vue作者在最初设计vue的时候参考了mvvm这个模型。没有完全遵循mvvm,是在一定程度上遵循了这个模型。根据这个模型设计了vue里面的模型。

MVVM模型
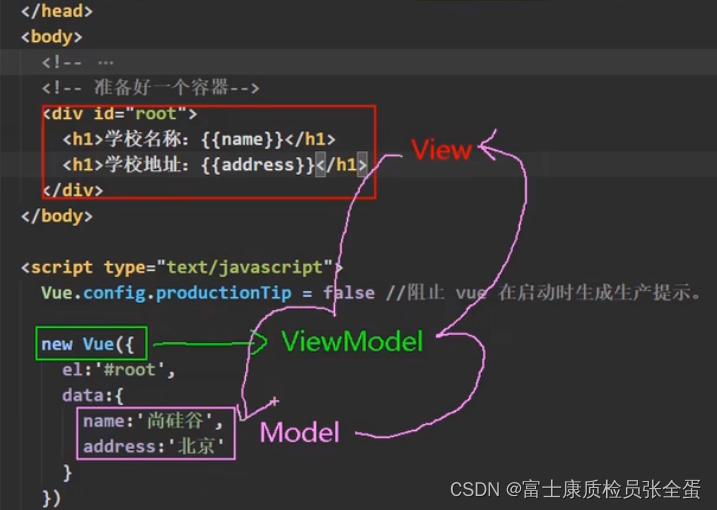
1.M:模型(Model):对应vue代码当中data中的数据,模型就是vue里面的数据
2.V:视图(View):模板,模板经过解析之后就形成了页面,从而生成dom结构。某种程度模板就是页面结构
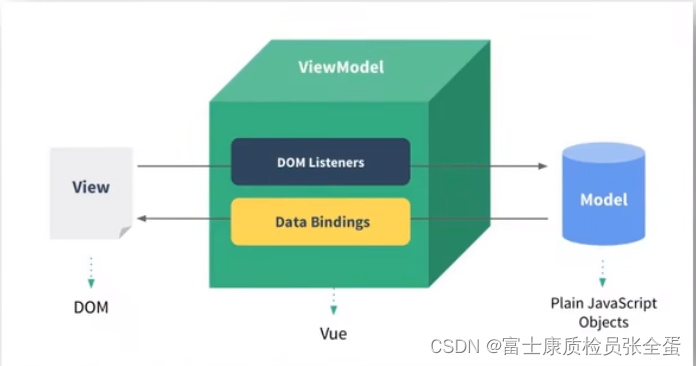
3.VM:视图模型(ViewModel):Vue实例对象(整个绿色的大盒子就是vue缔造的实例对象)

Data Binndings:在写data的时候,无论是写了一个对象,还是写了一个函数,这个函数返回值是你data那个数据对象。data是数据对象,对象里里面配置着一组一组的key value。这都是你想要的数据,数据存放在蓝色的model里面,经过vue实例数据绑定,就将你想要的数据摆放到了你想要页面上的位置。
DOM Listeners:页面上有个输入框,在输入框里面输入了一个1,这个1就跑到data的数据里面去了。其实就是页面上面的改变能够映射回数据里面的改变。data得实时监听input框,知道你到底有没有输入东西,还得知道你输入的是什么。拿到输入的值存放在数据里面。
下面图片:view就是我们所说的视图,粉色的区域是model,就是所谓的数据。
整个绿色框的东西就是最重要的view model,视图模型。
数据经过vm就放到了页面上,如果页面上有什么更改,需要映射回去就走vm,然后再去改这里的东西。

所以mvvm模型说的再直白一些就是,将一些乱七八糟的数据和一堆dom结构在中间做了一个连接,它是中间的一个桥梁,一个纽带。
前端里面主流的框架设计都是这个思想,你将数据放到要求放好的位置。然后你写出模板代码,怎么具体往里面插入值就需要学习框架的语法了(指令,插值语法),然后框架开始工作就可以将view和model建立起来关系。
同时model里面维护的data数据无论怎么变化,那么在蓝色页面里面用到数据的地方就自动更新了。
viewmodel简称vm,vm其实就是vue实例对象。以后使用变量去接受vue实例对象的时候,那么请用vm,vm = new vue()。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<!--引入vue,这里引入vue那么这里就多了vue构造函数-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{name}}</p>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const v = new Vue({
el: "#app",
data(){
return{
name: 'lucas'
}
}
})
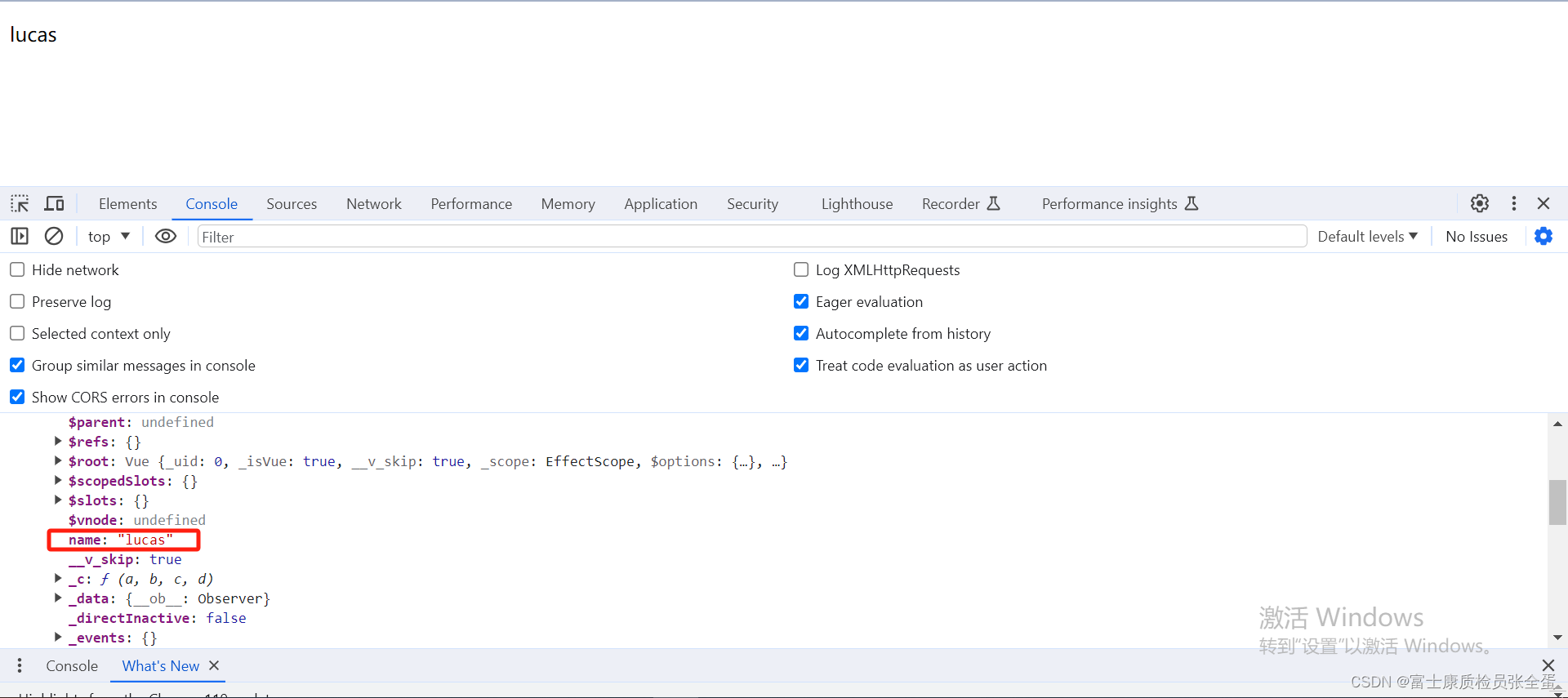
console.log(v)
</script>
</body>
</html>
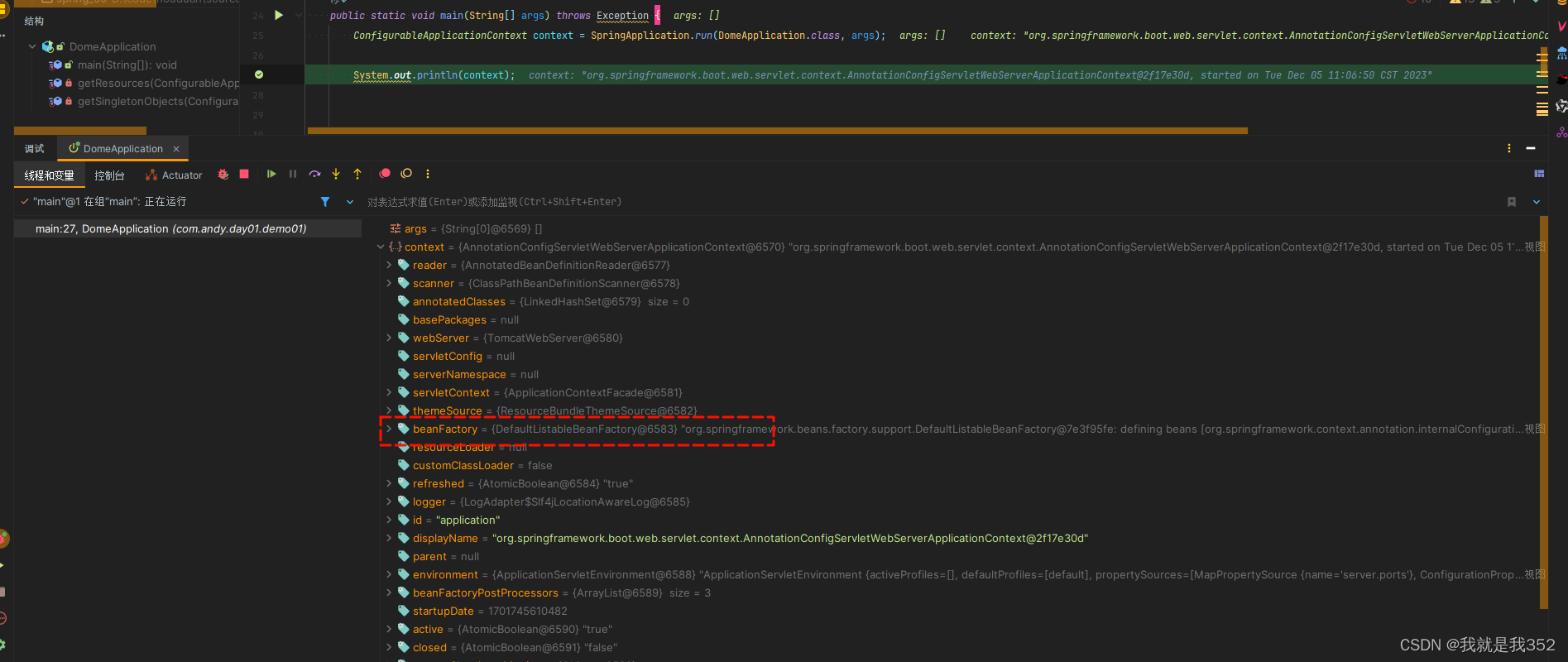
可以看到所有vm身上的属性,在模板里面它都能够看得见。之所以可以看到name是因为vue实例身上有这些属性。
<div id="app">
<p>{{name}}</p>
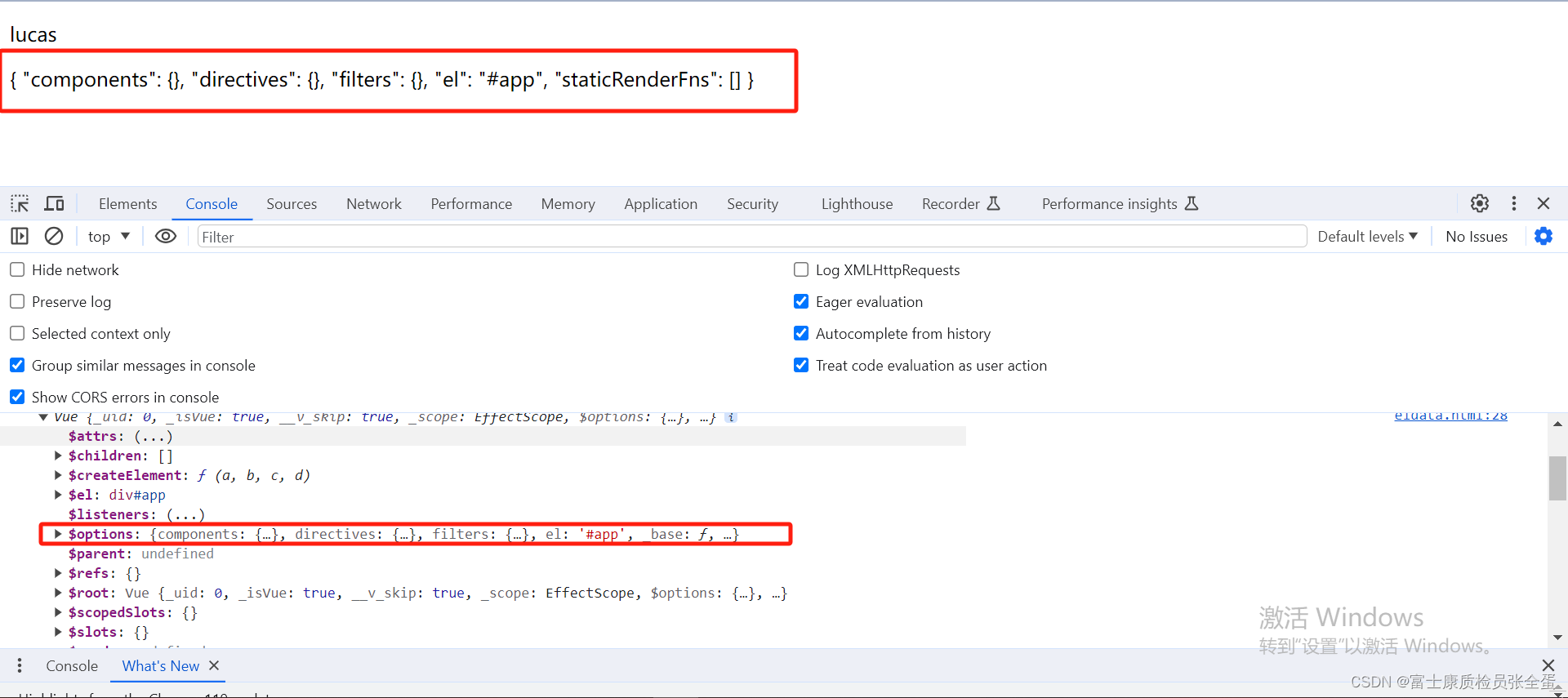
<p>{{$options}}</p>
</div>
data里面的东西最终出现了在vm身上,vm身上有的它全部都可以在模板里面直接使用。
MVVM模型
1.M:模型(Model):data中的数据
2.V:视图(View):模板代码
3.VM视图模型(ViewModel):Vue实例观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。