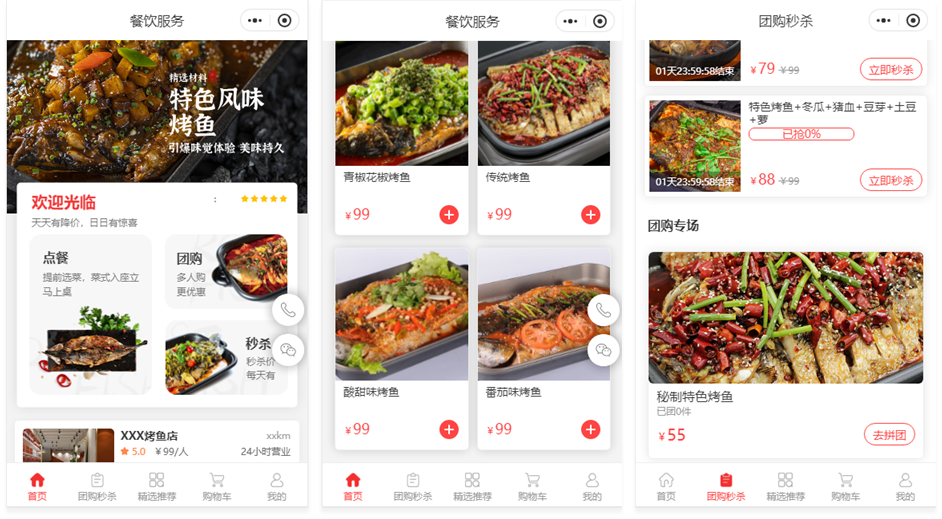
烤鱼、纸包鱼等餐品是聚会、娱乐、餐食等场景中常见的餐品,到店和外送都有较高需求度,对消费者来说需要找到美味的餐厅和快速享受到美食的流程;对商家来说是如何找到更多消费,并且能快速转化和持续复购及相应的管理。
线下竞争激烈且流量匮乏,需要商家通过线上拓宽渠道及进一步增长,私域平台成为重要的工具,而通过【雨科】平台搭建的餐饮烤鱼纸包鱼经营外卖配送小程序商城又会产生怎样的效果呢?
1、渠道拓客、餐品销售
线上场景中餐品销售主要为到店就餐和外送,通过小程序将所有餐品上架并通过微信生态公众号、朋友圈、社群、外部渠道等方式将自己的店铺推广出去,还有搜索、嵌入获得多渠道流量,客户随时触达购餐。
商家分享餐品、整个小程序非常方便,打造品牌及让用户在线咨询、查看地址、介绍等。

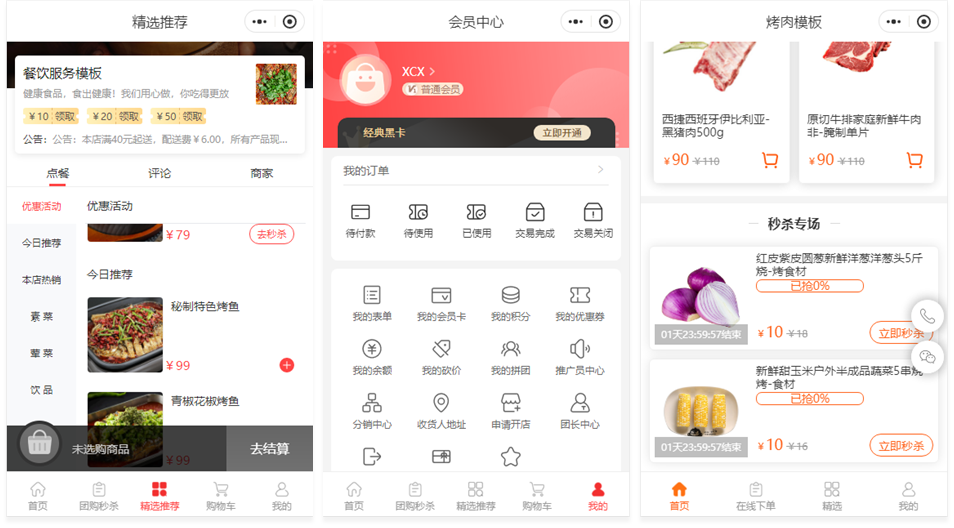
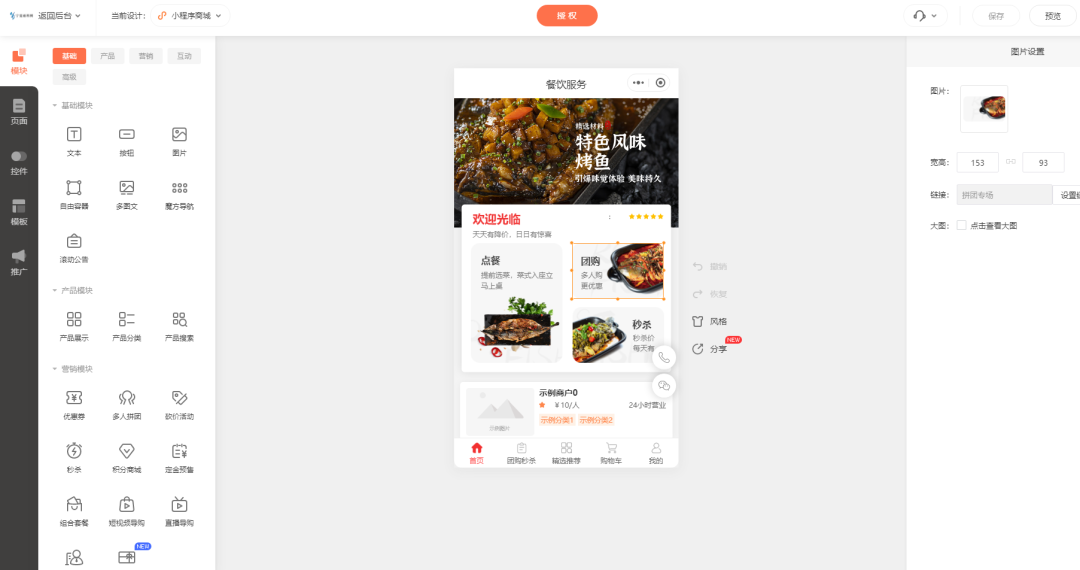
餐品多规格参数、分类、价格、介绍等详情上架管理,商城中模块分类展示,客户选购餐品选择配送方式下单,可在会员中心查看订单及配送流程,还有售后、评价等体系。
商家收到订单通知送餐备餐,小票、发票、代客下单等体系,还可查看商城经营数据。

2、会员管理与分销营销
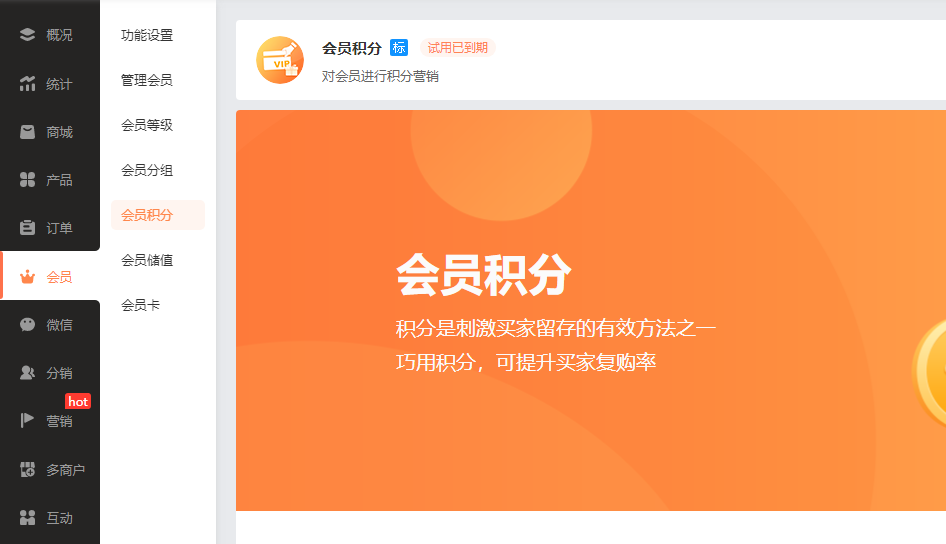
客户在小程序中注册会员信息留存,商家后台随时查看,分组精细化运营客户以及会员储值、积分、等级、会员卡体系,商家和客户都可随时查看商城资产情况,会员体系的好处在于可以促进会员消费和长期复购留存。
对客户来说也得到了实惠,比如积分抵扣现金,会员卡折扣等。

同时烤鱼、纸包鱼的客单价相对较高,因此具备团购、推广等属性,可使用商城的推广员、分销商、社区团长功能利用推广人员的私域圈获得更多订单和客户,后台设置商品分佣,推广人员审核、商品分销数据、佣金提现等可查看管理。
分销商和社区团长也有自己的后台分享及管理,推广更方便。
商城还有多款营销功能,如优惠券、新人礼、组合套餐、定金预售、拼团砍价秒杀、互动小游戏、支付有礼、积分商城、短视频导购等多种体系,灵活设置规则及商品,可带来更多生意增长,如餐饮团购商城小程序,让营销变的更方便。

3、多商户模式
针对连锁商家,可将所有分店也展示在小程序中,客户进入可直接购买,也可选择就近分店下单配送或到店,分店商家可小票打单、接单配餐接客等,总部统筹管理。
还可邀请其它商家进驻到商城里一起经营,子商户独立后台上货、发货备货管理、提现、咨询等。商城管理员可在后台管理子商户入驻、商品审核、店铺呈现、评星、开业状态等。
客户进入小程序可购买到更多餐品,增强商城竞争力,商家也能获得更多营收。

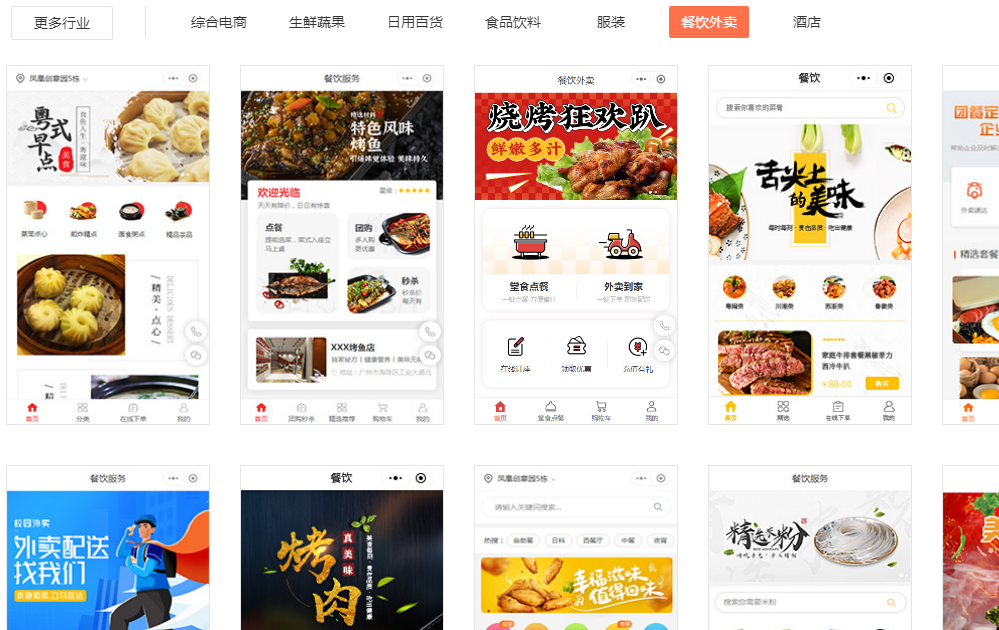
后台精美现成餐饮小程序模板,快速设计修改搭建完成上线使用。
现在就搜索【雨科】平台注册账号搭建纸包鱼、烤鱼外卖配送商城吧。

↓↓↓点击“官网”直达
















![NSS [NSSCTF 2022 Spring Recruit]babyphp](https://img-blog.csdnimg.cn/img_convert/6ce9f9695f4bb748a261dd4dff661196.png)