相关文章
VSCode 开发C/C++实用插件分享——codegeex
VSCode 开发C/C++实用插件分享——koroFileHeader
- 一、koroFileHeader
- 二、使用步骤
- 1.安装
- 2.头文件注释配置
- 3.函数注释配置
一、koroFileHeader
在有些场景下,我们需要在文件头添加一些作者、文件描述、时间和版权描述等信息或者是添加函数注释信息。要是需要一个一个去添加会费事费力,使用这款插件就可以很好的解决这个问题。
二、使用步骤
1.安装

2.头文件注释配置
这个插件可以支持个性化的定制,我们只需要通过去修改setting.json文件中的配置就可以得到想要的效果。官方文档写的很详细,在这里我只介绍一些比较常见的配置项。
-
我们先copy 文档这个常用的配置,每段代码的功能注释里面已经写的很明白了
// 头部注释 "fileheader.customMade": { // Author字段是文件的创建者 可以在specialOptions中更改特殊属性 // 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/ // 自动提取当前git config中的: 用户名、邮箱 "Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱 // "Author": "git config user.name", // 仅获取用户名 // "Author": "git config user.email", // 仅获取邮箱 // "Author": "OBKoro1", // 写死的固定值 不从git config中获取 "Date": "Do not edit", // 文件创建时间(不变) // LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。 "LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致 // 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge // 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat "LastEditTime": "Do not edit", // 文件最后编辑时间 // 输出相对路径,类似: /文件夹名称/src/index.js "FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新 // 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改 "Description": "", // 介绍文件的作用、文件的入参、出参。 // custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息 // 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等 "custom_string_obkoro1": "", // 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱 // 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email} "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by ${git_name_email}, All Rights Reserved. " // "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. " }, // 函数注释 "fileheader.cursorMode": { "description": "", // 函数注释生成之后,光标移动到这里 "param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行 "return": "", } -
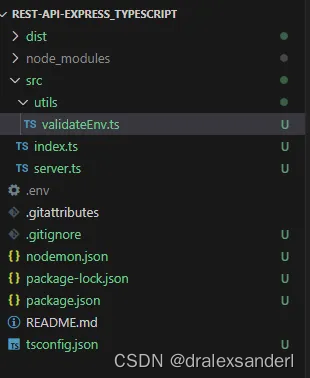
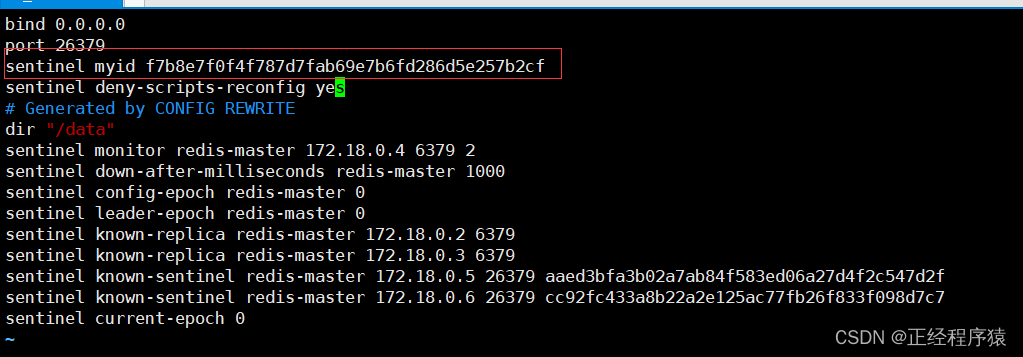
直接用这个段配置代码,可能显示会有问题,就比如 Author 这里是直接去获取你自己git的用户名,要是没有注册过git是获取不了的,就像下面显示的这样
使用快捷键(ctrl+window+i),如果快捷键用不了,修改一下快捷键映射就行

-
所以我们需要修改名字和邮箱,修改如下

-
修改之后的效果

3.函数注释配置
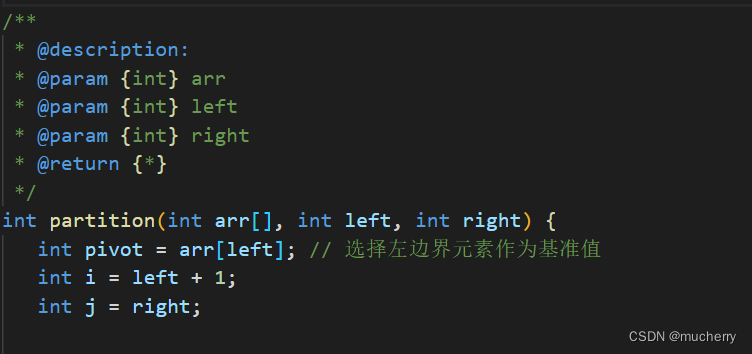
- 在上面配置好之后,我们直接将光标移动到需要添加注释的地方,然后使用快捷键(ctrl+win+t),他可以自己提取参数,不过描述和返回值需要自己写。




















![[Unity数据管理]自定义菜单创建Unity内部数据表(ScriptableObject)](https://img-blog.csdnimg.cn/direct/bb90345311cf497b931b7005d751c5af.png)