问题来源
在项目中出现了需要在容器滚动到底部时,加载新的数据的需求,以下是解决的方案笔记
解决
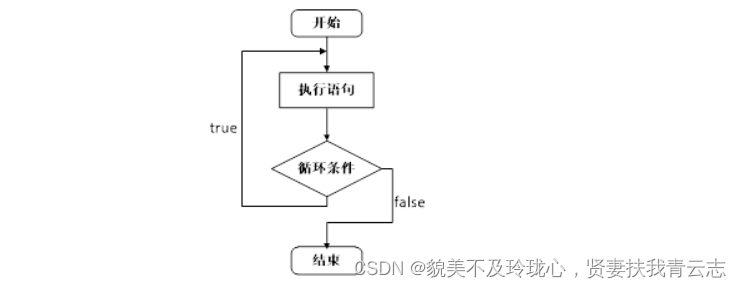
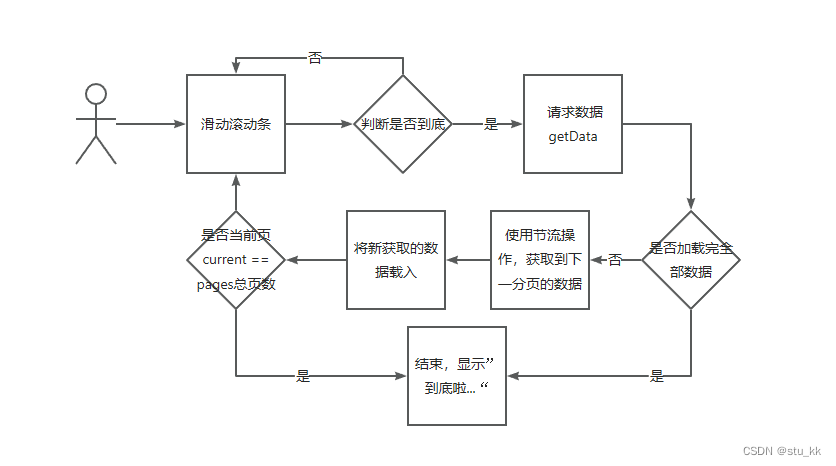
画了个流程图:


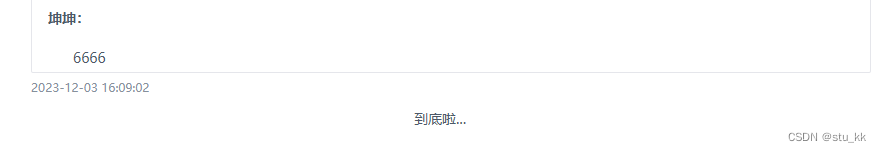
如图,先添加一个动态加载的图标,还有全部数据载完的《到底啦...》
![]()

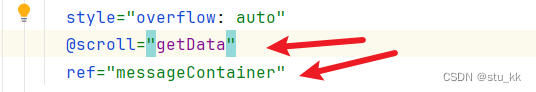
大概这么个样子,之后呢,我们需要用到@scroll方法和ref获取这个元素的scrollHeight 和scrollTop来机型判断加不加载数据,再使用上面说到的节流操作,就成功实现啦..代码如下,需要根据业务对应的请求...

// 节流, 是在重复的事件请求中,只执行一次
// eslint-disable-next-line @typescript-eslint/ban-types
export const throttle = (fn: any, delay: number): Function => {
let throttleTimer: NodeJS.Timeout | null;
return (...args: unknown[]) => {
if (throttleTimer) {
return;
}
throttleTimer = setTimeout(() => {
fn.apply(this, args);
throttleTimer = null;
}, delay);
};
};
let loadMoreThrottle = throttle(loadMore, 500);
const getData = () => {
//获取新的数据
const container: any = messageContainer.value;
// 如果到底了,并且数据还未加载完
if (
container.scrollTop + container.clientHeight >= container.scrollHeight &&
!down.value
) {
console.log("到底了");
loading.value = true;
loadMoreThrottle();
}
};
const loadMore = async () => {
// 如果已经加载完了,无需加载新数据
if (down.value) {
return;
}
// 加载需要房前页数+1
current.value++;
// 根据业务设置请求参数啥的
const commentQuery = {
questionId: props.questionId,
current: current.value,
pageSize: 10,
} as CommentQueryRequest;
const res = await CommentControllerService.listCommentByPageUsingPost(
commentQuery
);
if (res.code === 0) {
//载入新数据
allmessages.value.push(...(res.data.records));
if (res.data.pages === res.data.current) {
down.value = true;
}
} else {
message.error("请求失败:" + res.message);
}
// 最后把加载中设置为false
loading.value = false;
};同理,也可以用监听去做。