React + Typescript + Webpack 模板
- 模板展示
- 项目结构
- 使用的部分扩展包
- 页面配置代码
- Layout 公共容器组件
- 路由Js
- package.json
- 开源模板下载
- TIP
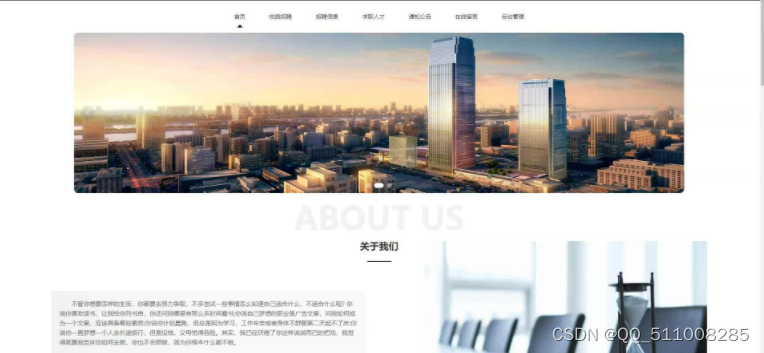
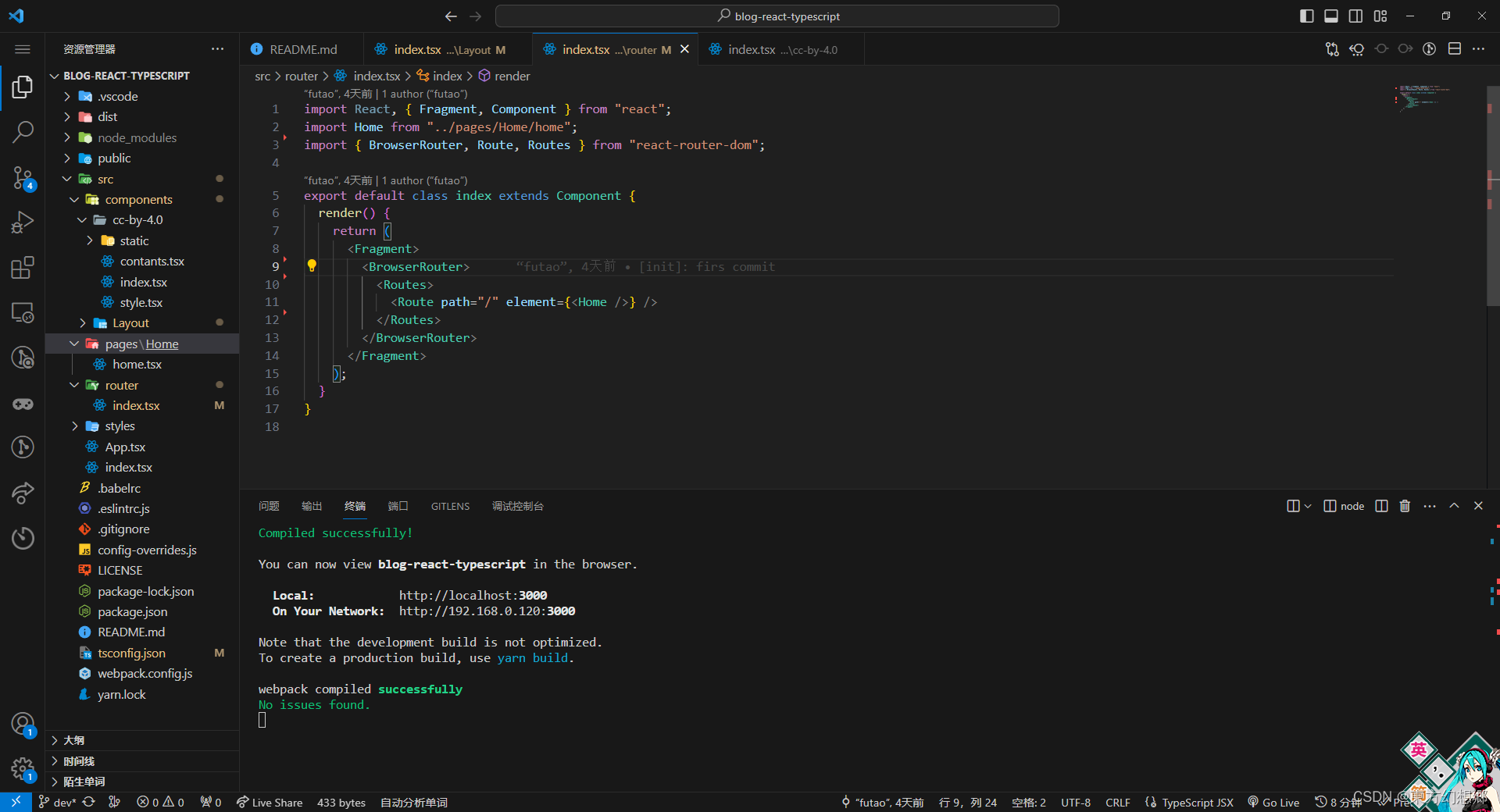
模板展示

项目结构

使用的部分扩展包
📂 System
├── 📂 Plugin
│ ├── 📄 file-loader |在处理图片文件时,Webpack 会将它们复制到输出目录并生成一个哈希值文件名
│ ├── 📄 style-loader && css-loader |Webpack 将会使用 css-loader 解析 CSS 文件,并使用 style-loader 将其转化为可应用的样式
│ ├── 📄 @babel/preset-typescript |将 TypeScript 代码转换为 JavaScript 代码
│ └── 📄 @babel/core: “^7.23.5”
│ └── 📄 @babel/preset-typescript: “^7.23.3”
│ └── 📄 @types/styled-components: “^5.1.32”
│ └── 📄 @typescript-eslint/eslint-plugin: “^6.4.0”
│ └── 📄 eslint扩展全家桶
│ └── 📄 customize-cra: “^1.0.0”
│ └── 📄 react-app-rewired: “^2.2.1”
│ └── 📄 customize-cra: “^1.0.0”
页面配置代码
Layout 公共容器组件
import React, { ReactNode } from "react";
import CCV4 from "../cc-by-4.0"
interface LayoutProps {
children: ReactNode;
}
const Layout: React.FC<LayoutProps> = ({ children } : any) => {
const layoutStyle: React.CSSProperties = {
minHeight: "100vh",
display: "flex",
flexDirection: "column",
};
const mainStyle: React.CSSProperties = {
backgroundColor: `rgb(248,248,248)`,
flex: 1,
};
const mainFooter: React.CSSProperties = {
padding: "0 50px",
display: "flex",
alignItems: "center",
justifyContent: "center",
height: "50px",
lineHeight: "50px"
};
return (
<div style={layoutStyle}>
<header>header</header>
<main style={mainStyle}>{children}</main>
<footer style={mainFooter}>
<CCV4></CCV4>
</footer>
</div>
);
};
export default Layout;
路由Js
import React, { Fragment, Component } from "react";
import Home from "../pages/Home/home";
import { BrowserRouter, Route, Routes } from "react-router-dom";
export default class index extends Component {
render() {
return (
<Fragment>
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
</Routes>
</BrowserRouter>
</Fragment>
);
}
}
package.json
{
"name": "blog-react-typescript",
"version": "1.0.0",
"author": "starlight-fungus || 東方幻想郷",
"private": true,
"dependencies": {
"@babel/eslint-parser": "^7.23.3",
"@babel/preset-react": "^7.23.3",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.66",
"@types/react": "^18.2.39",
"@types/react-dom": "^18.2.17",
"babel-loader": "^9.1.3",
"css-loader": "^6.8.1",
"file-loader": "^6.2.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router": "4.3.1",
"react-router-dom": "^6.20.0",
"react-scripts": "5.0.1",
"style-loader": "^3.3.3",
"styled-components": "^6.1.1",
"typescript": "^5.3.2",
"web-vitals": "^2.1.4",
"webpack": "^5.89.0",
"webpack-cli": "^5.1.4"
},
"scripts": {
"start": "react-app-rewired start",
"webpack-build": "webpack --config webpack.config.js",
"build-production": "react-app-rewired build mode --production"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@babel/core": "^7.23.5",
"@babel/preset-env": "^7.23.5",
"@babel/preset-typescript": "^7.23.3",
"@types/styled-components": "^5.1.32",
"@typescript-eslint/eslint-plugin": "^6.4.0",
"customize-cra": "^1.0.0",
"eslint": "^8.0.1",
"eslint-config-airbnb": "^19.0.4",
"eslint-config-standard-with-typescript": "^40.0.0",
"eslint-plugin-import": "^2.25.2",
"eslint-plugin-n": "^15.0.0 || ^16.0.0 ",
"eslint-plugin-promise": "^6.0.0",
"eslint-plugin-react": "^7.33.2",
"eslint-plugin-react-hooks": "^4.6.0",
"react-app-rewired": "^2.2.1"
}
}
开源模板下载
React + TypeScript + Webpack => 便捷模板项目(配置完毕)
TIP
本项目使用
cc by 4.0协议,项目可以随意使用,若出现任何法律纠纷,与项目作者无关

![力扣每日一题day23[20. 有效的括号]](https://img-blog.csdnimg.cn/d7a4d2959b654d52aa39465adadd0fac.png)