amCharts 5: Maps 附加组件
将reverseGeodata设置添加到MapPolygonSeries。如果设置为true,将反转GeoJSON数据中多边形角的方向。
向MapLine添加了新的linechanged事件。
amCharts 5:地图
amCharts:Maps是amCharts:Charts的附加组件。使用它可以将完整的交互式地图添加到您的网站或应用程序中。amCharts是一个现成的JavaScript库,允许您将交互式图表添加到大量应用程序中。内置支持TypeScript和ES6模块,它与Angular、React、Vue.js以及普通JavaScript应用程序完全兼容。该地图包包含数百幅国家和地区地图,所有地图都有两个版本:高细节和低细节。基于GeoJSON功能标准,如果地图存在,它可能以GeoJSON格式存在,如果没有,可能有ESRI形状格式的地图,您可以轻松转换为GeoJSON。

预测
amCharts支持许多地图投影。
投影允许以不同的方式显示相同的地图。
以下预测已经得到了更多计划的支持:Eckert6、Equi矩形、Mercator、Miller和Orthographic。
坐标移位
地图不被约束为以单个点为中心。您可以设置自己的中心坐标,这意味着您可以创建以任意方式为中心的地图。
只需一个配置选项即可轻松创建以太平洋为中心的世界地图。
或者通过将坐标变换与正交投影相结合来旋转地球仪怎么样?
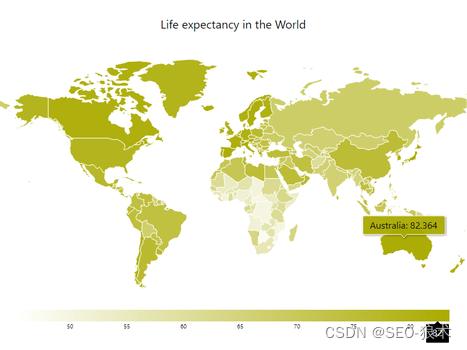
热图
amCharts带来了一个非常强大的“热规则”功能,您也可以将其用于地图。
基本上,您可以将元素的大部分属性绑定到一个数值。E、 g.根据数据中的国家字段填充颜色,允许您创建热图。
当然,你还有一个“热传奇”控件。
内置控件
缩放控件
只需一行代码就可以为用户添加用于放大和缩小地图的简洁控件。
另一行启用滑块。
所有元素都可以使用鼠标、触摸进行控制,并且是可访问的控件,支持键盘控制。
迷你地图
另一个容易启用的控件在地图上显示“鸟瞰”视图。
它将在整个地图的一个小版本上标记当前视口的位置。
当然,它支持多个地图系列,所以它的功能与地图本身一样——在那里添加多边形、图像或线系列的迷你版本。