1. CSS选择器及其优先级
!important > 行内样式 > id选择器 > 类/伪类/属性选择器 > 标签/伪元素选择器 > 子/后台选择器 > *通配符
2. 重排和重绘是什么?浏览器的渲染机制是什么?
重排(回流):当增加或删除dom节点,或者给元素修改宽高时,会改变页面布局,那么就会重新构造dom树,然后再次渲染。
重绘:计算好盒模型的位置,大小和其他一些属性之后,浏览器就会根据每个盒模型的特性进行绘制。
浏览器的渲染机制:当dom的大小,位置发生改变时进行重排,当dom的样式如color、background-color改变时进行重绘。
3. display有哪些属性值
| 属性值 | 作用 |
|---|---|
| none | 元素不显示,并且会从文档流中移除 |
| block | 块类型,默认宽度为父元素宽度,可设置宽高,换行显示 |
| inline | 行内元素类型,默认宽度为内容宽度,不可设置宽高,同行显示 |
| inline-block | 默认宽度为内容宽度,可设置宽高,同行显示 |
| table | 此元素会作为块级表格来显示,子元素可设置display:table-row、table-cell等 |
| flex | flex布局 |
| grid | 网格布局 |
| inherit | 规定应该从父元素继承display属性的值 |
网格布局笔记:网格布局
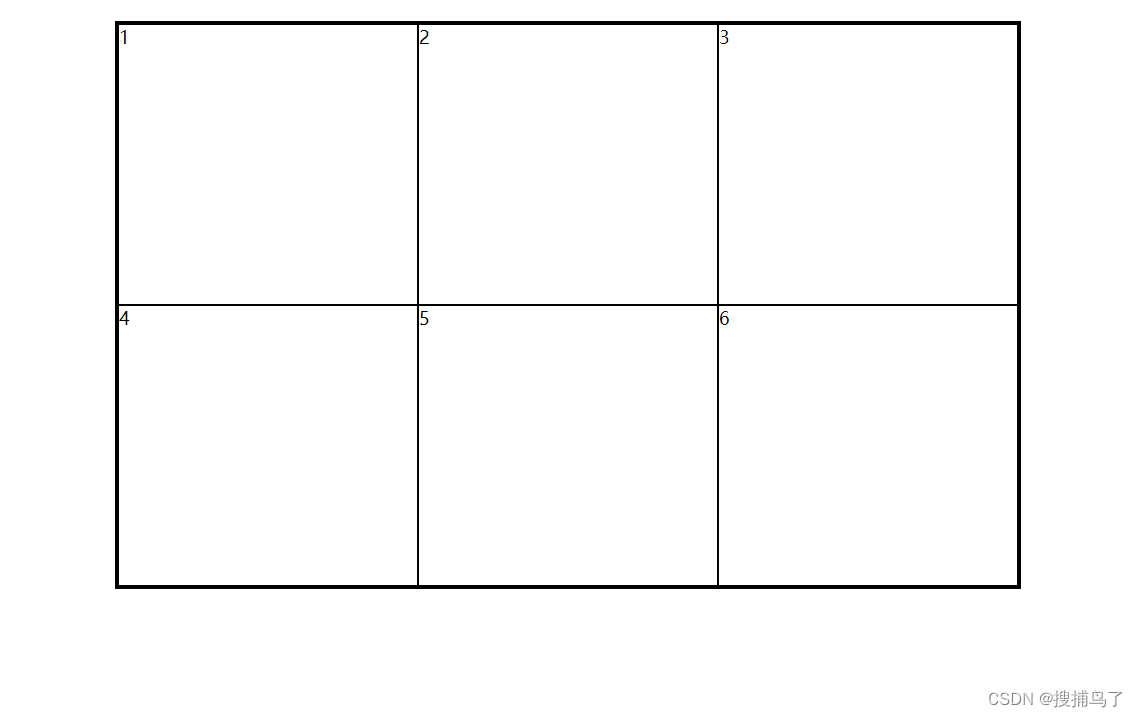
表格布局可以看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.table {
display: table; /* 表格 */
width: 800px;
height: 500px;
margin: 20px auto;
border: 3px solid #000;
}
.row {
display: table-row; /* 表格行 */
}
.cell {
display: table-cell; /* 表格单元 */
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="table">
<div class="row">
<div class="cell">1</div>
<div class="cell">2</div>
<div class="cell">3</div>
</div>
<div class="row">
<div class="cell">4</div>
<div class="cell">5</div>
<div class="cell">6</div>
</div>
</div>
</body>
</html>
结果如下:

4. display的block、inline和inline-block的区别
block:独占一行,宽度继承至父盒子,多个元素会另起一行,可设置宽高以及margin和padding属性。
inline:元素不会独占一行,宽度、高度由内容撑开,不可设置宽高,但可以设置水平方向的margin和padding。
inline-block:行内块,将对象设置为inline对象,但对象的内容作为block对象呈现,也就是说内容排列在一行内显示,但是可以设置宽高。
5. 隐藏的元素的方法有哪些
- display: none
- visibility: hidden
- opacity: 0
- position: absolute 移到可视区之外
- z-index: 负值 定位的前提下,使其他元素盖住该元素,以此实现隐藏
- transform:scale(0, 0) 将元素缩放为0,来实现元素的隐藏,元素仍占据位置。
6. link和@import的区别
两者都是外部引用css的方式,他们的区别如下:
- 功能上:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务,@import属于CSS范畴,只能加载CSS
- 效果上:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载
- 兼容性上:link是XHTML标签,没有兼容性问题;@import是CSS2.1提出的,低版本浏览器不支持
- js支持上:link支持使用js控制dom去改变样式;而@import不支持
7. transition和animation的区别
- transition是过渡属性,强调过渡,它的实现需要触发一个事件(比如鼠标移动上去,焦点,点击等)才执行动画,类似于flash的补间动画,设置一个开始关键帧,一个结束关键帧
- animation是动画属性,它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画,它也类似于flash的补间动画,但是它可以设置多个关键帧(用@keyframe定义)完成动画。
8. display:none和visibility:hidden的区别
- 渲染树上:display:none会让元素从渲染树中消失,渲染时不会占据任何空间,visibility:hidden会占据空间,只是不可见
- 是否是继承属性:display是非继承属性,子孙节点会随父节点消失,修改显示子孙节点的属性也无法显示,而visibility是继承属性,子孙节点消失是因为子孙节点从父节点继承了hidden,通过设置子孙节点visibility:visible可以让子孙节点显示。
- 重排与重绘:修改常规文档流的display通常会造成文档的重排,但是修改visibility只会造成重绘
- 读屏器:如果使用读屏器,设置display:none的内容不会被读取,而visibility:hidden可以被读取
9. li与li之间有看不见的空白间隔是什么原因引起的?如何解决?
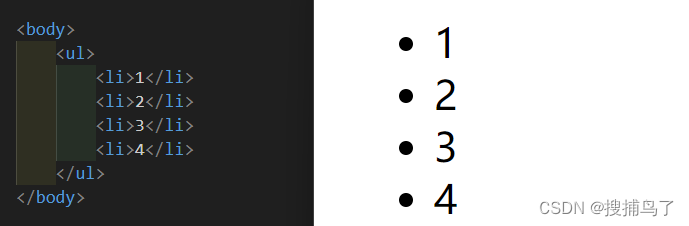
li原本是块级标签,如下图

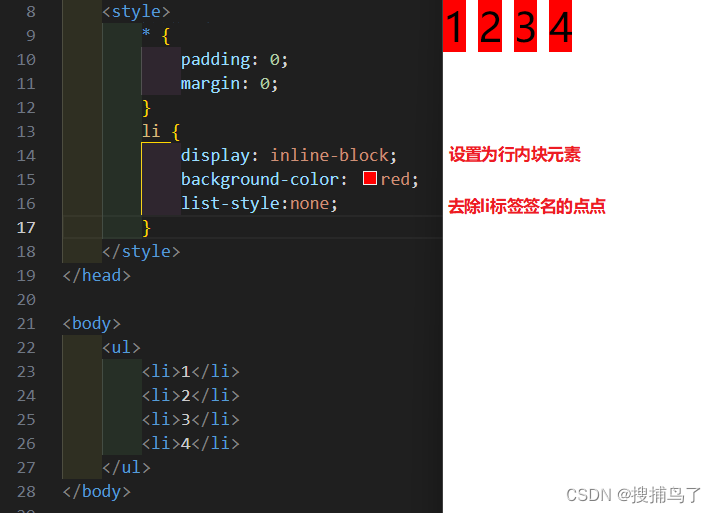
但当li设置为行内块元素或行元素时,li标签与li标签之间会有看不见的空隙,如下图:

原因:当元素是行内元素/行内块元素排版时,浏览器会将元素之间的空白符,如空格,换行,tab等渲染成一个空格处理,上图的换行就被渲染成了空格,因此会有上面的结果。
解决方案:
- li设置为float:left,缺点:很多容器是不适合设置浮动,并且浮动会将display变为block。
- 将所有li写在一行,比较简单粗暴的方法,但是代码会不太美观
- ul内的字符尺寸设置为0,缺点:可能会影响到其他字符,其他字符需要额外重新设置font-size
- 设置ul的字符间隔letter-spacing: -8px,缺点跟上条一样