文章目录
- 一、效果图展示
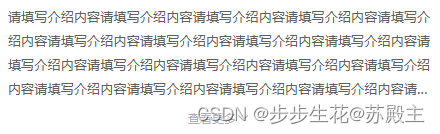
- 1、收起
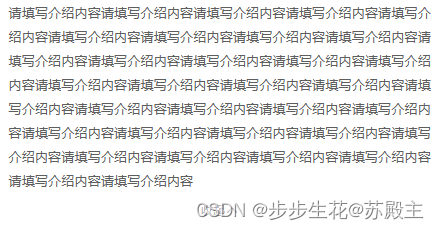
- 2、展开
- 3、文本过短时隐藏按钮【查看更多、收起】
- 二、代码实现
- 原理:判断文本是否过短
- 1、html
- 2、css
- 3、 js
- (1)data数据定义
- (2)获取文本高度
- (3) 获取行数
- (4)展示隐藏【查看更多、收起】按钮
一、效果图展示
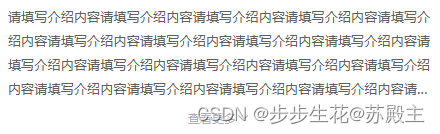
1、收起

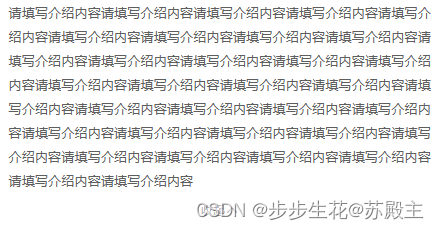
2、展开

3、文本过短时隐藏按钮【查看更多、收起】

二、代码实现
原理:判断文本是否过短
- 文本过短时隐藏按钮,需要知道文本全部展示的行数
- 文本收起时,微信小程序不能直接获取文本展示的高度
- 文本展示时,微信小程序不能直接获取文本收起的高度
- 所以使用占位文本获取单行文本高度,最终通过计算得到文本全部展示时的行数
- 本文介绍的方法兼容h5、微信小程序
- 如果只是h5(无需兼容微信小程序),可以使用以下方法,不过多介绍
- 文本收起时,可以用
$refs.名字.$el获取高度:clientHeight文本收起高度,scrollHeight 文本全部展示的高度 clientHeight与scrollHeight 进行比较就可以判断文本是否过短
1、html
- 文本收起时添加样式
showAllQyjs - 文本长度
lines 超过4行时展示【查看更多、收起】按钮 - 占位文本用来获取单行文本高度,获取高度后
placeholder 参数置空 ''
<view>
<text id="qyjs" :class="{ showAllQyjs: showAll == false, qyjs: true }">{{ info.desc
}}</text>
</view>
<view>
<text id="placeholder" class="qyjs">{{ placeholder }}</text>
</view>
<view class="label showAll" @click="showinfo" v-if="lines > 4">
{{ showAll ? '收起' : '查看更多' }}
<uni-icons :type="showAll ? 'top' : 'bottom'" size="12" color="#B1AFB6"></uni-icons>
</view>
2、css
.showAll {
// 展开收缩按钮居中
text-align: center;
}
.qyjs {
display: -webkit-box; //将对象作为弹性伸缩盒子模型显示
}
.showAllQyjs {
display: -webkit-box; //将对象作为弹性伸缩盒子模型显示
overflow: hidden; //超出部分隐藏
-webkit-line-clamp: 4; //显示几行
text-overflow: ellipsis; //超出部分显示省略号
-webkit-box-orient: vertical;
}
3、 js
(1)data数据定义
data() {
return {
showAll: true,
lineHeight: 0,
textHeight: 0,
placeholder: '占位文本',
info: {
desc: '请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容请填写介绍内容',
},
};
},
(2)获取文本高度
- 1.获取文本展示高度
- 2.获取单行文本高度
- 3.占位文本置空
- 4.获取高度后收起文本
methods: {
getQyjsHeight() {
let that = this;
const query = uni.createSelectorQuery().in(this);
query.select('#qyjs').fields({
size: true,
}, data => {
that.textHeight = data.height;
console.log(that.textHeight, "得到节点信息qyjs" + JSON.stringify(data),);
}).exec();
query.select('#placeholder').fields({
size: true,
}, data => {
that.lineHeight = data.height;
console.log(that.lineHeight, "得到节点信息placeholder" + JSON.stringify(data));
}).exec();
this.placeholder = '';
this.showAll = false
},
},
(3) 获取行数
- 计算属性获取(获取高度方法后面无法拿到高度,因此需要监听)
Math.floor() 向下取整,例如8.5 取 8
computed: {
lines() {
let line = Math.floor(this.textHeight > 0 && this.lineHeight > 0 ? this.textHeight / this.lineHeight : 0)
return line
}
},
(4)展示隐藏【查看更多、收起】按钮
showinfo() {
this.showAll = !this.showAll
},