想要实现微信自带的右上角胶囊背景透明很简单,只需要在pages.js里面设置下面配置就可以了:
"navigationStyle": "custom",
"navigationBarTextStyle": "white"但是设置完这个后,胶囊的背景色是那种黑色半透明的效果:(微信开发者工具和真机上显示的效果不一致,要以真机为准)

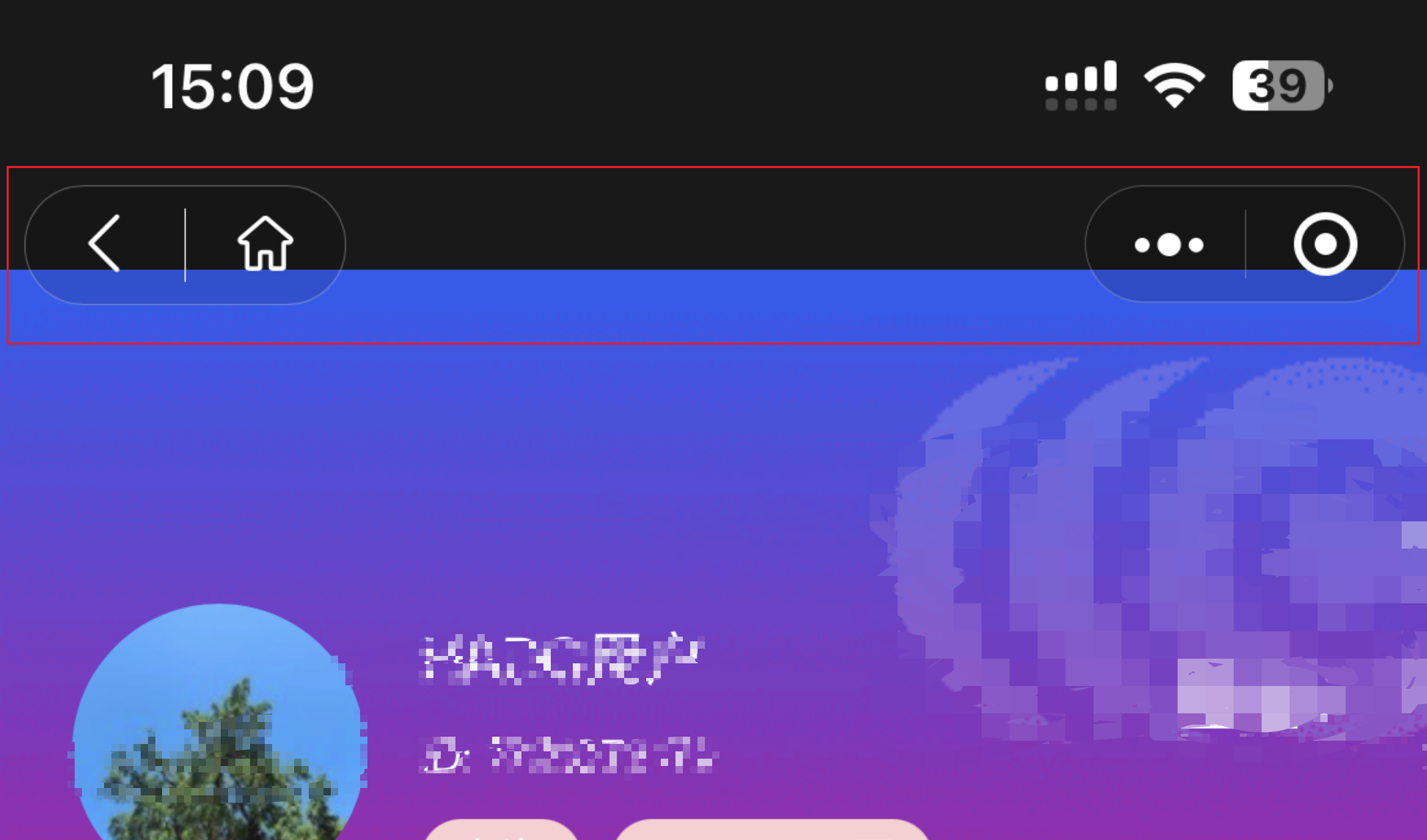
手机端的效果:所以还是要以手机端为准

左侧的返回和home按钮是我自定义的组件,背景色使用的是:
background-color: #0000001f; 然后还有边框使用的是:
border: 0.5rpx solid #ffffff54;然后就可以调出和微信官方右侧胶囊一样的背景色和边框了。
我的顶部自定义tab组件源代码:
<template>
<view class="page_box">
<!-- 行内式直接变量小程序不支持,故需要写成动态的变量 -->
<view class="my_tab_title" :style="{ paddingTop: statusBarHeight }">
<!-- 左侧自定义胶囊 -->
<view class="menu_btn"
:style="{ position: 'fixed', top: menuTop, left: menuRight, width: menuWidth, height: menuHeight, borderRadius: menuBorderRadius, }">
<u-icon @click="goToBack" class="arrowleft" name="arrow-left" color='#fff' size="20"></u-icon>
<text class="text_box"></text>
<u-icon @click="goToHome" class="home" name="home" color='#fff' size="20"></u-icon>
</view>
<!-- 自定义标题 -->
<!-- <text class="title">今日战绩</text> -->
</view>
</view>
</template>
<script setup lang="ts">
const statusBarHeight = uni.getStorageSync('menuInfo').statusBarHeight
//状态栏的高度(可以设置为顶部导航条的padding-top)
const menuWidth = uni.getStorageSync('menuInfo').menuWidth
const menuHeight = uni.getStorageSync('menuInfo').menuHeight
const menuBorderRadius = uni.getStorageSync('menuInfo').menuBorderRadius
const menuRight = uni.getStorageSync('menuInfo').menuRight
const menuTop = uni.getStorageSync('menuInfo').menuTop
// 距离顶部的距离,可以设置为内容区域的顶部外边距
const contentTop = uni.getStorageSync('menuInfo').contentTop
const goToBack = () => {
console.log("返回按钮");
uni.navigateBack({
delta: 1
})
}
const goToHome = () => {
console.log("返回主页");
uni.switchTab({
url: '/pages/home/index'
})
}
</script>
<style lang="scss" scope>
.page_box {
.my_tab_title {
z-index: 999;
width: 100%;
height: 44px; //这个是固定的44px(所有小程序顶部高度都是 = 44px + 手机系统状态栏高度)
line-height: 44px;
text-align: center;
position: fixed;
top: 0;
z-index: inherit;
font-family: Monospaced Number, Chinese Quote, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, PingFang SC, Hiragino Sans GB, Microsoft YaHei,
Helvetica Neue, Helvetica, Arial, sans-serif !important;
font-size: 32rpx;
color: #000;
font-weight: 500;
.menu_btn {
// background-color: #ffffff; //这个是小程序默认的标题栏背景色
overflow: hidden;
background-color: #0000001f;
border: 0.5rpx solid #ffffff54;
// position: fixed;//行内式写了固定定位--目的是去掉下划页面一起滚动问题
.arrowleft {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-160%, -50%) !important;
-webkit-transform: translate(-160%, -50%) !important;
}
.text_box {
width: 1rpx;
height: 20px;
background-color: #ffffff54;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) !important;
-webkit-transform: translate(-50%, -50%) !important;
}
.home {
position: absolute;
top: 50%;
left: 50%;
transform: translate(60%, -50%) !important;
-webkit-transform: translate(60%, -50%) !important;
}
}
.title {
color: white;
font-weight: 700;
}
}
}
</style>
最后引入到页面中的效果图: