素应该如何排列以及应该如何包装来排列子元素。 您还可以将窗口和控件设置为在其内容扩展时自动扩展。
适用于 Visual Studio 的 WPF 设计器提供了许多支持动态定位的
Panel 控件。 可以通过将一个 Panel 控件添加为另一个的子控件来组合 Panel 控件。 您可以使用下列 Panel 控件在您的应用程序中动态定位元素:
-
Grid
-
DockPanel
-
WrapPanel
-
StackPanel
-
UniformGrid
|
|
|---|
| 只要可能,就最好使用动态布局。 动态布局是最灵活的,适应诸如本地化之类的内容更改,并且允许最终用户最大限度地控制他们的环境。 |
在本演练中,您将执行下列任务:
-
创建一个 WPF 应用程序。
-
配置默认的
Grid Panel 控件。 -
将控件添加到面板中。
-
测试布局。
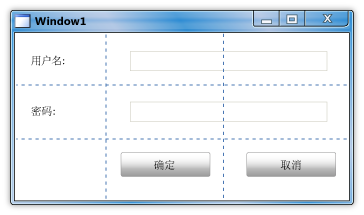
下面的插图说明您的应用程序将如何显示。

显示的对话框和菜单命令可能会与“帮助”中的描述不同,具体取决于您现用的设置或版本。 若要更改设置,请在“工具”菜单上选择“导入和导出设置”。
1、系统必备
您需要以下组件来完成本演练:
- Visual Studio 2010 及以上版本
2、创建项目
第一个过程是为该应用程序创建项目。
创建项目
-
使用 Visual Basic 或 Visual C# 创建一个名为 DynamicLayout 的新 WPF 应用程序项目。
在本演练中,您将不会编写任何代码。 为项目选择的语言是用于应用程序中代码隐藏页面的语言。
MainWindow.xaml 将在 WPF 设计器中打开。
-
在“设计”视图中,选择该窗口。
-
在**“属性”**窗口中,设置 Window
的下列属性:Property
值
宽度
400
高度
200
SizeToContent
WidthAndHeight
还可以使用大小调整控点在“设计”视图中调整该窗口的大小。
-
在**“文件”菜单上,单击“全部保存”**。
3、配置默认的 Grid Panel 控件
默认情况下,新的 WPF 应用程序包含一个带有
Grid 面板的 Window
。 在此过程中,您向该网格中添加四个行和四个列。 您将每一列的宽度都设置为 *,这样可用的宽度会在四列之间均分。 您将其中三行的高度设置为“Auto”,因此这三行可以调整大小以容纳其内容。 您将另一行的高度设置为 *,因此该行将使用剩余的可用高度。
添加 Panel 控件
-
在“设计”视图中,选择该网格。
-
(可选)在**“属性”**窗口中,找到 ShowGridLines 属性并选中该复选框。
当该应用程序运行时,网格线将显示在窗口上。 这适用于调试,但对于生产代码,您应该清除 ShowGridLines 属性的复选框。
-
在**“属性”**窗口中,找到 ColumnDefinitions 属性并单击“属性值”列中的省略号按钮。
将出现**“集合编辑器”**对话框。
-
单击四次**“添加”**添加四列。
-
将第一行的 Width 属性设置为 Auto。
-
将第二行的 Width 属性设置为 *。
-
将第三行的 Width 属性设置为 Auto。
-
将第四行的 Width 属性设置为 Auto。
-
单击**“确定”以关闭“集合编辑器”**并返回到 WPF 设计器。
现在该网格中有四列,但仅有一列显示。 其 Width 属性被设置为 Auto 的列会暂时隐藏,因为它们没有任何内容。 对于本演练,这样是可以的。 为了避免将来出现这种情况,您可以在工作时使用星号调整大小,然后在完成后改成“Auto”。
-
-
在**“属性”**窗口中,找到 RowDefinitions 属性并单击“属性值”列中的省略号按钮。
将出现**“集合编辑器”**对话框。
-
单击四次**“添加”**添加四行。
-
将第一行的 Height 属性设置为 Auto。
-
将第二行的 Height 属性设置为 Auto。
-
将第三行的 Height 属性设置为 *。
-
将第四行的 Height 属性设置为 Auto。
-
单击**“确定”以关闭“集合编辑器”**并返回到 WPF 设计器。
现在该网格中有四行,但仅有一行显示。 其 Height 属性设置为 Auto 的行会暂时隐藏,因为它们没有任何内容。 对于本演练,这样是可以的。 为了避免将来出现这种情况,您可以在工作时使用星号调整大小,然后在完成后改成“Auto”。
-
-
在**“文件”菜单上,单击“全部保存”**。
4、向面板中添加控件
接下来,您可以向面板中添加控件并使用 Grid
的 Column
和
Row 附加属性来对它们进行动态定位。
向面板中添加控件
-
在**“工具箱”的“公用”**组中,将一个 Label
控件拖到
Grid 上。 -
在**“属性”**窗口中,设置
Label 的下列属性:Property
值
Content
Name:
Grid.Column
0
Grid.ColumnSpan
1
Grid.Row
0
Grid.RowSpan
1
宽度
Auto
高度
23
HorizontalAlignment
Stretch
VerticalAlignment
Top
Margin
20,20,10,10
-
在**“工具箱”的“公用”**组中,将一个 Label
控件拖到
Grid 上。 -
在**“属性”**窗口中,设置
Label 的下列属性:Property
值
Content
Password:
Grid.Column
0
Grid.ColumnSpan
1
Grid.Row
1
Grid.RowSpan
1
宽度
Auto
高度
23
HorizontalAlignment
Stretch
VerticalAlignment
Top
Margin
20,10,10,10
-
在**“工具箱”的“公用”**组中,将一个
TextBox 控件拖到
Grid 上。 -
在**“属性”**窗口中,设置
TextBox 的下列属性:Property
值
Grid.Column
1
Grid.ColumnSpan
3
Grid.Row
0
Grid.RowSpan
1
宽度
Auto
高度
Auto
HorizontalAlignment
Stretch
VerticalAlignment
Stretch
Margin
10,20,20,10
-
在**“工具箱”的“公用”**组中,将一个 TextBox
控件拖到
Grid 上。 -
在**“属性”**窗口中,设置
TextBox 的下列属性:Property
值
Grid.Column
1
Grid.ColumnSpan
3
Grid.Row
1
Grid.RowSpan
1
宽度
Auto
高度
Auto
HorizontalAlignment
Stretch
VerticalAlignment
Stretch
Margin
10,10,20,10
-
在**“工具箱”的“公用”**组中,将一个 Button
控件拖到 Grid
上。 -
在**“属性”**窗口中,设置
Button 的下列属性:Property
值
Content
确定
Grid.Column
2
Grid.ColumnSpan
1
Grid.Row
3
Grid.RowSpan
1
宽度
75
高度
23
HorizontalAlignment
Stretch
VerticalAlignment
Stretch
Margin
10,10,6,20
-
在**“工具箱”的“公用”**组中,将一个
Button 控件拖到
Grid 上。 -
在**“属性”**窗口中,设置 Button
的下列属性:Property
值
Content
取消
Grid.Column
3
Grid.ColumnSpan
1
Grid.Row
3
Grid.RowSpan
1
宽度
75
高度
23
HorizontalAlignment
Stretch
VerticalAlignment
Stretch
Margin
6,10,20,20
-
在**“文件”菜单上,单击“全部保存”**。
5、测试布局
最后,您运行该应用程序,并验证随着用户调整窗口的大小以及控件的内容扩展并超出控件的大小该布局是否动态地更改。
测试布局
-
在**“调试”菜单上,单击“启动调试”**。
该应用程序启动并且该窗口将显示。
-
在“名称”文本框中,随便键入一些内容以填充该文本框。 键入到该文本框的末尾处时,该文本框和窗口都会扩展以容纳键入的文本。
-
关闭该窗口。
-
在**“调试”菜单上,单击“启动调试”**。
该应用程序启动并且该窗口将显示。
-
在垂直方向和水平方向调整该窗口的大小。
列将均匀扩展以使用可用空间。 文本框拉伸以填充扩展的列。 三个行保持其高度,第四行扩展以使用可用空间。
-
关闭该窗口。
-
在“设计”视图中,选择“名称”标签。
-
在**“属性”**窗口中,将 Content 属性更改为“请在此处输入您的全名:”。
在“设计”视图中,该标签扩展以容纳文本。
-
在**“调试”菜单上,单击“启动调试”**。
该应用程序启动并且该窗口将显示。 标签控件可显示更长的文本。
-
关闭该窗口。
6、汇总所有内容
下面是完成的 MainWindow.xaml 文件:
XAML复制
<Window x:Class="MainWindow"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="400" SizeToContent="WidthAndHeight">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Grid.Row="0" Margin="20,20,10,10" Width="Auto" Height="23" HorizontalAlignment="Stretch" VerticalAlignment="Top" Name="Label1">Name:</Label>
<Label Grid.Column="0" Grid.Row="1" Margin="20,10,10,10" Width="Auto" Height="23" HorizontalAlignment="Stretch" VerticalAlignment="Top" Name="Label2">Password:</Label>
<TextBox Grid.Column="1" Grid.Row="0" Margin="10,20,20,10" Grid.ColumnSpan="3" Height="Auto" VerticalAlignment="Stretch" Name="TextBox1" />
<TextBox Grid.Column="1" Grid.Row="1" Margin="10,10,20,10" Grid.ColumnSpan="3" Name="TextBox2" />
<Button Grid.Column="2" Grid.Row="3" Margin="10,10,6,20" Width="75" Height="23" HorizontalAlignment="Stretch" Name="Button1">OK</Button>
<Button Grid.Column="3" Grid.Row="3" Margin="6,10,20,20" Width="75" Height="23" Name="Button2">Cancel</Button>
</Grid>
</Window>
7、后续步骤
您可以尝试了解如何通过将本演练中的
Grid 面板替换为以下面板来利用动态布局实现不同效果:
-
DockPanel
-
WrapPanel
-
StackPanel
-
UniformGrid