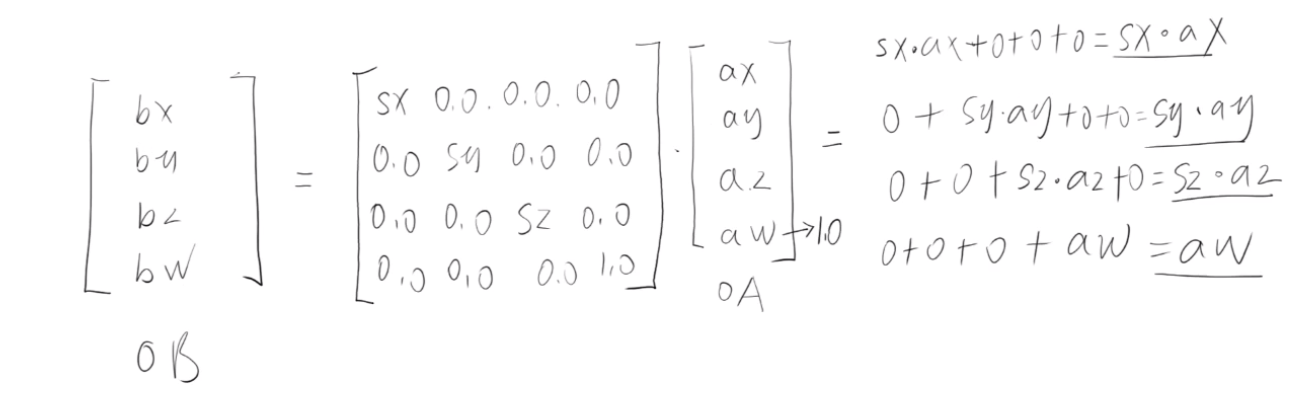
矩阵缩放的数学原理
- 和平移一样,以同样的原理,也可以理解缩放矩阵
- 让向量OA基于原点进行缩放
- x方向上缩放:sx
- y方向上缩放:sy
- z方向上缩放:sz
- 最终得到向量OB

矩阵缩放的应用
- 比如我要让顶点在x轴向缩放2,y轴向缩放3,轴向缩放4
1 )顶点着色器的核心代码
<script id="vertexShader" type="x-shader/x-vertex">
attribute vec4 a_Position;
// 列主序
mat4 m4 = mat4(
2.0, 0.0, 0.0, 0.0,
0.0, 3.0, 0.0, 0.0,
0.0, 0.0, 4.0, 0.0,
0.0, 0.0, 0.0, 1.0
);
void main() {
gl_Position = m4 * a_Position;
}
</script>
2 )完整代码
<canvas id="canvas"></canvas>
<script id="vertexShader" type="x-shader/x-vertex">
attribute vec4 a_Position;
float sx = 2.0;
float sy = 3.0;
float sz = 4.0;
// 列主序
mat4 m4 = mat4(
sx, 0.0, 0.0, 0.0,
0.0, sy, 0.0, 0.0,
0.0, 0.0, sz, 0.0,
0.0, 0.0, 0.0, 1.0
);
void main() {
gl_Position = m4 * a_Position;
}
</script>
<script id="fragmentShader" type="x-shader/x-fragment">
void main() {
gl_FragColor = vec4(1.0, 1.0, 0.0, 1.0);
}
</script>
<script type="module">
import { initShaders } from './utils.js';
const canvas = document.getElementById('canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
const gl = canvas.getContext('webgl');
const vsSource = document.getElementById('vertexShader').innerText;
const fsSource = document.getElementById('fragmentShader').innerText;
initShaders(gl, vsSource, fsSource);
const vertices = new Float32Array([
0.0, 0.1,
-0.1, -0.1,
0.1, -0.1
])
const vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, 3);
</script>
- 使用 js 建立矩阵对象,并传递给着色器的方法参考之前博文,此处不再赘述





![[进程控制]模拟实现命令行解释器shell](https://img-blog.csdnimg.cn/direct/925769aa24744eeca67804c4f7a7acf9.png)