一、动画组件 Animation
Animation组件是一种更传统的动画系统,它使用关键帧动画。你可以通过手动录制物体在时间轴上的变换来创建动画。
一些重要的属性:
1. 动画(Animation):
类型: `Animation`组件允许你为物体添加多个动画。`动画`属性是一个下拉列表,用于选择当前在`Animation`组件上工作的动画。
作用:你可以在该下拉列表中选择一个已经创建的动画剪辑,然后通过动画窗口编辑和管理这个动画剪辑。
使用场景: 当你为物体创建了多个动画剪辑时,可以通过该属性在不同的动画之间切换和编辑。
2. Animations:
作用:`Animations`属性是一个动画剪辑的列表,可以添加多个动画剪辑。
使用场景:如果你想将多个动画保存在一个`Animation`组件中,可以使用这个属性来添加和管理这些动画剪辑。
3. Play Automatically:
作用: 决定是否在场景加载时自动播放动画。
使用场景:如果你希望物体在场景启动时立即开始播放动画,可以将这个属性设置为`true`。
4. Animate Physics:
作用: 决定动画是否会影响`Rigidbody`组件。如果启用了`Animate Physics`,动画将在物理步长中播放,而不是在通常的帧更新中播放。
使用场景:当物体有刚体组件(`Rigidbody`)时,启用`Animate Physics`可以更好地与物理引擎进行集成
5. Culling Type:
作用:定义了当物体在摄像机视锥外时,动画的剔除行为。
`AlwaysAnimate`:无论是否在摄像机视锥内,始终播放动画。
`Based On Renderers`:基于渲染器的可见性来判断是否播放动画。
使用场景:这个属性可以用于优化性能,只在需要的时候播放动画,而在摄像机视锥外停止动画更新。
示例:如何做一个动画
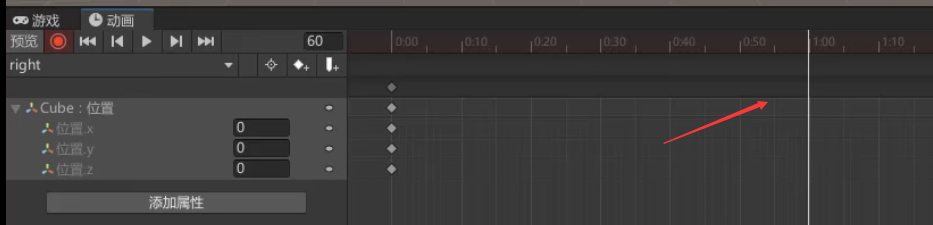
方案一:添加关键帧修改关键帧的数值
打开动画制作面板,窗口→动画(快捷点 Ctrl + 6)
在Animation窗口中,点击“Create”按钮来创建动画,任意命名保存

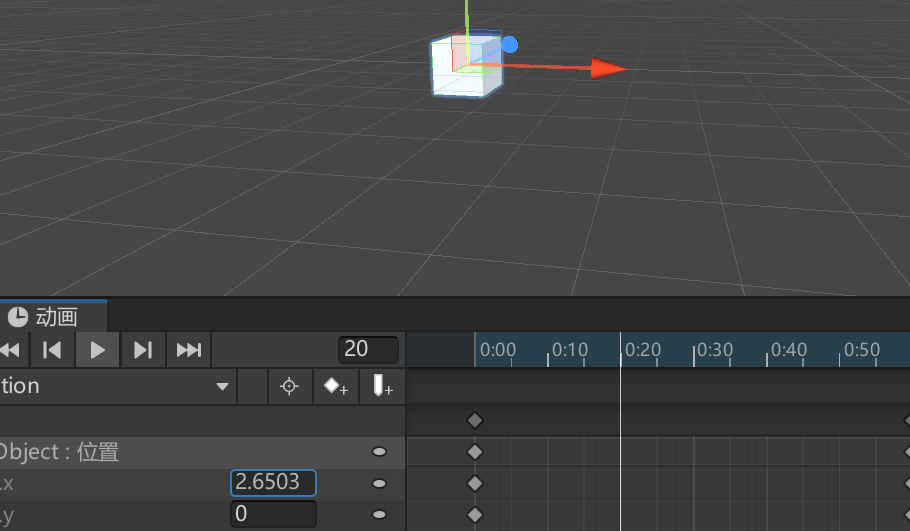
点击添加属性,选中一个组件,这里选择transform中的位置点击加号

默认会添加两帧,要产生动画就要让着两帧的位置不一样,选中最后一帧,将x的数值改为10,这样点击播放之后就会产生一个移动的动画。

方案二:
选中预览旁边的录制按钮,然后将白色的线条拖拽到想要录制的帧数上,比如1s

然后去拖拽场景中的物体,然后点击结束录制,也可以达到效果。
并且创建的动画会在Animation属性下显示了。

通过代码的方式去播放动画,前提是Animation数组下存在动画。
示例:按下鼠标左键去播放动画
void Update()
{
if (Input.GetMouseButtonDown(0))
{
GetComponent<Animation>().Play("test");
}
}
当点击左键时就会播放动画。
二、动画组件Animator
在Unity中,Animator组件是用于控制和管理角色和物体动画的重要组件。它属于Unity的新动画系统,提供了更灵活和强大的动画控制方式。

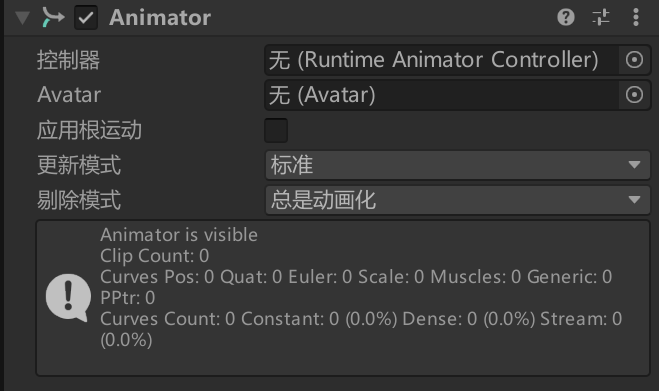
属性介绍:
1.控制器
控制器定义了动画状态和过渡逻辑,是Animator组件工作的核心。需要为Animator组件指定一个Animator Controller来定义动画的行为。
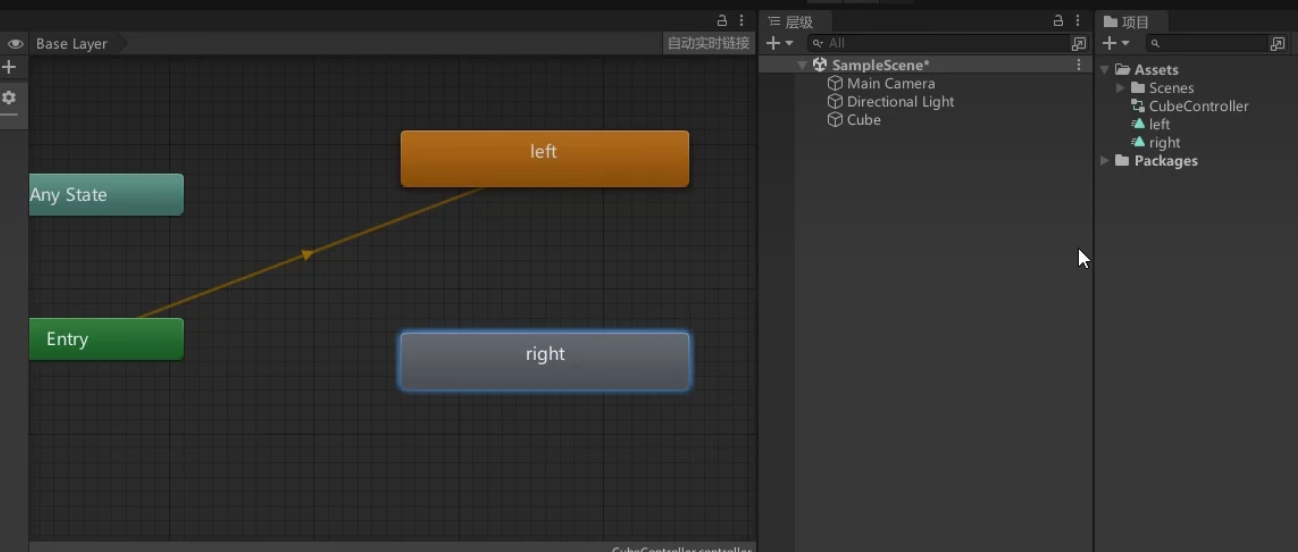
右键创建动画控制器在拖拽到控制器位置,现在默认播放的动画和有哪些动画全都放在控制器里面了。

当我们创建了两个动画后,点击动画控制器里面就会有对应的动画,这些动画也叫做动画状态,每一个动画状态都包含一个动画文件和相应的设置

其中的箭头表示默认播放的动画,如果想改变默认播放的动画,选中动画右键设置为图层默认状态就可以切换了。并且播放的动画时高亮显示的。