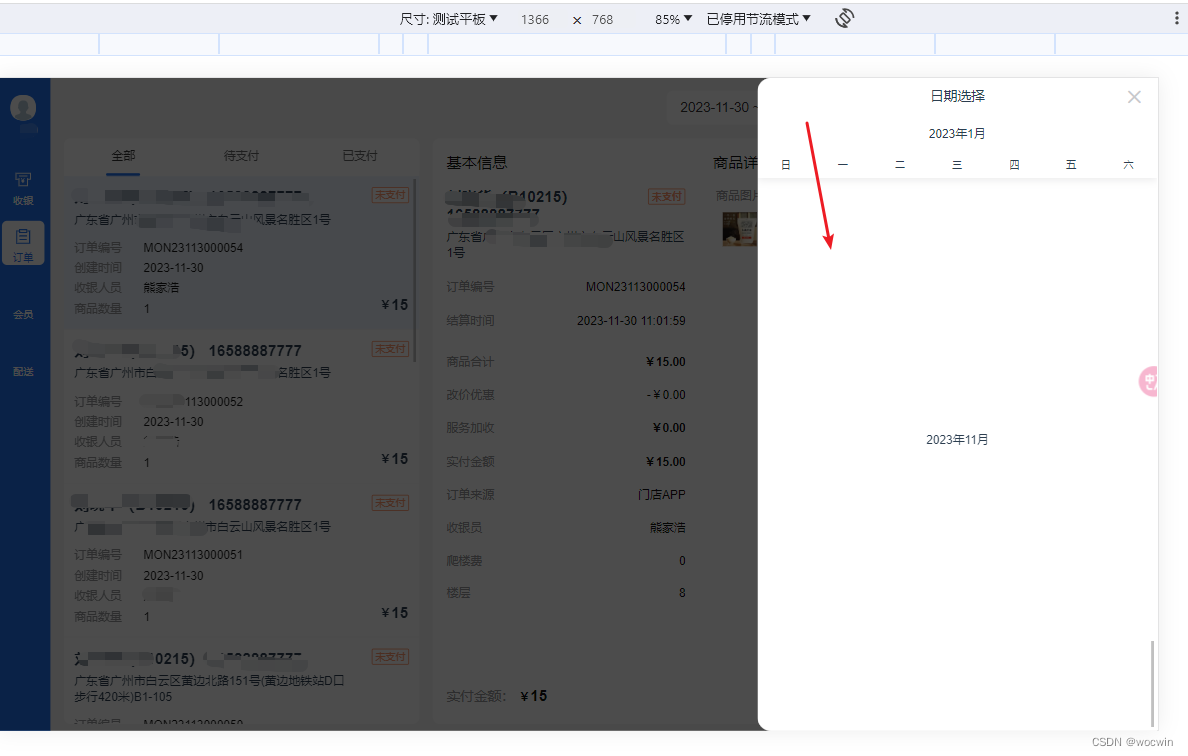
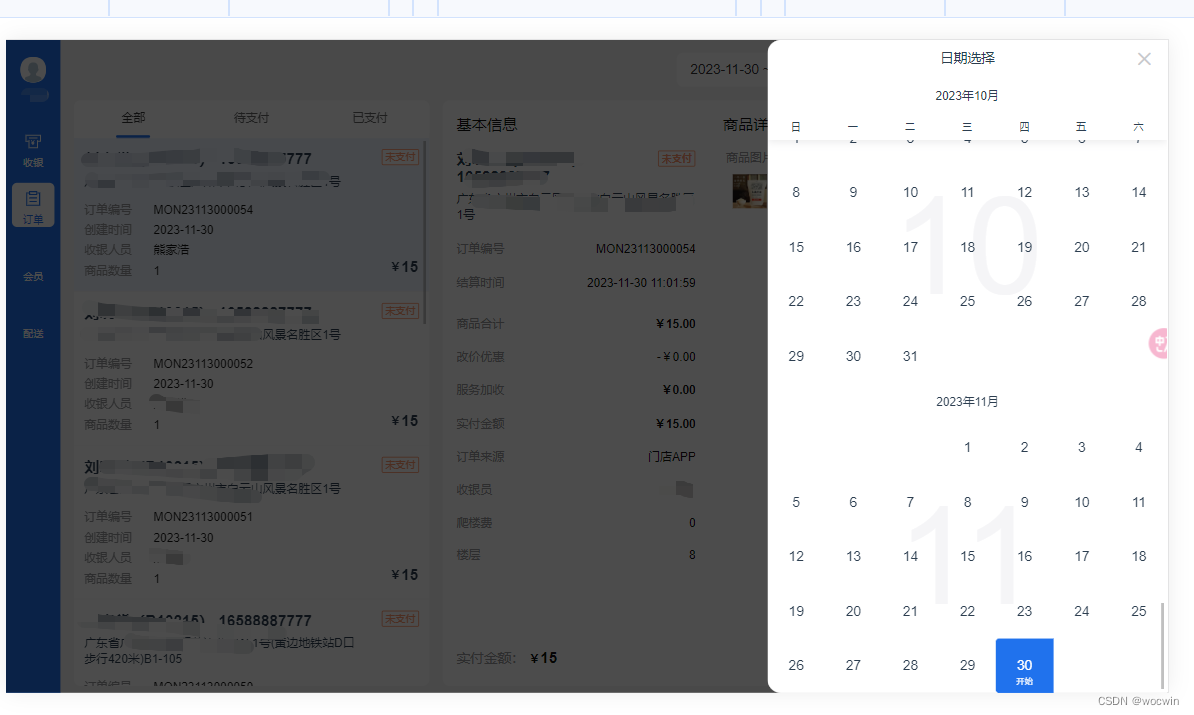
问题描述,如图
ipad(平板)或者 H5移动端引入Vant组件的日历组件(van-calendar),初始化显示空白,需滚动一下屏幕,才可正常显示
解决方法
需在van-calendar上绑定@open="openCalendar"事件
// 解决打开白屏,滑动后才可
openCalendar() {
this.$nextTick(() => {
const calendarDom = document.querySelector('.van-calendar__body')
if (calendarDom) {
let back = calendarDom.scrollTop
setTimeout(() => {
back = calendarDom.scrollTop
calendarDom.scrollTop = back - 2
}, 10)
setTimeout(() => {
calendarDom.scrollTop = back
}, 100)
}
})
},
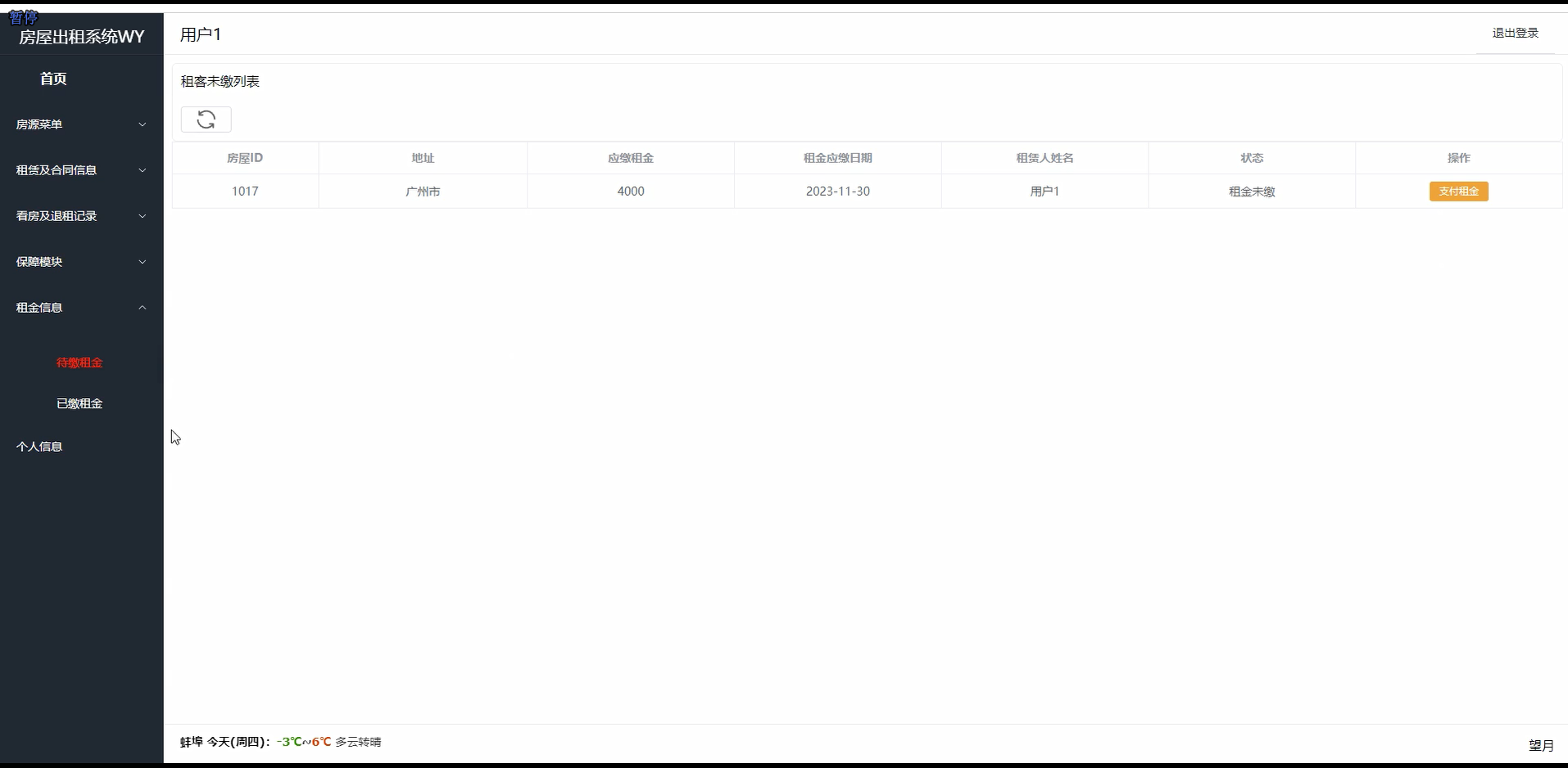
解决后的效果

相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档