
需求:
由于项目下拉框数据过多,一次性加载完,会有性能问题,于是希望可以增加分页加载更多功能。
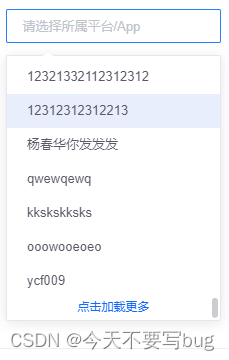
实现效果:
如上图:点击“点击加载更多”按钮,实现分页加载下一页,直到最后一页,提示“已经到底啦~”
实现代码:
html
<el-select
class="input-search"
v-model="proName"
remote
:remote-method="getOptionList"
@change="changePro"
:loading="sloading"
size="small"
clearable
filterable
placeholder="请选择所属平台/App"
>
<el-option
v-for="item in selectList"
:key="item.projectId"
:label="item.projectName"
:value="item.projectName"
></el-option>
<template>
<el-row type="flex" justify="center">
<p
@click="loadMorePro"
style="font-size: 12px;color: #1368ff;cursor: pointer;"
>
点击加载更多
</p>
<p
v-show="left.totalPage > 1 && left.pageNum == left.totalPage"
style="color: #ccc; font-size: 12px"
>
已经到底啦~
</p>
</el-row>
</template>
</el-select>
js核心方法:
// 触发下拉框加载更多
loadMorePro() {
this.left.pageNum++;
this.sloading = true;
this.searchData = {
pageNo: this.left.pageNum,
pageSize: this.left.pageSize,
projectName: this.left.projectName || ''
};
listProject(this.searchData)
.then(res => {
if (res.data && res.data.records) {
// 加载的新1页数据,与之前加载的数据合并
this.selectList = [...this.selectList, ...res.data.records];
// 总页数控制是否显示加载更多按钮,如果后端接口未返回,可使用total总条数计算也可
this.left.totalPage = res.data.pages || 1;
}
this.sloading = false;
})
.finally(() => {
this.sloading = false;
});
},
// 监听下拉框切换
changePro(name) {
this.queryType = 1;
this.pageNum = 1;
this.left.pageNum = 1; // 需要重置
this.left.projectName = name;
this.getTableData();
this.getOptionList();
},
// 获取下拉框数据
getOptionList(name) {
this.left.projectName = name
this.selectList = []; // 需要清空
this.sloading = true;
this.searchData = {
pageNo: this.left.pageNum,
pageSize: this.left.pageSize,
projectName: name || ''
};
listProject(this.searchData)
.then(res => {
this.sloading = false;
this.selectList = res.data.records || [];
this.left.totalPage = res.data.pages || 1;
})
.finally(() => {
this.sloading = false;
});
},
以上,因为我的场景还需要远程搜索,所以我把remote方法也贴上了,不需要的可自行删减
希望记录的问题能帮助到你!
end~