代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>智慧校园</title>
<!-- 引入资源 -->
<!-- 引入css -->
<title>根据覆盖物调整显示范围</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/>
<!-- 引入js -->
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:''//输入自己的key和密钥,
}
</script>
<script src="./js/store.js"></script>
<!-- 请确保你的API密钥是有效的,并且URL可以访问 -->
<script src="https://webapi.amap.com/maps?v=2.0&key=&plugin=AMap.GeoJSON"></script>
<style>
#mapContainer {
width: 100%;
height: 700px;
}
#overviewMapContainer {
width: 200px;
height: 150px;
position: absolute;
top: 10px;
right: 10px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="info">点击地图标记地点</div>
<script>
var map =new AMap.Map('container',{
center:[118.916683,32.112189],
zoom:16,
viewMode:'3D',
pitch:45,
})
//使用控件
AMap.plugin(['AMap.ToolBar','AMap.Scale','AMap.ControlBar','AMap.HawkEye'],
function(){
map.addControl(new AMap.ToolBar())
map.addControl(new AMap.Scale())
map.addControl(new AMap.ControlBar())
map.addControl(new AMap.HawkEye())
}
)
//定义全局变量保存geojson
var geojson = new AMap.GeoJSON({
geoJSON:null,
})
//导入数据
if(JSON.stringify(getData())!='[]'){
geojson.importData(getData())
}
map.add(geojson)
//监听地图的点击事件
map.on('click',function(e){
var marker =new AMap.Marker({
position:e.lnglat,
})
//通过geojson对象来管理覆盖物,显示点
geojson.addOverlay(marker)
//保存数据(将geojson对象转换成标准的GeoJSON格式对象)
saveData(geojson.toGeoJSON())
})
//从localstroage中读取数据
function getData(){
if(!localStorage.getItem('geojson')){
localStorage.setItem('geojson','[]')
}
return JSON.parse(localStorage.getItem('geojson'))
}
//从localstorage中写数据
function saveData(data){
localStorage.setItem('geojson',JSON.stringify(data))
}
</script>
</body>
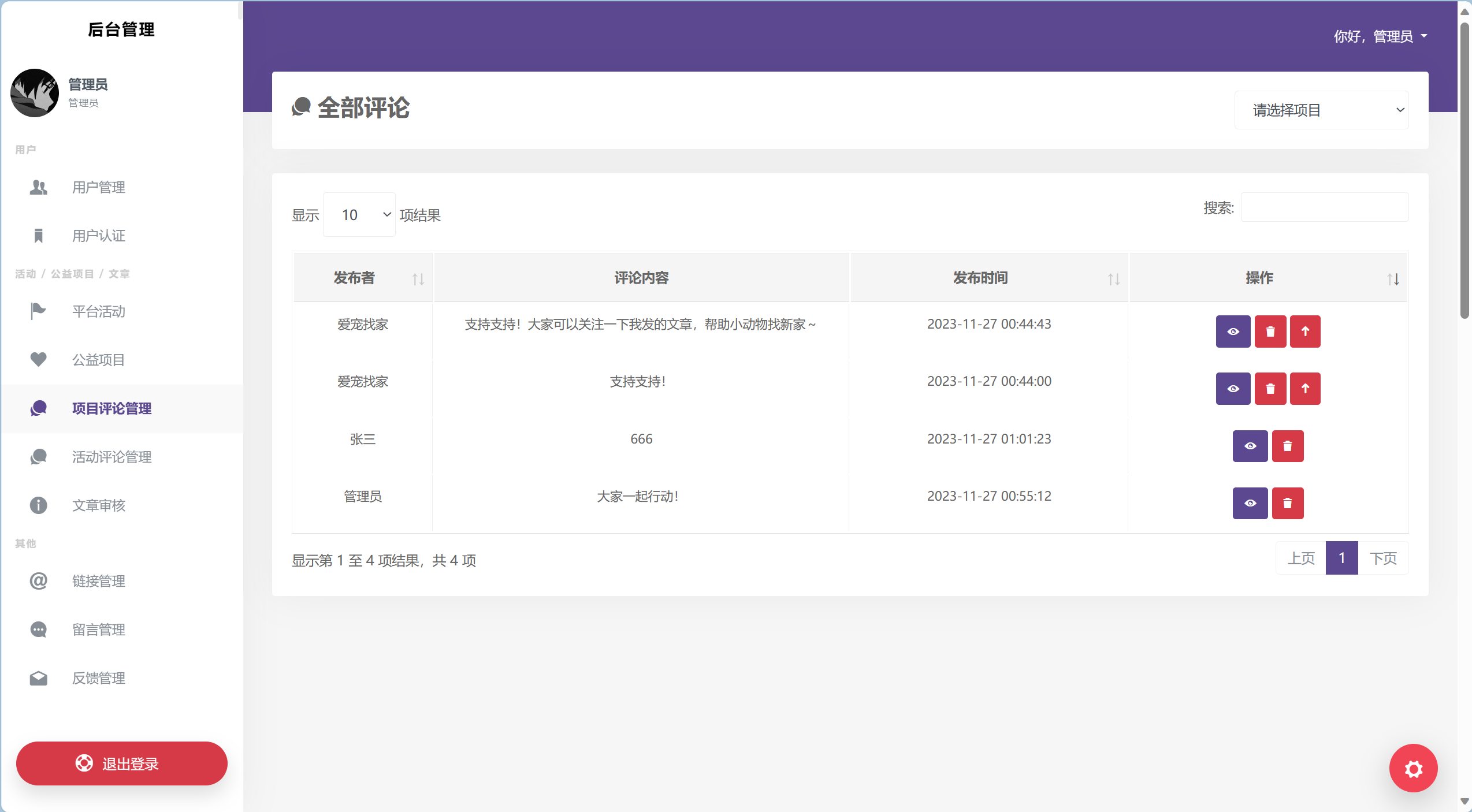
</html>效果展示: