需求:图片列表横向滚动的时候,隐藏原始滚动条,通过左右箭头控制滚动条往左右按一定的步长移动。
el-carousel走马灯一滚动就是一屏,不适合我的需求
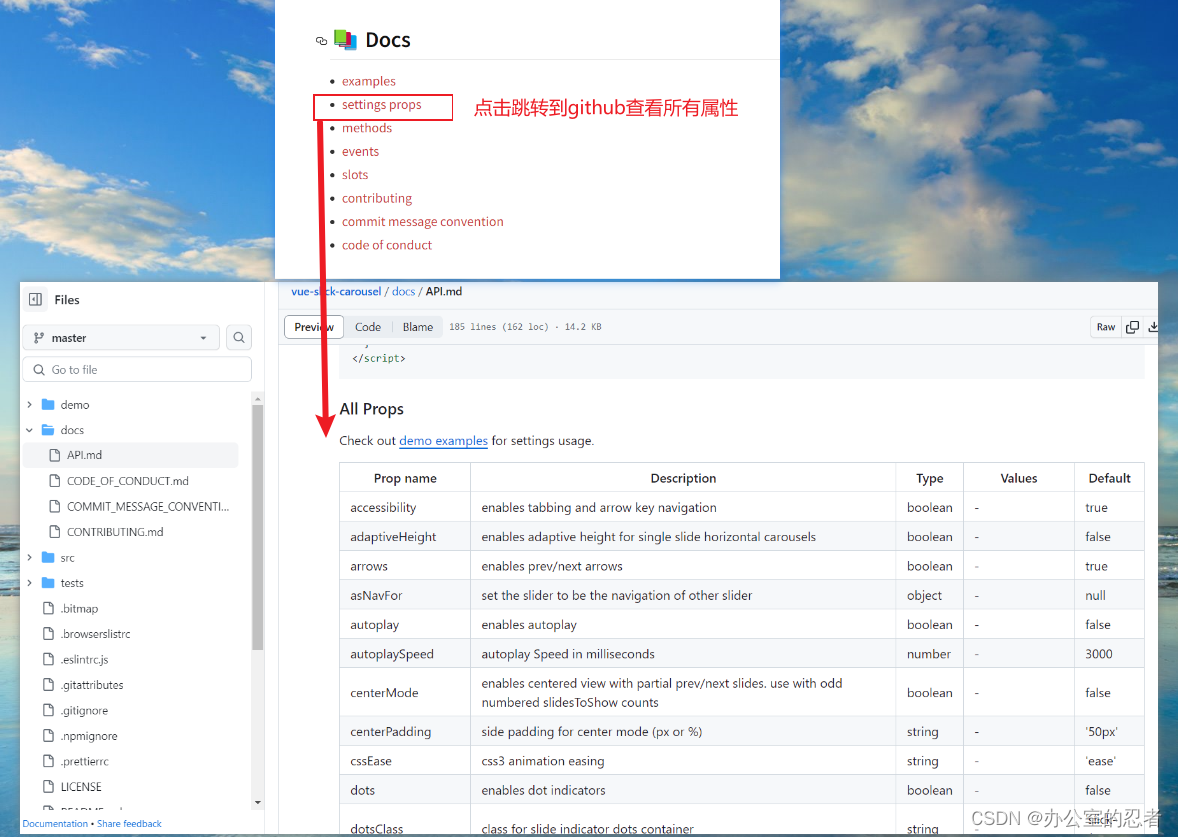
在npm官网搜vue-slick-carousel,查看更详细的配置
vue-slick-carousel配置请戳这里
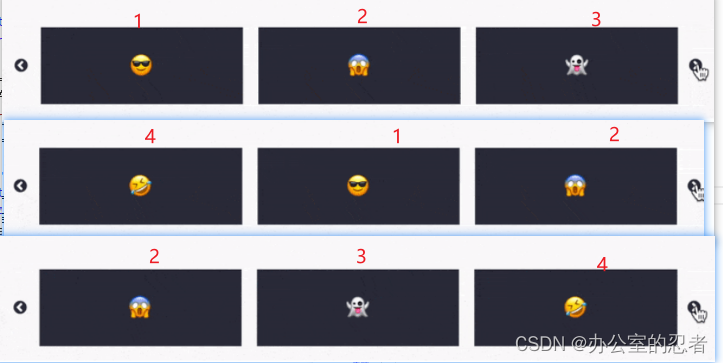
效果图:

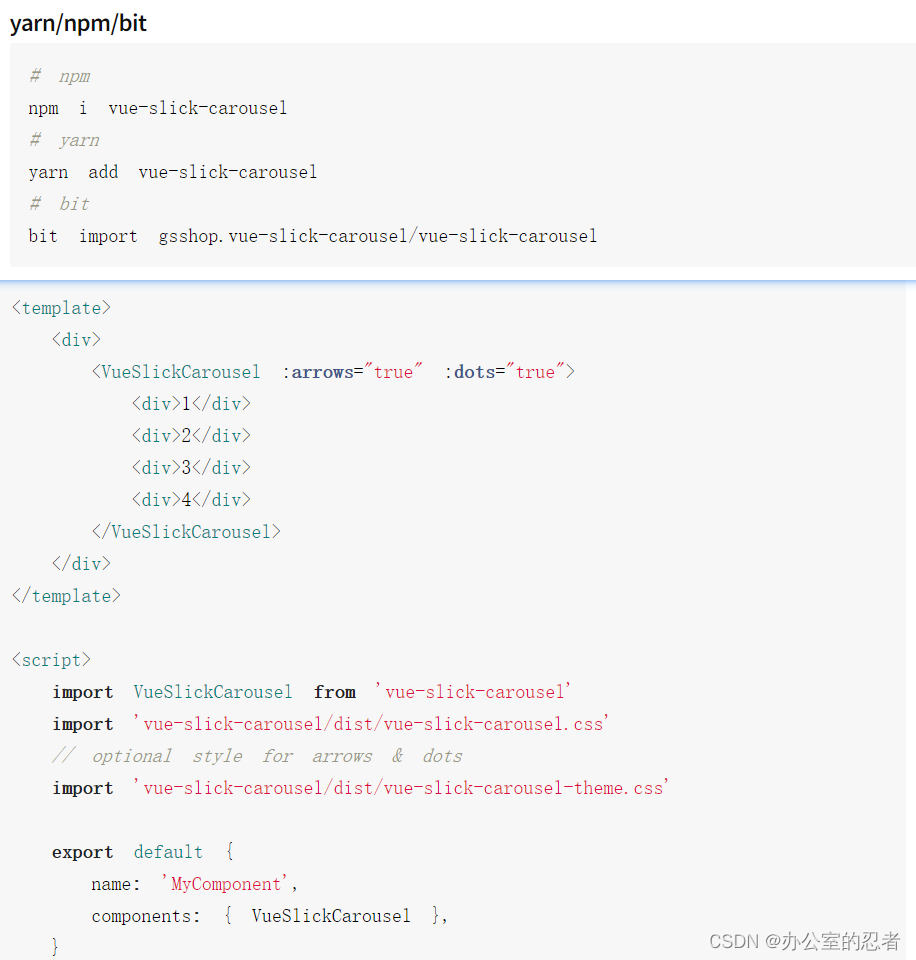
相关配置代码:


以下是具体代码:
npm i vue-slick-carousel
页面中使用
import VueSlickCarousel from "vue-slick-carousel";
import "vue-slick-carousel/dist/vue-slick-carousel.css";
// optional style for arrows & dots
import "vue-slick-carousel/dist/vue-slick-carousel-theme.css";
components: { VueSlickCarousel },
1、VueSlickCarousel 一定要设width: 100%
2、carouselOptions具体配置项
3、allFlowArr要展示的内容数组
<VueSlickCarousel style="width: 100%" v-bind="carouselOptions">
<div class="ml-3" v-for="(item, index) in allFlowArr" :key="index">
<div
class="Tabs_theme__Fe30F"
:style="{
background: `url(${item.bcgtop}) center center / cover no-repeat`,
}"
>
<div class="Tabs_themeHover__6BExd">{{ item.titleTop }}</div>
</div>
<div
class="Tabs_theme__Fe30F mt-2"
:style="{
background: `
url(${item.bcgBottom}) center center / cover no-repeat
`,
}"
>
<div class="Tabs_themeHover__6BExd">{{ item.titleBottom }}</div>
</div>
</div>
</VueSlickCarousel>
如果设置了箭头展示,而页面中没有左右箭头,可能是样式影响了
carouselOptions: {
infinite: false,//是否无限循环展示内容
arrows: true,//展示箭头
dots: true,//启用点指示器
slidesToShow: 8, // 同时显示的项目数量
slidesToScroll: 4, // 每次滚动的项目数量
},
css样式
//右箭头
::v-deep .slick-next {
right: 10px !important;
}
//左箭头
::v-deep .slick-prev {
left: 20px !important;
z-index: 1;
}