Vue项目图片预览v-viewer插件使用
1. 安装 v-viewer
你可以使用 npm 或者 yarn 来安装 v-viewer:
npm install v-viewer
或者
yarn add v-viewer2. 导入和配置 v-viewer
在你的 Vue 项目中,你需要在入口文件(通常是 main.js)中导入 v-viewer 并进行全局配置:
// 在main.js中引入,记得引用它的CSS样式
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
// 进行Vue注册调用
Vue.use(Viewer)3. 使用 v-viewer封装成组件 imageViewer.vue
<template>
<!--图片查看器 图片小图展示后点击图片即可查看大图-->
<div class="viewer-wrapper">
<viewer ref="viewer" :images="images" class="viewer">
<span v-for="(src,index) in images" :key="src.url" class="image-box" style="display: inline-block">
<img :src="src.url" class="images" ref="image"/>
<span class="opt-shade" v-if="shadeFlag"></span>
<span class="opt-shade-btn" v-if="shadeFlag">
<a-icon type="eye" class="preview-image" @click="previewImg(index)"/>
<a-icon v-if="deleteBtnVisible" type="delete" class="del-image" @click="removeImage(src, index)"/></span>
</span>
</viewer>
</div>
</template>
<script>
import 'viewerjs/dist/viewer.css'
export default {
name: 'imageViewer',
props: {
// 是否显示鼠标 hover 遮罩
shadeFlag: {
type: Boolean,
default: true
},
// 图片list
images: {
type: Array,
default: () => {
return []
}
},
// 图片尺寸
size: {
type: Object,
default: () => {
return {width: 120 + 'px', height: 120 + 'px'}
}
},
// 是否展示删除按钮
deleteBtnVisible: {
type: Boolean,
default: true
}
},
data () {
return {
originalViewList: [] // 原始图片列表
}
},
mounted () {
},
methods: {
// 预览
previewImg (index) {
this.$refs.image[index].click() // 触发原插件 img 的点击事件
},
removeImage (img, index) {
console.info('删除')
this.$emit('removeImage', img, index)
}
}
}
</script>
<style scoped>
.viewer {
display: flex;
flex-wrap: wrap;
}
.image-box {
position: relative;
cursor: pointer;
margin-bottom: 8px;
}
.opt-shade {
width: 100%;
height: 100%;
background: black;
display: none;
position: absolute;
top: 0;
left: 0;
}
.image-box {
width: 104px;
height: 104px;
padding: 10px;
margin-right: 10px;
border: 1px solid #d9d9d9;
}
.image-box:hover .opt-shade {
opacity: 0.3;
background-color: black;
display: block;
}
.image-box:hover .opt-shade-btn {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.opt-shade-btn {
z-index: 100;
position: absolute;
top: 0;
left: 0;
display: none;
}
.preview-image, .del-image {
display: inline-block;
margin: 10px;
color: #fff;
}
.images {
width: 100%;
height: 100%;
}
</style>
4、父组件使用 parent.vue
<template>
<div>
<a-upload
v-show="packageInfo.images.length<10&&canEdit"
name="avatar"
list-type="picture-card"
class="avatar-uploader"
:show-upload-list="false"
>
<div>
<a-icon type="plus"/>
<div class="ant-upload-text">
Upload
</div>
</div>
</a-upload>
<!-- 注意传递到图片预览组件的数据格式要符合组件接收的格式。也可自行优化 --->
<ImageViewer :images="viewerImgs"
@removeImage="removeImage"
:deleteBtnVisible="canEdit">
</ImageViewer>
</div>
</template>
<script>
import ImageViewer from '@/components/imageViewer.vue'
data(){
return {
viewerImgs: [], // 传递给图片查看器的image数据
}
},
components: {
ImageViewer
},
methods: {
// 删除文件
// 移出image
removeImage (img, index) {
this.viewerImgs.splice(index, 1)
},
}
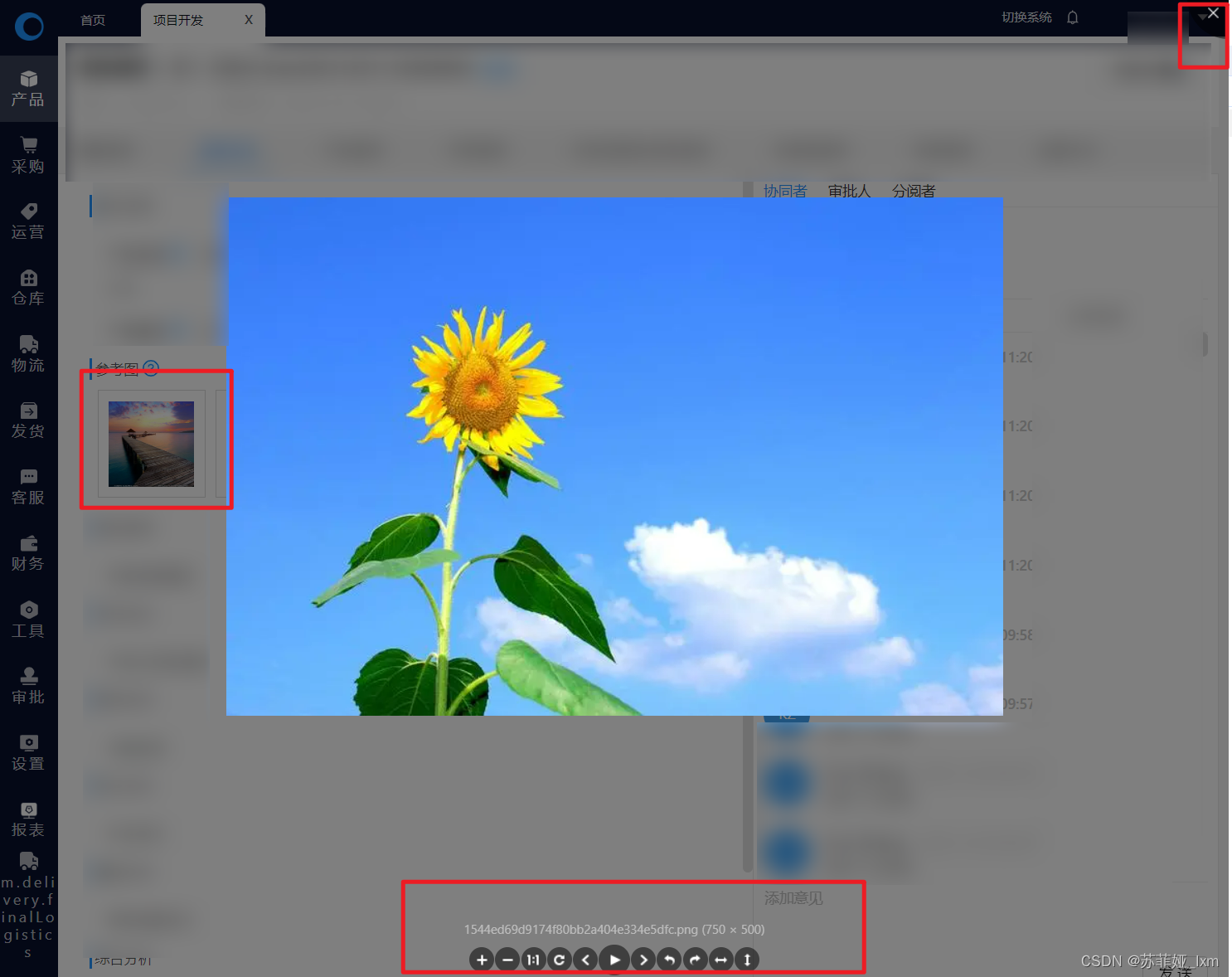
</script>效果图
1、可编辑状态,点击小眼睛可预览,点击垃圾桶可删除

2、不可编辑状态