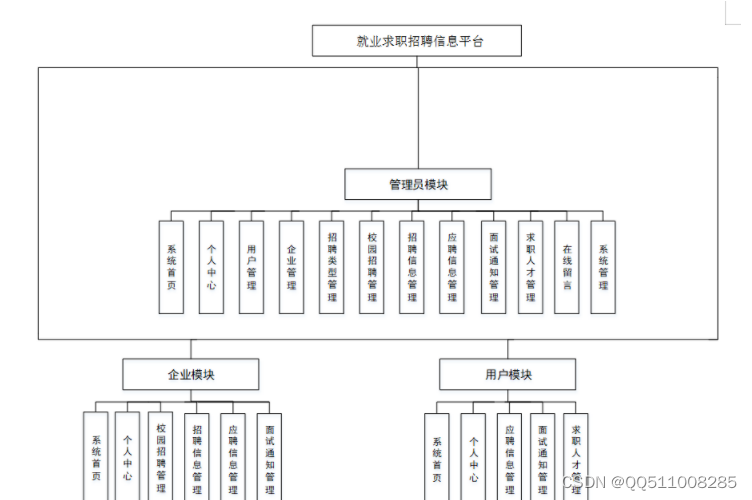
主要有前端和后端,前端显示整个网站的信息,后端主要对前端和网站的基本信息进行管理。用户端模块主要是系统中普通用户在注册、登录系统可以看到自己的基本信息,维护自己的信息;管理员端模块主要是管理员登录后对整个系统相关操作进行处理,可进行管理员的添加和删除,可对系统中的用户进行管理。系统首页、个人中心、校园招聘管理、招聘信息管理、应聘信息管理、面试通知管理,用户;系统首页、个人中心、应聘信息管理、面试通知管理、求职人才管理,前台系统首页;首页、校园招聘、招聘信息、求职人才、通知公告、在线留言、后台管理、个人中心等功能。 上个世纪末期,网络技术逐渐开始流行起来,互联网发展进入了起步阶段。到了新世纪初期,信息化技术开始逐渐发展,计算机应用技术逐渐体现出优势来。接着,大量的电脑进入了千家万户,企事业单位、高校、机关等部门。信息化时代逐渐来临,求职招聘管理成为互联网时代下媒体管理的核心内容。求职招聘管理是媒体中非常重要的一部分,然而由于其性质也致使它难以被实时衡量。长期来看,管理十分不便利,存在误差,查询难的现象,一旦数据过多,人工管理方式就很难维持。随着信息技术的应用拓展,逐渐引用了信息化技术管理,逐渐取代了人工管理模式,采用计算机系统来管理招聘信息,带来的好处是查询便利,信息准确率高,节省了开资,提高了工作的效率。本次系统开发,主要以求职招聘管理为对象,根据需求来完成功能设计。

前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。 对于就业求职招聘信息平台当然也不能排除在外,随着网络技术的不断成熟,带动了就业求职招聘信息平台,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。就业求职招聘信息平台,主要的模块包括管理员;系统首页、个人中心、用户管理、企业管理、招聘类型管理、校园招聘管理、招聘信息管理、应聘信息管理、面试通知管理、求职人才管理、在线留言、系统管理,企业; 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势; 系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对系统管理有相应的操作权限。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对就业求职招聘信息平台而言非常有利。
对于就业求职招聘信息平台当然也不能排除在外,随着网络技术的不断成熟,带动了就业求职招聘信息平台,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。就业求职招聘信息平台,主要的模块包括管理员;系统首页、个人中心、用户管理、企业管理、招聘类型管理、校园招聘管理、招聘信息管理、应聘信息管理、面试通知管理、求职人才管理、在线留言、系统管理,企业; 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势; 系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对系统管理有相应的操作权限。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对就业求职招聘信息平台而言非常有利。
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献