当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/MaskTextureEffect.ts
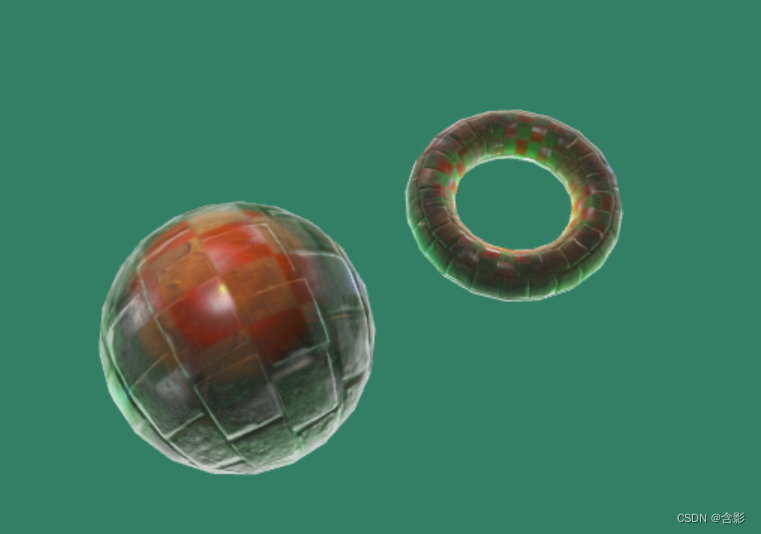
当前示例运行效果:
两层材质效果:

三层材质效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class MaskTextureEffect {
private mRscene = new RendererScene();
initialize(): void {
this.mRscene.initialize({ canvasWith: 512, canvasHeight: 512, rpassparam: { multisampleEnabled: true } });
this.initScene();
this.initEvent();
}
private hdrEnvtex = new SpecularEnvBrnTexture();
private createMaskTextures(ns: string, maskns='displacement_01.jpg'): WGTextureDataDescriptor[] {
const albedoTex = { albedo: { url: `static/assets/pbr/${ns}/albedo.jpg` } };
const normalTex = { normal: { url: `static/assets/pbr/${ns}/normal.jpg` } };
const aoTex = { ao: { url: `static/assets/pbr/${ns}/ao.jpg` } };
const roughnessTex = { roughness: { url: `static/assets/pbr/${ns}/roughness.jpg` } };
const metallicTex = { metallic: { url: `static/assets/pbr/${ns}/metallic.jpg` } };
// mask texture
const opacityTex = { opacity: { url: `static/assets/${maskns}` } };
let textures = [
this.hdrEnvtex,
albedoTex,
normalTex,
aoTex,
roughnessTex,
metallicTex,
opacityTex
] as WGTextureDataDescriptor[];
return textures;
}
private createBaseTextures(): WGTextureDataDescriptor[] {
const albedoTex = { albedo: { url: `static/assets/pbrtex/rough_plaster_broken_diff_1k.jpg` } };
const normalTex = { normal: { url: `static/assets/pbrtex/rough_plaster_broken_nor_1k.jpg` } };
const armTex = { arm: { url: `static/assets/pbrtex/rough_plaster_broken_arm_1k.jpg` } };
let textures = [
this.hdrEnvtex,
albedoTex,
normalTex,
armTex
] as WGTextureDataDescriptor[];
return textures;
}
private initScene(): void {
const rc = this.mRscene;
let entity0 = new FixScreenPlaneEntity().setColor([0.2, 0.5, 0.4]);
rc.addEntity(entity0);
this.initEntities();
}
private initEntities(): void {
this.initTexDisp();
}
private initTexDisp(): void {
let rc = this.mRscene;
let position = new Vector3(0, 0, 180);
let materials = this.createMaterials(position);
let sphere = new SphereEntity(
{
radius: 150.0,
materials,
transform: { position }
}
);
rc.addEntity(sphere);
position = new Vector3(0, 0, -180);
materials = this.createMaterials(position, [4,1]);
let torus = new TorusEntity({
axisType: 1,
materials,
transform: { position }
});
rc.addEntity(torus);
}
private createMaterials(position: Vector3, uvParam?: number[]): BasePBRMaterial[] {
let textures0 = this.createBaseTextures();
let textures1 = this.createMaskTextures("plastic");
let textures2 = this.createMaskTextures("wall", 'circleWave_disp.png');
let material0 = this.createMaterial(position, textures0, ["solid"]);
this.applyMaterialPPt(material0);
let material1 = this.createMaterial(position, textures1, ["transparent"], 'less-equal', material0.getLightParam());
material1.property.inverseMask = false;
this.applyMaterialPPt(material1);
let material2 = this.createMaterial(position, textures2, ["transparent"], 'less-equal', material0.getLightParam());
material2.property.inverseMask = true;
this.applyMaterialPPt(material2);
let list = [material0, material1, material2];
// let list = [material0, material1];
if(uvParam) {
for(let i = 0; i < list.length; ++i) {
list[i].property.uvParam.value = uvParam;
}
}
return list;
}
private applyMaterialPPt(material: BasePBRMaterial): void {
let property = material.property;
property.ambient.value = [0.0, 0.2, 0.2];
property.albedo.value = [0.7, 0.7, 0.3];
property.arms.roughness = 0.8;
property.armsBase.value = [0, 0, 0];
// property.uvParam.value = [2, 2];
property.param.scatterIntensity = 32;
}
private mLightParams: LightShaderDataParam[] = [];
private createMaterial(position: Vector3DataType, textures: WGTextureDataDescriptor[], blendModes: string[], depthCompare = 'less', lightParam?: LightShaderDataParam): BasePBRMaterial {
if (!lightParam) {
lightParam = this.createLightData(position);
}
let pipelineDefParam = {
depthWriteEnabled: true,
faceCullMode: 'back',
blendModes,
depthCompare
};
let material = new BasePBRMaterial({ pipelineDefParam });
material.setLightParam(lightParam);
material.addTextures(textures);
return material;
}
private createLightData(position: Vector3DataType): LightShaderDataParam {
let pos = new Vector3().setVector4(position);
let pv0 = pos.clone().addBy(new Vector3(0, 200, 0));
let pv1 = pos.clone().addBy(new Vector3(200, 0, 0));
let pv2 = pos.clone().addBy(new Vector3(0, 0, 200));
let pv3 = pos.clone().addBy(new Vector3(-200, 0, 0));
let pv4 = pos.clone().addBy(new Vector3(0, 0, -200));
let posList = [pv0, pv1, pv2, pv3, pv4];
let c0 = new Color4(0.1 + Math.random() * 13, 0.1 + Math.random() * 13, 0.0, 0.00002);
let c1 = new Color4(0.0, 0.1 + Math.random() * 13, 1.0, 0.00002);
let c2 = new Color4(0.0, 0.1 + Math.random() * 13, 0.1 + Math.random() * 13, 0.00002);
let c3 = new Color4(0.1 + Math.random() * 13, 1.0, 0.1 + Math.random() * 13, 0.00002);
let c4 = new Color4(0.5, 1.0, 0.1 + Math.random() * 13, 0.00002);
let colorList = [c0, c1, c2, c3, c4];
let pointLightsTotal = posList.length;
let j = 0;
let lightsData = new Float32Array(4 * pointLightsTotal);
let lightColorsData = new Float32Array(4 * pointLightsTotal);
for (let i = 0; i < lightsData.length;) {
const pv = posList[j];
pv.w = 0.00002;
pv.toArray4(lightsData, i);
const c = colorList[j];
c.toArray4(lightColorsData, i);
j++;
i += 4;
}
let param = { lights: lightsData, colors: lightColorsData, pointLightsTotal };
this.mLightParams.push(param);
return param;
}
private initEvent(): void {
const rc = this.mRscene;
rc.addEventListener(MouseEvent.MOUSE_DOWN, this.mouseDown);
new MouseInteraction().initialize(rc, 0, false).setAutoRunning(true);
}
private mouseDown = (evt: MouseEvent): void => { };
run(): void {
this.mRscene.run();
}
}