React项目使用NProgress作为加载进度条
- 0、效果
- 1、react安装依赖
- 2、使用
- 3.进度条颜色设置
文档参考:https://zhuanlan.zhihu.com/p/616245086?utm_id=0
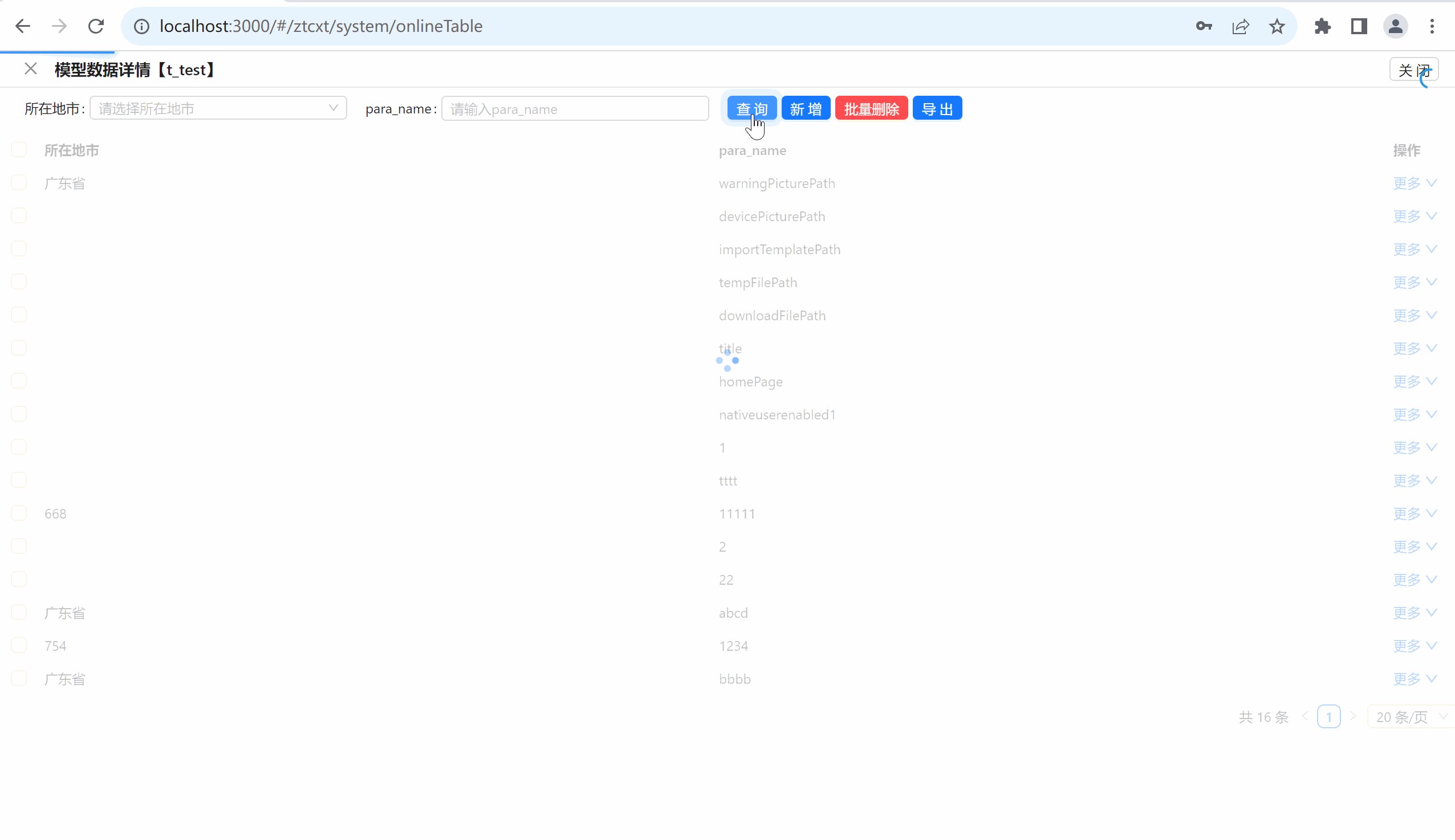
0、效果
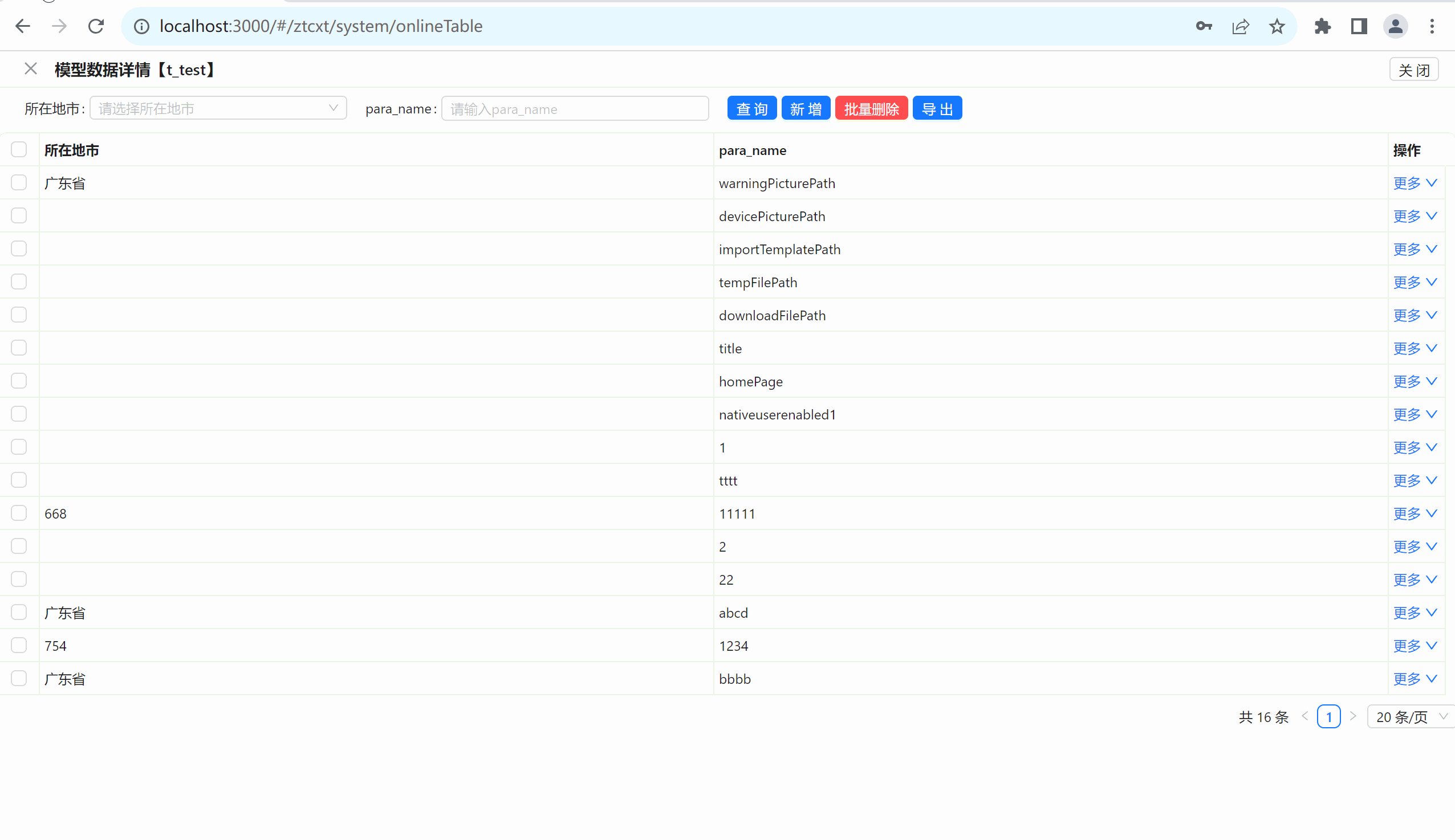
如下,可全局在页面顶部有一条进度条

1、react安装依赖
yarn add nprogress
通过以上安装后将在react项目的package.json中增加对应的依赖,比如我的项目中,安装后多了如下依赖:
"nprogress": "^0.2.0",
2、使用
import NProgress from 'nprogress' // 引入nprogress插件
import 'nprogress/nprogress.css' // 这个nprogress样式必须引入
NProgress.start();
NProgress.done();
以上用法可以在项目中的各个组件中使用,但最好是有个地方全局引入,比如我的项目中在全局的接口请求文件axios.js中使用。axios.js中有全局拦截请求前和请求后的代码,那这里引入最合适了。
axios.js部分内容:
// NProgress 进度条和样式
import NProgress from 'nprogress';
import 'nprogress/nprogress.css';
// request interceptor
axios.interceptors.request.use(
config => {
// 请求时开启进度条
NProgress.start();
//...其他代码
},
error => {
// 异常时也关闭进度条
NProgress.done();
//...其他代码
}
);
// response interceptor
axios.interceptors.response.use(
response => {
// 响应成功关闭进度条
NProgress.done();
//...其他代码
},
error => {
// 异常时也关闭进度条
NProgress.done();
// 其他代码...
}
);
3.进度条颜色设置
写全局样式即可,比台在全局样式文件index.less中加入以下样式修改进度条颜色
// 全局顶部进度条颜色
#nprogress .bar {
background: #4096ff !important; //自定义颜色
}


















![[FUNC]判断窗口在哪一个屏幕上](https://img-blog.csdnimg.cn/direct/6cc38d4d306a47a1adfd736377702561.png)