在设计领域,Sketch以其高效小巧的优势赢得了众多设计团队的青睐,帮助全球设计师创作了许多令人难以置信的作品。在使用Sketch的过程中,辅助使用一些Sketch插件可以让我们更有效地完成设计任务。在本文中,我们将揭示大厂设计师的收藏夹,并与您分享最常用的10个Sketch插件。
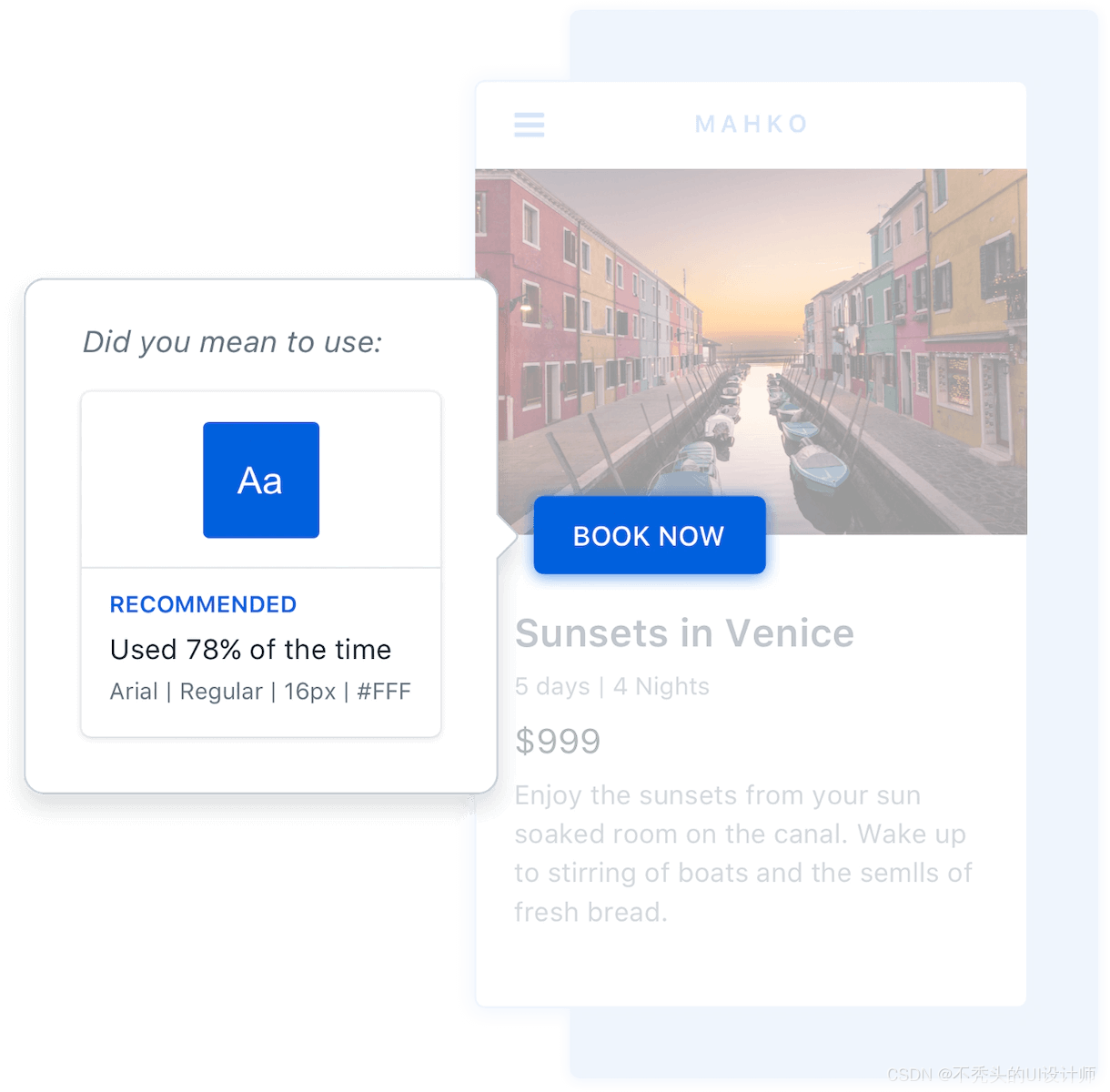
RollerbyToybox
如何保持设计方案的一致性,特别是对于大型产品项目,为了确保字体风格、颜色匹配和图标使用的统一,设计团队通常需要花费大量的时间进行调整。Sketch插件Rollerbytoybox是为了解决这些问题而诞生的。该插件即时运行,可以在工作过程中动态识别一致性问题。您可以提前向Sketch插件Roler添加现有的风格规范,或者根据您的风格使用习惯自动判断Sketch插件Roler。

斜切
2.5D作为一种持久的风格,长期以来一直受到设计师的喜爱。Sketch插件Sketchisometric可以帮助快速生成2.5D视角元素。此外,汉化Sketch斜切插件可以一键将略显单调的图层转换为具有透视效果的2.5D图层,选择待转换的图层,分别调整插件面板「水平方向」和「垂直方向」可实时预览转换后的参数。

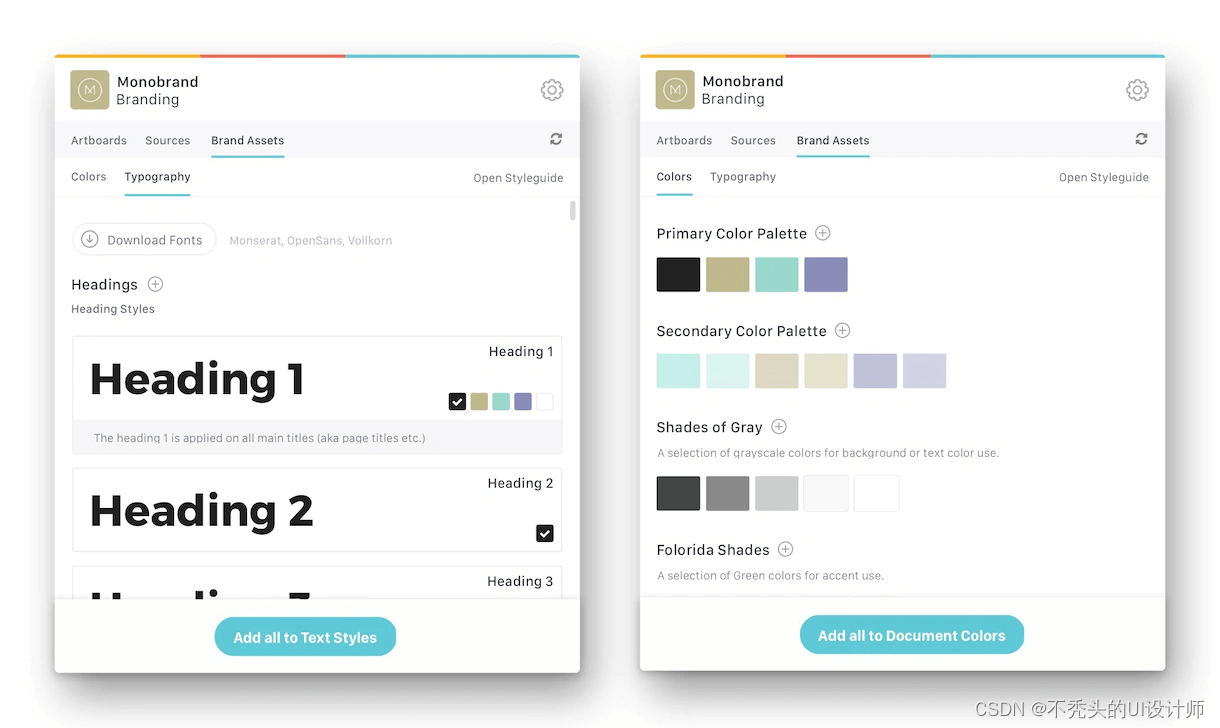
Frontify
Sketch插件Frontify是一种强大的品牌管理工具,用于构建基于Web的样式规范、品牌门户和UI设计模式库,并提供材料的存储和管理功能。您可以将设计文件导出到Sketch插件Frontify上的项目中,您可以选择单独上传或一次同步所有画板。它也是双向的。您可以在Sketch插件Frontify样式指南中添加排版和品牌颜色,然后在工作时将其应用于您的设计,以节省时间,确保一致性。

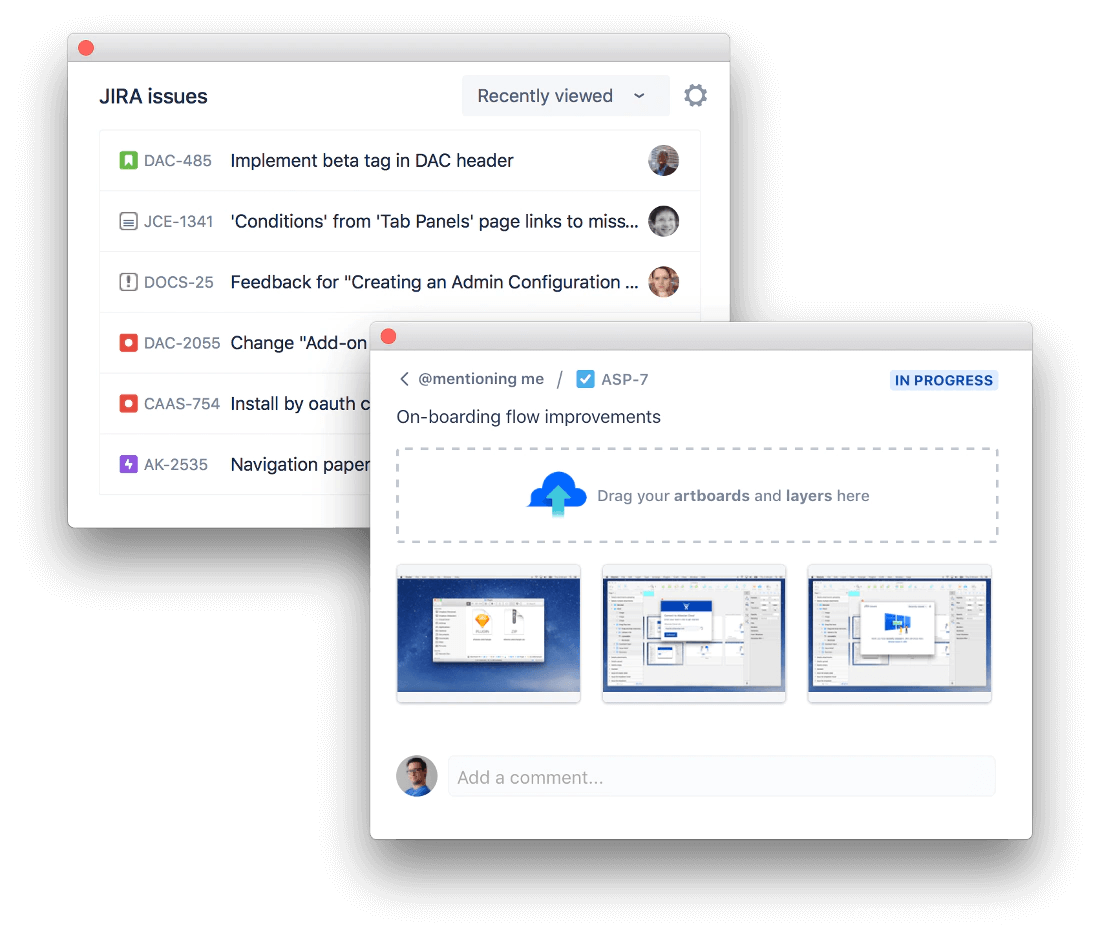
Jira Cloud
Sketch插件Atlassian非常适合项目管理与合作等方面,Sketch插件Atlassian提供的Jiracloud插件可以帮助设计师直接在Sketch中完成合作与共享,保持设计工作的重点。除了与团队分享设计方案、材料和反馈外,您甚至可以直接浏览Sketch中添加或分配给您的issue。

旋转复制
汉化Sketch插件的旋转复制可以定制任何层的复制数量、半径长度和旋转角度,旋转生成一个新的层。将即时设计的矢量图形工具与旋转复制插件相结合,可以轻松完成相对复杂的图形。

Artboard Manager
Sketch插件ArtboardManager允许您将所有画板捕捉到网格中,并在添加、移动或调整大小时自动重新排列它们。此外,您还可以设置自定义水平和垂直间隙,一次重命名页面上的所有画板,并自动排列符号。
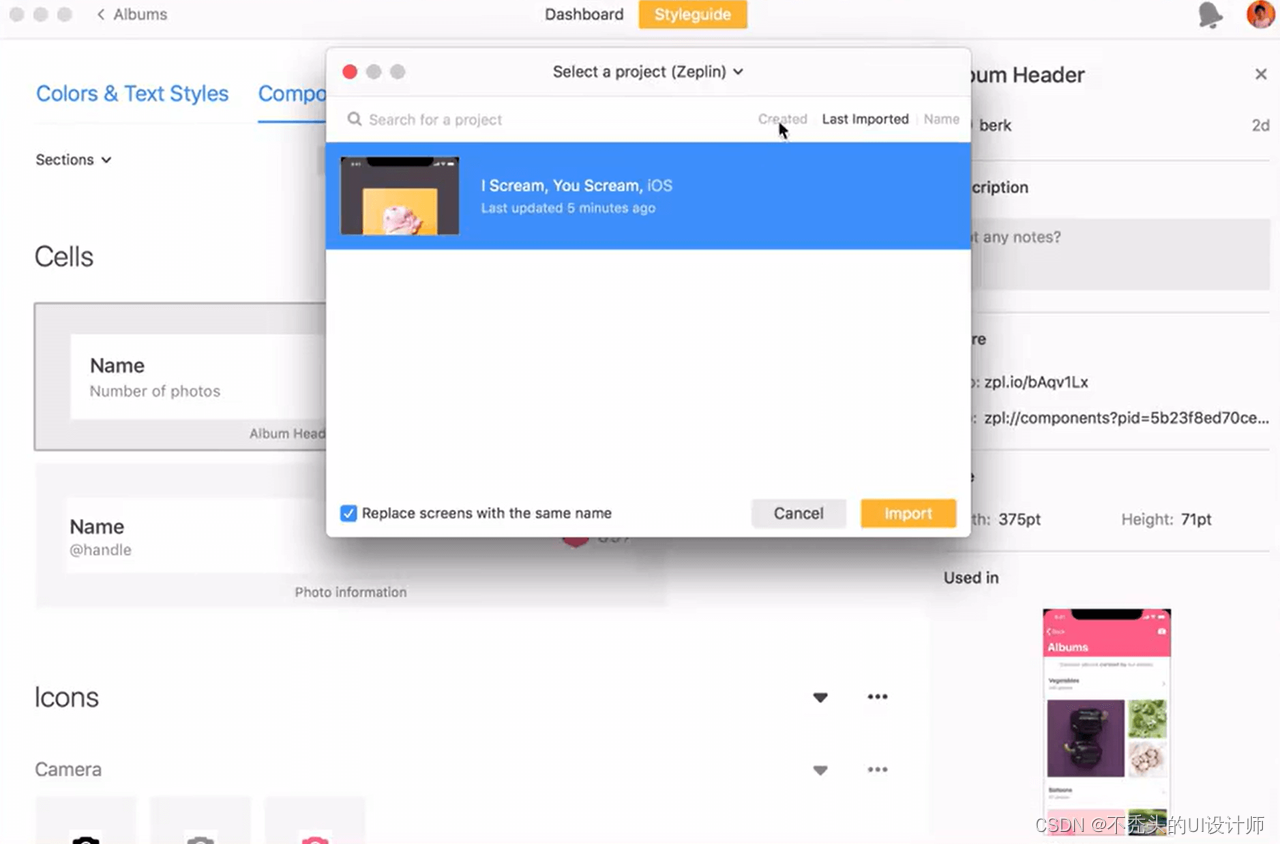
Zeplin 2.0
Sketch插件Zeplin2.0可以帮助构建允许团队成员访问的设计系统,帮助设计师和前端开发快速找到相应的字体、字体颜色和字体间距,大大降低UI设计师和前端开发之间的沟通效率。

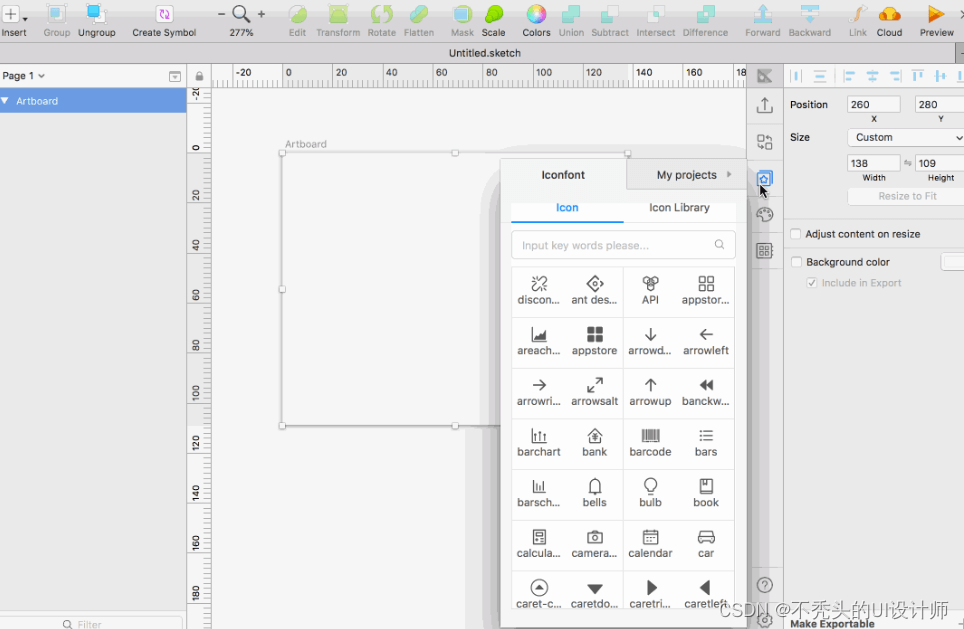
图标库
在UI设计中找到图标材料通常需要很多时间,现在中文版的Sketch图标库插件可以帮助你解决这个问题。中文Sketch插件图标库,内置阿里巴巴图标库iconfont和字节跳动图标库iconPark,支持一键拖动呼叫,也可以进行二次处理,以激发您的设计灵感。

Kitchen
Sketch插件Kitchen是蚂蚁金服体验技术发布的最新Sketch工具集,支持设计稿的快速同步合作;快速配置表格、按钮、分页等Antdesign组件;提供选定的色板,管理您的色板库;访问大量的Iconfont图标资源,拖动修改图标。

以上是10款超高利用率的Sketch插件的共享。时间是宝贵的资源。只要你学会了这些Sketch插件,你的设计肯定会事半功倍!UI设计的流行趋势变化很快,Sketch插件的更新速度也很快。对于设计师来说,只有更加注重设计和产品的趋势,熟悉设计工具的使用技巧,才能不断实现设计创新和效率的突破,从而在设计的道路上走得更远








![[ROS2] --- 手动编写一个节点](https://img-blog.csdnimg.cn/direct/e347903039954c7baa043114fbc28ec1.png)