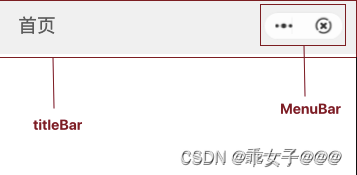
titleBar
- 问题1-titleBar背景设置不支持渐变色
- 问题2- 状态栏背景颜色设置不支持渐变
- 问题3-titleBar的标题不支持居中

如上图所示红色区域就是titleBar,我们可以通过manifest.display设置titleBar的文本、文本颜色、背景色
"display": {
"titleBar": true, //是否显示titleBar
"titleBarBackgroundColor": "#f00000", // 全局titleBar背景色
"titleBarTextColor": "#ffffff", // 全局titleBar的title文本颜色
"titleBarText": "快应用", // 全局titleBar的title文本内容
"pages": { // 页面私有UI显示,不设置默认使用全局配置
"pages/DemoDetail": {
"titleBarText": "详情页"
}
}
}
问题1-titleBar背景设置不支持渐变色
如上图想在titleBar想做一个背景渐变色,于是进行如下设置
"display": {
"titleBar": true, //是否显示titleBar
"titleBarBackgroundColor": "linear-gradient(78deg, #FFEBF1 0%, #FEF2F4 48%, #E1EDFF 100%);", // 全局titleBar背景色
}
发现背景颜色显示的是黑色(默认值),说明titleBarBackgroundColor配置项不支持渐变色格式的颜色。
那如果想做渐变色应该如何设置呢?
可以通过titleBar: false关闭配置项的titleBar,在页面上添加一个titleBar的组件!
问题2- 状态栏背景颜色设置不支持渐变

如上图所示为状态栏
tips:状态栏背景色,默认值同标题栏背景色
由于之前在manifest中配置了titleBar设置了颜色,statusBar颜色默认与titleBar相同,所以看起来没有割裂的感觉。
现在使用自定义titleBar并且给titleBar背景设置了渐变色,此时这两部分就会有被割裂的感觉,如下

tips: 状态栏的背景不能设置渐变色 且 状态栏不可隐藏不可自定义!
因此状态栏不可以设置为渐变色,若是想看起来不那么割裂,可以设置状态栏背景色为与titleBar背景渐变色初识颜色相近的颜色。
"display":{
"pages":{
"pages/main/library": {
"statusBarBackgroundColor": "#ffe9f2", // 状态栏背景色,默认值同标题栏背景色
"titleBar": false
}
}
}
问题3-titleBar的标题不支持居中
通过manifest配置项设置titleBar的标题默认居左且不支持修改,若是想要标题居中需要使用自定义tabBar;

![NSS [NSSCTF 2022 Spring Recruit]babyphp](https://img-blog.csdnimg.cn/img_convert/6ce9f9695f4bb748a261dd4dff661196.png)