文章目录
- Chrome 拓展(Chrome Extension)是什么
- 为什么使用 Chrome 拓展?
- 个性化浏览体验
- 提高工作效率
- 改善隐私和安全
- 创新新功能
- 发展历史
- 2009 年:初版发布
- 2010 年:稳步增长
- 2013 年:Chrome App 和扩展合并
- 2014 年:Material Design 和更多 API
- 2016 年:Manifest V3 计划
- 2021 年:Manifest V3 正式发布
- 2022 年:持续发展
- 为什么选择 Chrome 拓展而不是其它浏览器拓展
- 用户基数大
- 开发文档和工具
- 跨浏览器支持
- Chrome 拓展使用的开发技术
- Chrome 拓展管理
- 查看
- 如何安装
- Chrome应用商店安装
- 开发者模式安装解压包
- Chrome 拓展开发基本步骤
- 总结
- 个人简介
Chrome 拓展(Chrome Extension)是什么
- Chrome Extension 实际上就是大多数人所说的 Chrome 插件,但是从标准上来说 Chrome 插件是浏览器更底层的拓展功能开发,而我们使用的应该叫 Chrome 拓展(Chrome Extension)。
- Chrome 拓展是为 Chrome 浏览器设计和开发的小型软件程序,用于增强浏览器功能、改善用户体验,甚至提供全新的工具和服务。比如我们常用的广告屏蔽插件、网页图片资源、视频资源嗅探工具等等。

为什么使用 Chrome 拓展?
个性化浏览体验
- Chrome 拓展允许用户根据个人需求自定义浏览器功能,使其更符合个人使用习惯。
提高工作效率
- 通过集成各种工具和服务,Chrome 拓展有助于提高用户的工作效率,简化常见任务。
改善隐私和安全
- 一些拓展专注于提高隐私保护和浏览安全性,例如广告拦截器、密码管理器等。
创新新功能
- 开发者可以通过拓展引入新的功能,这有助于推动浏览器技术的创新。
发展历史
2009 年:初版发布
- 2009 年 12 月,Google Chrome Web Store 推出,允许开发者上传和分发 Chrome 拓展。这一举措标志着 Chrome 拓展正式进入开发者社区。
2010 年:稳步增长
- 随着 Chrome 浏览器用户基数的增加,Chrome 拓展开始受到更多关注。开发者社区逐渐蓬勃发展,发布了许多实用的拓展,包括广告拦截器、界面增强工具等。、
2013 年:Chrome App 和扩展合并
- Google 在 Chrome 29 版本中将 Chrome App 和扩展进行了合并,将两者整合为 Chrome Apps 和 Extensions。这一变化使得 Chrome Apps 和 Extensions 共享相似的开发模型,并能够在 Chrome Web Store 上获得更多曝光。
2014 年:Material Design 和更多 API
- Chrome 拓展开始采用 Material Design 风格,与 Chrome 浏览器整体风格保持一致。此外,Chrome 拓展 API 继续增加,使得开发者可以更深入地与浏览器进行交互。
2016 年:Manifest V3 计划
- Google 宣布推出 Manifest V3 计划,这是 Chrome 拓展开发的一项重大变革。Manifest V3 将引入一些新的安全性和性能改进,同时引发了一些开发者和社区的讨论。
2021 年:Manifest V3 正式发布
- Chrome 88 中的 Manifest V3 正式发布,带来了一系列的变化,包括对后台页面、权限模型和事件系统的改进。这使得 Chrome 拓展更加安全、高效,同时也需要开发者对现有代码进行调整。
2022 年:持续发展
注:2024年 Manifest V2 将会被逐步弃用
We will begin disabling Manifest V2 extensions in pre-stable versions of Chrome (Dev, Canary, and Beta) as early as June 2024, in Chrome 127 and later.
https://developer.chrome.com/blog/resuming-the-transition-to-mv3/
为什么选择 Chrome 拓展而不是其它浏览器拓展
用户基数大
- Chrome 是全球最受欢迎的浏览器之一,拥有庞大的用户基数。通过创建 Chrome 扩展,你能够触达大量的用户,从而推广你的应用、服务或功能。
开发文档和工具
- Chrome 提供了丰富的开发文档和工具,使得创建扩展变得相对容易。Chrome 扩展使用 HTML、CSS 和 JavaScript 进行开发,这些都是熟悉且广泛使用的前端技术。
跨浏览器支持
- 除了Chrome浏览器之外,还可以运行在所有webkit内核的国产浏览器,比如360极速浏览器、360安全浏览器、搜狗浏览器、QQ浏览器等等。
Chrome 拓展使用的开发技术
- 主要使用 Web 技术开发。
- 除此之外,还可以配合C++编写的dll动态链接库实现一些更底层的功能(NPAPI),比如全屏幕截图。
注:由于安全原因,Chrome浏览器42以上版本已经陆续不再支持NPAPI插件,取而代之的是更安全的PPAPI。
Chrome 拓展管理
查看
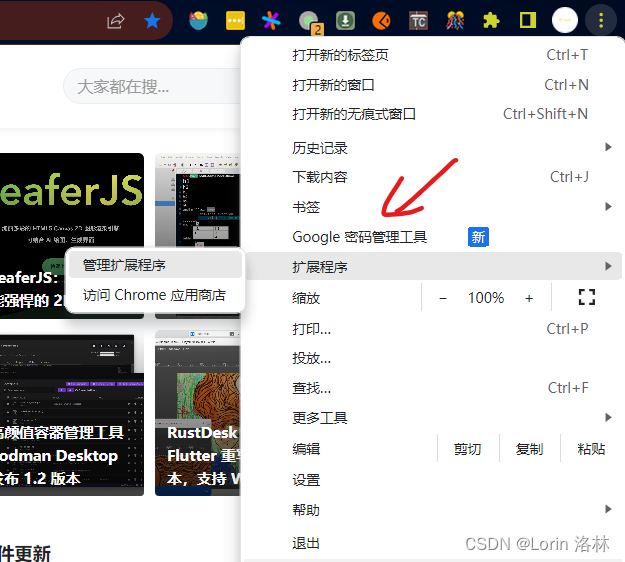
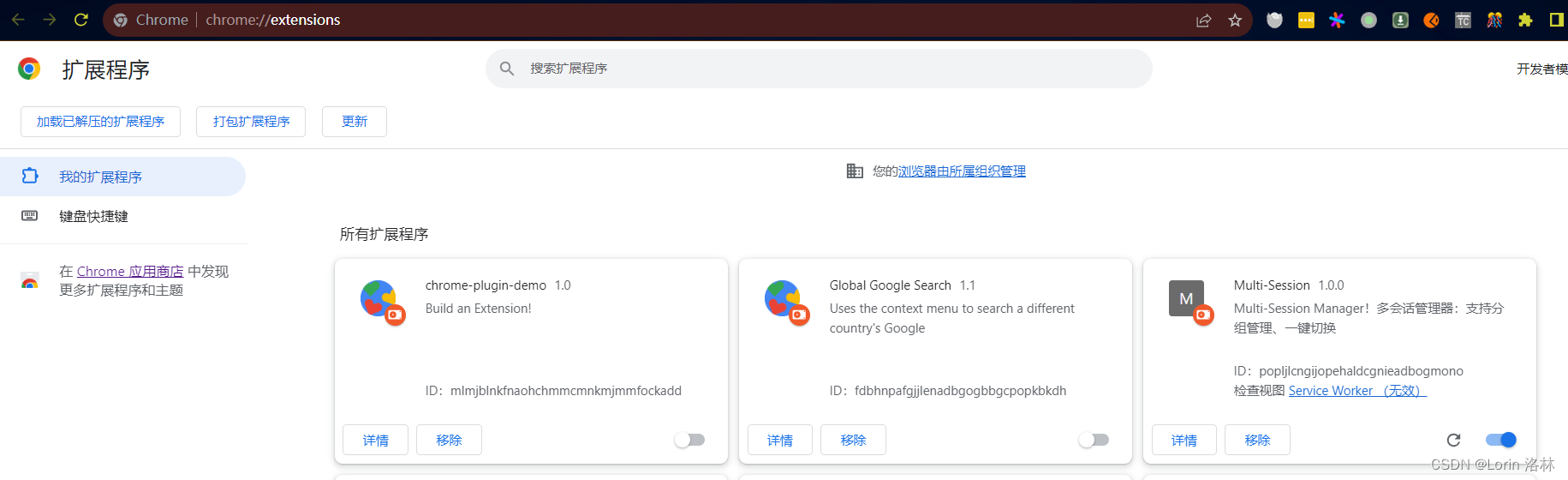
- Chrome 浏览器右上角菜单->扩展程序->管理拓展程序进入 插件管理页面,或者直接在地址栏输入 chrome://extensions 进入:


如何安装
Chrome应用商店安装
- Chrome要求插件必须从它的Chrome应用商店安装。
开发者模式安装解压包
- 右上角打开开发者模式
- 解压.crx或其它压缩包文件,点击左上角加载已解压的拓展程序,导入刚才解压的文件夹即可
Chrome 拓展开发基本步骤
- 创建清单文件(manifest.json): 包含拓展的基本信息、权限和功能声明。
- 编写 HTML、CSS 和 JavaScript: 开发拓展的前端部分,实现拓展的具体功能。
- 测试拓展: 在 Chrome 浏览器中加载和测试拓展,确保功能正常。
- 打包和分发: 将拓展打包为压缩文件,并通过 Chrome Web Store 进行分发。
总结
- Chrome 拓展作为浏览器生态系统中的重要组成部分,不仅为用户提供了丰富的个性化选择,也为开发者创造了创新和实用的工具。随着技术的不断发展,Chrome 拓展将继续在提升浏览器体验和推动创新方面发挥关键作用。
- 接下来一个月,我将更新Chrome 拓展开发系列文章:一文入门 Chrome 拓展开发(上):组件篇;Chrome 拓展开发系列:一文入门 Chrome 拓展开发(下):通信篇;Chrome 拓展开发实战:从0到1开发同平台账号切换拓展插件;和大家一起从0到1开发一款属于自己的浏览器拓展。
个人简介
👋 你好,我是 Lorin 洛林,一位 Java 后端技术开发者!座右铭:Technology has the power to make the world a better place.
🚀 我对技术的热情是我不断学习和分享的动力。我的博客是一个关于Java生态系统、后端开发和最新技术趋势的地方。
🧠 作为一个 Java 后端技术爱好者,我不仅热衷于探索语言的新特性和技术的深度,还热衷于分享我的见解和最佳实践。我相信知识的分享和社区合作可以帮助我们共同成长。
💡 在我的博客上,你将找到关于Java核心概念、JVM 底层技术、常用框架如Spring和Mybatis 、MySQL等数据库管理、RabbitMQ、Rocketmq等消息中间件、性能优化等内容的深入文章。我也将分享一些编程技巧和解决问题的方法,以帮助你更好地掌握Java编程。
🌐 我鼓励互动和建立社区,因此请留下你的问题、建议或主题请求,让我知道你感兴趣的内容。此外,我将分享最新的互联网和技术资讯,以确保你与技术世界的最新发展保持联系。我期待与你一起在技术之路上前进,一起探讨技术世界的无限可能性。
📖 保持关注我的博客,让我们共同追求技术卓越。












![[论文阅读]Sparse Fuse Dense](https://img-blog.csdnimg.cn/direct/f4596652f1c84c1db5da3371d2907d9a.png)