Column&Row组件的使用
1、概述
容器组件是一种比较特殊的组件,它可以包含其他的组件,而且按照一定的规律布局,帮助开发者生成精美的页面。容器组件除了放置基础组件外,也可以放置容器组件,通过多层布局的嵌套,可以布局出更丰富的页面。
ArkTS为我们提供了丰富的容器组件来布局页面。
2、组件介绍
布局容器概念
线性布局容器表示按照垂直方向或者水平方向排列子组件的容器。ArkTs提供了Column和Row容器来实现线性布局。
- Column表示沿垂直方向布局的容器
- Row表示水平方向布局的容器
主轴和交叉轴概念
在布局容器中,默认存在两根轴,分别是主轴与交叉轴,这两个轴始终是相互垂直的。不同的容器中主轴的方向是不一样的。
- 主轴:在Column容器中的子组件是按照从上到下的垂直方向布局的,其主轴的方向就是垂直方向;在Row容器中的子组件是按照从左到右的水平方向布局的,其主轴的方向就是水平方向。
- Column容器&Row容器主轴图:

Row容器
- 交叉轴:与主轴垂直相交的轴线,如果主轴是垂直方向,则交叉轴就是水平方向;如果主轴的水平方向,
Column容器&Row容器交叉轴图:

Row容器

3、属性介绍
了解布局容器的主轴与交叉轴,主要为了让大家理解组件在主轴与交叉轴上排列的方式。
下面我们主要讲解Column和Row容器的这两个属性justifyContent和alignItems。
| 属性名称 | 描述 |
| JustifyContent | 设置子组件在主轴方向上的对齐格式 |
| alignItems | 设置子组件在交叉轴方向上的对齐方式 |
1、主轴方向的对齐(justifyContent)
子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。FlexAlign定义了以下几种类型:
- Start:元素在主轴方向首端对齐,第一个元素与行首对齐,同时后续元素与前一个对齐。

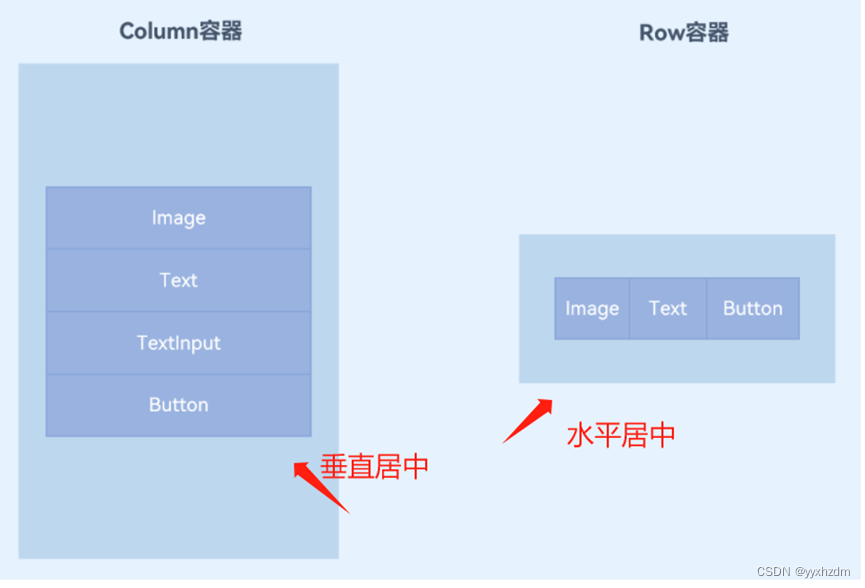
- Center:元素在主轴方向中心对齐,第一个元素与行首的距离以及最后一个相同。

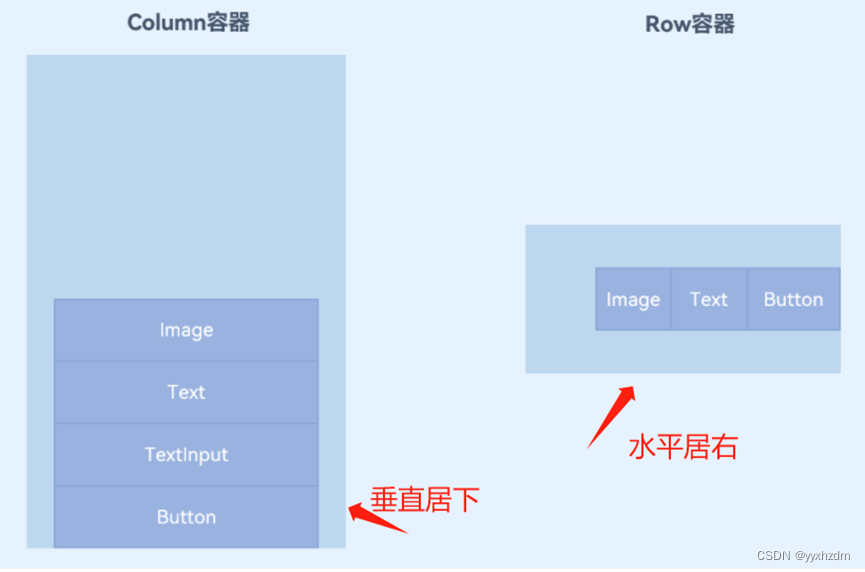
- End:元素在主轴方向与尾端对齐,最后一个元素与行尾对齐,其他元素与后一个对齐。

- SpaceBetween:元素在主轴方向均匀分布弹性元素,相邻元素之间的距离相同。第一个元素与行首对齐,最后一个元素与行尾对齐。

- SpaceAround:元素在主轴方向均匀分配,相邻元素之间的距离相同。第一个元素与行首的距离和最后一个元素与行尾的距离是相邻元素之间距离。

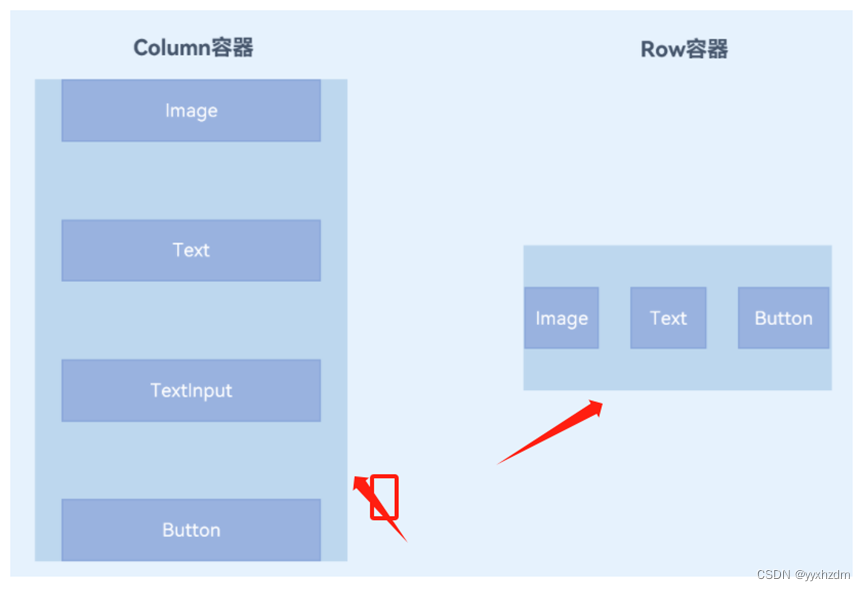
- SpaceEvenly:元素在主轴方向等距离分布,无论是相邻元素之间还是元素到边界的距离都一样。

2、交叉轴方向的对齐(alignItems)
子组件在交叉轴方向上的对齐方式使用alignItems属性来设置。
Column容器的主轴是垂直方向,交叉轴是水平方向,其参数类型为HorizontalAlign(水平对齐),HorizontalAlign定义了以下几种类型:
- Start:设置子组件在水平方向上按照起始端对齐

- Center(默认):设置子组件在水平方向上居中对齐。

- End:设置子组件在水平方向上按照末端对齐

Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign(垂直对齐),VerticalAlign定义了以下几种类型:
- Top:设置子组件在垂直方向上居顶部对齐

- Center(默认):设置子组件在垂直方向上居中对齐

- Bottom:设置子组件在垂直方向上居底部对齐

4、接口介绍
Column和Row容器的接口:
| 容器组件 | 接口 |
| Column | Column(value?:{space?: string | number}) |
| Row | Row(value?:{space?: string | number}) |
Column和Row容器的接口都有一个可选参数space,表示子组件在主轴方向上的间距。
代码如下:
@Entry
@Component
struct Index {
build() {
Column({space:20}) {
Text("Image")
.width(300)
.height(60)
.backgroundColor("#99B2DF")
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.fontSize(22)
Text("Text")
.width(300)
.height(60)
.backgroundColor("#99B2DF")
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.fontSize(22)
Text("TextInput")
.width(300)
.height(60)
.backgroundColor("#99B2DF")
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.fontSize(22)
Text("Button")
.width(300)
.height(60)
.backgroundColor("#99B2DF")
.textAlign(TextAlign.Center)
.fontColor(Color.White)
.fontSize(22)
}
.width('100%')
.height("100%")
.justifyContent(FlexAlign.Start)
.backgroundColor("#BDD7EE")
}
}
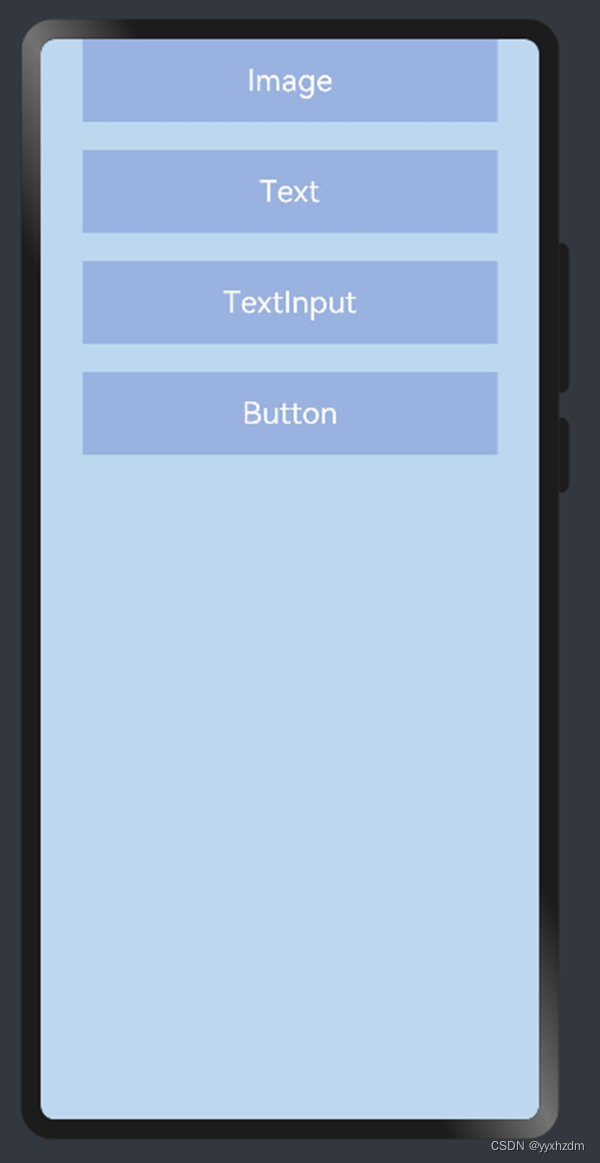
效果如下:

如此可见,在row组件的主轴方向上子组件之间的距离。