前言
js中数组的方法还是有很多的,而且js中数组操作方法我说是一个前端开发必须熟练使用和掌握的我想没有人反对吧。
说真的,数组这些api本身还是需要死记硬背的,就像乘法口诀表,很多东西你需要很熟练的就能写出来。就像让你去找数组里面符合条件的元素,你总可能定义一个空数组,用原生for循环,将符合条件的都给添加到数组里面吧。那这种级别的开发对于个人来说,绝对是掉价行为。
虽说不难,虽说是基础,但是Array的方法很多,小到经典todoList,大到造轮子,整算法,都是离不开的。
你要是遇到数组方法还需要临时查的话,那你不管是去看业务代码,还是轮子源码,都是很痛苦的。
注:本人手敲党,其实很多方法可以利用参数实现更多的功能,这里我就不写了,我就写常用的功能,至于那些比较偏或者很复杂并且基本和实际业务绑定不起来的我就不写了。如果想深入研究每一个方法的每一个作用,那可以去mdn或者官方文档上去看。
模板
我会按照个方法的参数,功能,返回值进行逐一的讲解,并且对每一个方法都写出自己的测试demo及应用场景,这里我就按照固定顺序来了。
console.log(Array.prototype) 
测试
1. at (查询序列)
at方法在mdn上是查不到的,因为这个方法是ES13出的
参数:
参数1:number类型的值
功能:
查找数组中特定顺序的元素
参数大于等于0,正着查。负数是查倒数的,数组没有这个序列的,返回undefined
返回值:
数组中序列为参数的元素 || undefined
测试
let arr = [1,'2',false,{name:'序列3'}]
console.log(arr.at(2),'输出1')
console.log(arr.at(-1),'输出2')
console.log(arr.at(4),'输出3')
console.log(arr.at(-5),'输出4')
使用场景:
需要取数组中具体某个序列的值
2. concat (合并)
参数:
多个参数,任意值
功能:
将所有的参数拼接,形成一个新的数组
返回值:
新的合并数组
不改变原数组
测试
let arr1 = ['1','2']
let arr2 = [2,3]
let arr3 = ['2',3,{name:'对象类型'}]
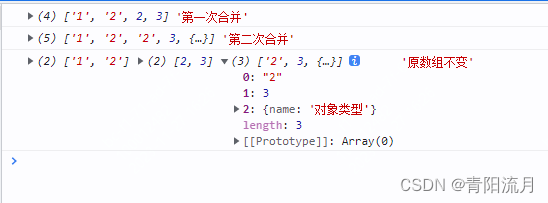
console.log(arr1.concat(arr2),'第一次合并')
console.log(arr1.concat(arr3),'第二次合并')
console.log(arr1,arr2,arr3,'原数组不变')
使用场景:
合并多个数组可以用到
3. constructor (创建数组)
参数:
数字,不小于0 || 空
功能:
只传一个参数:number类型创建一个长度为参数的数组,不传就是0
传多个参数:按照顺序作为新数组的元素
返回值:
创建的新数组
测试
//constructor方法
let arr1 = new Array()
console.log(arr1,'新数组')
let arr2 = new Array(2)
console.log(arr2,'长度为2的新数组')
let arr3 = new Array(1,'2',{name:'对象元素'})
console.log(arr3,'自定义元素的数组')
//另一种写法
let arr4 = Array.prototype.constructor(1,'2','冷门写法')
console.log(arr4,'冷门写法') 
注意:
那种冷门写法基本没人那么写,但是你要知道他是干啥的
使用场景:
创建新数组,或者某个长度的数组和fill方法配合使用效果不错
4. copyWithin (复制位移)
参数
参数1:复制序列到该位置。负数从末尾计算,大于当前数组长度则不生效。
参数2:开始复制的起始位置。负数从末尾计算,大于当前数组长度则不生效。
参数3:复制的结束为位置。负数从末尾计算。
功能
复制位移和替换的操作集合。
返回值:
操作的数组,原数组发生变化
测试
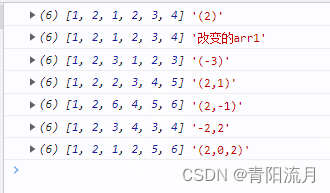
let arr1 = [1,2,3,4,5,6]
console.log(arr1.copyWithin(2),'(2)')
console.log(arr1,'改变的arr1')
let arr2 = [1,2,3,4,5,6]
console.log(arr2.copyWithin(-3),'(-3)')
let arr3 = [1,2,3,4,5,6]
console.log(arr3.copyWithin(2,1),'(2,1)')
let arr4 = [1,2,3,4,5,6]
console.log(arr4.copyWithin(2,-1),'(2,-1)')
let arr5 = [1,2,3,4,5,6]
console.log(arr5.copyWithin(-2,2),'-2,2')
let arr6 = [1,2,3,4,5,6]
console.log(arr6.copyWithin(2,0,2),'(2,0,2)')
使用场景
将数组的某段进行替换
5. entries (迭代器)
参数
空
功能
调用函数返回一个迭代器
返回值
迭代器
测试
let arr1 = [1,'2',true,{name:'4号'}]
let iterator = arr1.entries()
console.log(iterator,'迭代器')
console.log(iterator.next(),'迭代一次')
console.log(iterator.next(),'迭代二次')
console.log(iterator.next(),'迭代三次')
console.log(iterator.next(),'迭代四次')
let arr2 = ['一','二','三']
for(const [index,val] of arr2.entries()){
console.log(index,val,`迭代器循环第${index+1}次`)
}
使用场景
处理一些异步时会用到
6. every (全量符合)
参数:
一个嵌入的判断函数
功能:
判断数组内元素是否全量符合条件
返回值
全部符合为true,有任一不符合的都是false
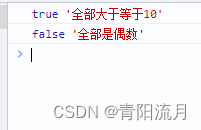
let arr = [10,11,12,13]
console.log(arr.every(item =>item >=10),'全部大于等于10')
console.log(arr.every(item=>item%2 === 0),'全部是偶数')
使用场景
判断是不是所有数据都符合要求
7. fill (填充数组)
参数
参数1:填充的内容
参数2:起始位置,负数为倒着来
参数3:结束位置
功能
给数组填充字段
返回值
填充完毕的数组
测试
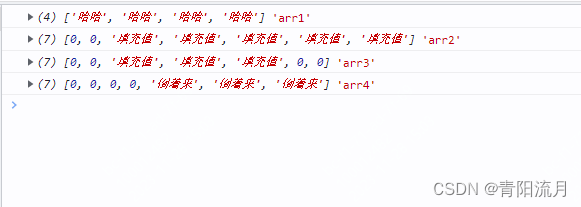
let arr1 = new Array(4)
arr1.fill('哈哈')
console.log(arr1,'arr1')
let arr2 = [0,0,0,0,0,0,0]
arr2.fill('填充值',2)
console.log(arr2,'arr2')
let arr3 = [0,0,0,0,0,0,0]
arr3.fill('填充值',2,5)
console.log(arr3,'arr3')
let arr4 = [0,0,0,0,0,0,0]
arr4.fill('倒着来',-3)
console.log(arr4,'arr4')
使用场景
可以给空数组填充,或者是数组某段的值进行替换
8. filter (过滤)
参数:
过滤的条件函数
功能:
将符合功能的值形成一个新的数组
返回值:
符合过滤条件的新数组
测试
let arr1 = [1,2,3,4,5,6]
let arr2 = arr1.filter(item=>item%2 === 0)
console.log(arr1,'原数组')
console.log(arr2,'新数组')
使用场景
把一条数组类型的数据中所有符合条件的元素都收集起来
9.find (第一个符合条件的具体元素)
参数:
条件函数
功能:
查找数组中第一个符合元素的值
返回值:
第一个符合条件的值
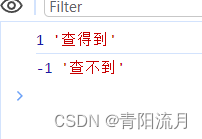
测试
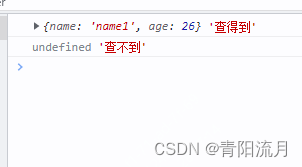
let arr = [{name:'name1',age:26},{name:'name2',age:28},{name:'name3',age:26}]
console.log(arr.find(item=>item.age === 26),'查得到')
console.log(arr.find(item=>item.name === 27),'查不到')
使用场景
获取数组列表中第一个符合条件的元素
10. findIndex(第一个符合条件的索引)
参数:
条件函数
功能:
查找数组中第一个符合元素的索引值
返回值:
第一个符合条件的索引值
测试
let arr = [{name:'name1',age:26},{name:'name2',age:28},{name:'name3',age:26}]
console.log(arr.findIndex(item=>item.age === 28),'查得到')
console.log(arr.findIndex(item=>item.name === 27),'查不到')
11. findLast (从末尾找符合元素)
参数:
条件函数
功能:
查找数组中最后一个符合元素的索引值
返回值:
最后一个符合条件的索引值
测试
let arr = [{name:'name1',age:26},{name:'name2',age:28},{name:'name3',age:26}]
console.log(arr.findLast(item=>item.age === 26),'查得到')
console.log(arr.findLast(item=>item.name === 27),'查不到')
使用场景
查找数组中最后一个匹配条件的元素
12. findLastIndex(从末尾找符合的索引)
参数:
条件函数
功能:
从末尾匹配第一个符合条件的索引
返回值:
最后一个符合的索引值
测试:
let arr = [{ name: 'name1', age: 26 }, { name: 'name2', age: 28 }, { name: 'name3', age: 26 }]
console.log(arr.findLastIndex(item => item.age === 28), '查得到')
console.log(arr.findLastIndex(item => item.name === 27), '查不到')
13. flat方法(数组扁平化)
参数:
扁平拆开的程度,传Infinity是全部层级都展开
功能:
按照层级去将数组扁平化
返回值:
展开的新数组,不改变原数组
测试
let arr = [1, 2, [3, 4], [5, 6, [7, 8, [9, 10]]]]
let arr1 = arr.flat()
let arr2 = arr.flat(2)
let arr3 = arr.flat(Infinity)
console.log(arr, '原数组')
console.log(arr1, '展开一层')
console.log(arr2, '展开两层')
console.log(arr3, '全部展开')
使用场景
按照需求将数组数据进行平铺
14. flatMap(flat和map方法合并使用的一个方法)
参数:
一个处理的功能函数
功能:
对数组中的每个元素应用给定的回调函数,然后将结果展开一级,返回一个新数组。等价于map+flat
返回值:
新的数组
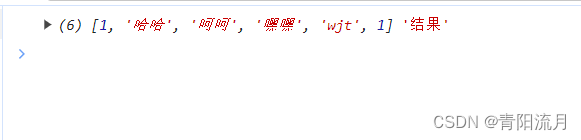
测试
let arr = [1, 2, 3]
console.log(arr.flatMap(item => item === 2 ? ['哈哈', '呵呵', '嘿嘿', 'wjt'] : 1), '结果')

15. forEach(典型循环)
最基础也是用的最多的函数
参数:
操作函数,函数参数1是循环的元素,函数参数2为索引
功能:
对数组进行循环
返回值:
无返回值
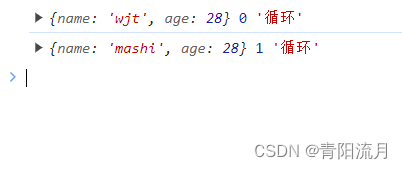
测试
let arr = [{ name: 'wjt', age: 28 }, { name: 'mashi', age: 28 }]
arr.forEach((item, index) => {
console.log(item, index, '循环')
})
使用场景
太多了,太常用了,基本上循环就能用到
16. includes(是否包含)
参数:
某个指定元素
功能:
查看数组中是否包含某元素
注:对象(引用)类型和值(基础)类型不同,因为对象是内存地址,所以会是false
返回值:
布尔值
测试
let arr = [1, 2, 3, 4, 5, { name: 'wjt' }]
console.log(arr.includes(3), '包含数字')
console.log(arr.includes({ name: 'wjt' }), '包含对象')
console.log(arr.includes('2'), '不包含')
17. indexOf(查找元素出现的第一个位置)
参数:
具体元素
功能:
返回元素在数组中第一次出现的索引
返回值
存在返回索引,不存在返回-1
测试
let arr = [1, 2, '3', '4', false]
console.log(arr.indexOf(2), '数字2')
console.log(arr.indexOf(3), '数字3')
console.log(arr.indexOf(false), 'false值')
使用场景
查找某个值元素在数组中的位置
18. join (数组转字符串)
参数:
组合字符串的间隔字符
功能:
将数组合并形成字符串
返回值:
字符串
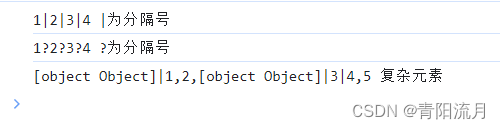
测试
let arr1 = [1, 2, 3, '4']
console.log(arr1.join('|'), '|为分隔号')
console.log(arr1.join('?'), '?为分隔号')
let arr2 = [{ value: '1' }, [1, 2, { value: 2 }], 3, [4, '5']]
console.log(arr2.join('|'), '复杂元素')
使用场景
对于值类型元素数组进行字符串拼接
19. keys(生成迭代器)
参数:
无
功能:
生成一个迭代器
返回值:
迭代器
测试
let arr = ['value1', 'value2']
let iterator1 = arr.keys()
console.log(iterator1, '迭代器')
console.log(iterator1.next(), '迭代一次')
console.log(iterator1.next(), '迭代两次')
20. lastIndexOf(倒着查询值索引)
参数:
值类型
功能:
倒着查询该元素在数组第一次出现的索引
返回值:
索引值 或者 -1
测试
let arr = [1, 2, 3, 4, 5, 6]
console.log(arr.lastIndexOf(3), '存在')
console.log(arr.lastIndexOf('4'), '不存在')
使用场景
倒查值第一次出现的位置
21. map(循环操作所有元素)
参数:
操作函数
功能:
对数组进行遍历和修改值操作
返回值:
新的数组
测试
let arr1 = [1, 2, 3, 4]
let arr2 = arr1.map(item => item = item + 1)
console.log(arr1, '原数组')
console.log(arr2, '新数组')
使用场景
很多,react里经常用map遍历数组
22. pop(末尾删除一个元素)
参数:
无
功能:
从数组末尾删除一个元素
返回值:
被删除的元素,数组为空时返回undefined
测试:
let arr = [1, 2, 3, 4, 5]
console.log(arr.pop(), '返回值')
console.log(arr, '数组')
使用场景
删除数组最后一个元素
23. push(末尾添加一个元素)
参数:
无
功能:
从末尾添加一个元素
返回值:
添加的元素
测试
let arr = [1, 2]
console.log(arr.push(3), '返回值')
console.log(arr, '数组') 
使用场景
从数组末尾添加一个元素,感觉是用的最多的方法之一
24. reduce(累加操作)
参数:
参数1为功能函数
参数2是默认初始值
功能
每个元素按序执行参数1函数,并且每次执行完的结果作为下一次的参数传入
返回值
最终所有函数执行完毕的结果值
测试
let arr = [1, 2, 3, 4, 5]
let initValue = 0
let overValue = arr.reduce((item1, item2) => item1 + item2, initValue)
console.log(overValue, '最终的求和结果')
使用场景
求数组元素之和
25. reduceRight(从右至左累加)
参数:
参数1:操作函数
参数2:初始值
功能:
从右向左的累加操作
返回值
最后累加的返回值
测试
let arr = [1, 2, 3, 4, 5, 6]
let overValue = arr.reduce((item1, item2) => item1 + item2)
console.log(overValue, '最终的求和结果')
使用场景
值累加操作
26.reverse(排序反转)
参数:
空
功能:
将数组的所有元素进行一个反转
返回值:
返回的新数组,同时改变原数组
测试
let arr = [1, 2, 3, 4, 5, 6]
let newArr = arr.reverse()
console.log(arr, '原数组')
console.log(newArr, '新数组')
使用场景
将数组进行反转,逆转乾坤!!!
27. shift(删除第一个元素)
参数:
无
功能:
删除数组第一个元素
返回值:
删除的元素
测试
let arr = [1, 2, 3, 4, 5, 6]
console.log(arr.shift(), '返回值')
console.log(arr, '原数组')
使用场景:
删除数组第一个元素
28.slice(数组截取)
参数:
参数1:截取开始索引,负数为倒数
参数2:截取截止索引,负数为倒数
功能:
截取数组某段
返回值:
截取的新数组
测试
let arr = [1, 2, 3, 4, 5, 6]
let arr1 = arr.slice(2)
console.log(arr1, '从索引2位置截取至结束')
let arr2 = arr.slice(2, 5)
console.log(arr2, '从索引2截取到索引5的位置')
let arr3 = arr.slice(-2)
console.log(arr3, '从倒数第二个位置截取到结束')
let arr4 = arr.slice(-4, 5)
console.log(arr4, '从倒数第四个位置截取到索引5')
使用场景
截取数组某个阶段的值
29.some(数组中是否存在一个或多个符合条件的元素)
参数:
判断条件的函数
功能:
判断数组中是否存在一个或多个符合条件的元素
返回值:
布尔值
测试:
let arr = [{ value: 1 }, { value: 2 }, { value: 3 }]
console.log(arr.some(item => item.value > 2), '存在的情况')
console.log(arr.some(item => item.value === '3'), '不存在的情况')
使用场景
判断数组中是否存在符合条件的元素,很常用的方法之一
30.sort(排序)
参数:
数组元素为数字类型,就会按照大小排序
排序函数
功能:
对数组内元素进行排序
返回值:
排序完成的数组
测试
let arr1 = [1, 20, 59, 10, 29, 23]
let sortArr1 = arr1.sort()
console.log(arr1, '原数组')
console.log(sortArr1, '数字数组排序')
let arr2 = [
{ name: 'person1', age: 18 },
{ name: 'person2', age: 30 },
{ name: 'person3', age: 22 },
{ name: 'wjt', age: 28 },
{ name: 'mashi', age: 29 }
]
let sortArr2 = arr2.sort((item1, item2) => {
if (item1.age < item2.age) {
return -1
}
if (item1.age > item2.age) {
return 1
}
return 0
})
console.log(arr2, '原数组')
console.log(sortArr2, '根据函数排序')
使用场景
对数组进行排序
31.splice(定点删除和插入新值)
参数:
参数1:索引位置
参数2:删除元素个数
参数3-参数n:后续插入到数组里面的元素
功能:
对数组某段数据进行删除,也可以再往数组里面添加新的数据
返回值:
将删除的元素的组成一个数组,没有就是空数组
测试
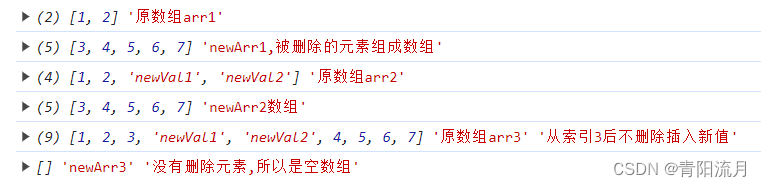
let arr1 = [1, 2, 3, 4, 5, 6, 7]
let newArr1 = arr1.splice(2, 6)
console.log(arr1, '原数组arr1')
console.log(newArr1, 'newArr1,被删除的元素组成数组')
let arr2 = [1, 2, 3, 4, 5, 6, 7]
let newArr2 = arr2.splice(2, 6, 'newVal1', 'newVal2')
console.log(arr2, '原数组arr2')
console.log(newArr2, 'newArr2数组')
let arr3 = [1, 2, 3, 4, 5, 6, 7]
let newArr3 = arr3.splice(3, 0, 'newVal1', 'newVal2')
console.log(arr3, '原数组arr3', '从索引3位置不删除插入新值')
console.log(newArr3, 'newArr3', '没有删除元素,所以是空数组')
使用场景
在数组某位置插入元素,或者替换某元素
32.toLocaleString(数组转字符串)
参数:
具体看mdn吧,不常用,描述起来也不没有那么的简单,哈哈
功能:
数组元素转字符串
返回值:
字符串
测试
let arr = [1, 2, 3, 4, 5, 6]
console.log(arr.toLocaleString())
使用场景
简单值类型拼接字符串
33.toString(数组字符串化)
参数:
无
功能:
值类型数组元素字符串化
返回值:
字符串
测试
let arr = [1, 2, 3, 4, 5, 6]
console.log(arr.toString(), '字符串')
使用场景
值类型拼接字符串
34.unshift(数组头添加元素)
参数:
元素
功能:
数组头部增加元素
返回值:
数组长度
测试
let arr = [1, 2, 3]
console.log(arr.unshift(0), '返回值')
console.log(arr, '原数组') 
使用场景
数组头部添加元素
35.values(迭代器)
参数:
无
功能:
返回一个迭代器
返回值:
迭代器
测试
let arr = ['a', 'b', 'c']
let iterator = arr.values()
for (const val of iterator) {
console.log(val, '迭代元素')
} 
36.with方法(替换)
参数:
参数1:索引位置
参数2:新元素
功能:
某索引位置的值替换
返回值:
新的替换完毕的数组,不改变原数组
测试
let arr = [1, 2, 3, 4, 5]
console.log(arr.with(2, '新的2'))
console.log(arr, '原数组') 
使用场景
某位置替换值
37.from(将类数组转化为数组)
参数:
类数组
功能:
将类数组转化为数组,就可以让类数组操作数组的功能函数
返回值:
数组
测试:
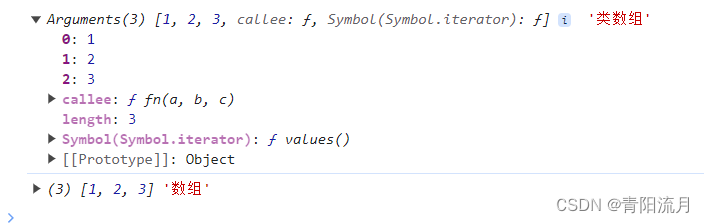
function fn(a, b, c) {
let arr = Array.from(arguments)
console.log(arguments, '类数组')
console.log(arr, '数组')
}
fn(1, 2, 3) 
结束语
其实呢,我并没有将所有的方法都写进去,还有一些很特殊的用法也没有写,后续我会补充一个关于数组扩展的文档。
但基本在开发中常用的,包括一些不常用的我这里也基本都罗列了,而且都是实测demo,对于需要复习和记忆的人应该是有帮助的。
这次还是花了点时间的,接近万字纯手敲感觉还行的给个关注点赞收藏吧。