关于帆软
帆软报表(FineReport)是一款企业级的数据报表工具,旨在帮助用户快速创建、设计和生成各种类型的报表。它提供了丰富的报表设计功能和灵活的数据展示方式,适用于各种行业和业务需求
以下是帆软报表的一些主要特点和功能:
-
报表设计:帆软报表提供了直观的可视化报表设计界面,用户可以通过拖拽、配置和排版等方式轻松设计报表布局,包括表格、图表、文本框、图片等元素。
-
数据源连接:帆软报表支持多种数据源连接,包括数据库、Excel、CSV、JSON、XML等,用户可以从不同的数据源中获取数据并进行报表展示。
-
强大的数据处理和计算:帆软报表提供了丰富的数据处理和计算功能,包括数据过滤、排序、分组、汇总、计算字段、公式等,可以对数据进行灵活的操作和处理。
-
多样化的报表展示方式:帆软报表支持多种报表展示方式,包括表格、图表(柱状图、折线图、饼图等)、交叉表、地图、仪表盘等,用户可以根据需要选择合适的展示方式。
-
动态参数和条件查询:帆软报表支持动态参数和条件查询,用户可以在报表中定义参数,根据用户输入的条件动态展示数据,实现灵活的数据筛选和查询。
-
报表导出和发布:帆软报表支持将报表导出为多种格式,包括PDF、Excel、Word、HTML等,用户可以方便地将报表分享给其他人或发布到Web端进行在线访问。
-
安全和权限控制:帆软报表提供了严格的安全和权限控制机制,用户可以设置报表的访问权限、数据权限,保证报表数据的安全性和机密性。
帆软报表具有良好的可扩展性和定制化能力,可以根据不同的需求进行二次开发和定制,满足企业的特定报表需求。
官方网站地址
帆软官网 https://www.fanruan.com/
FineReport帮助文档 https://help.fanruan.com/finereport10.0/
帆软动态列的实现
前言
下面才是重点,在开发过程中,无论是帆软还是正常写代码,表格的动态列都最常见不过了。
表格动态列是在写表格表体数据多时候,可以根据数据的动态变化来动态生成列的功能。通常情况下,表格的列是在设计报表时静态定义的,即在设计阶段确定了报表的列数和列名。但是在某些情况下,数据的列数和列名可能会根据实际情况动态变化,这时就可以使用表格动态列来实现灵活的列生成。
使用表格动态列的好处是可以适应数据的动态变化,无需事先确定列数和列名,从而实现报表的灵活性和扩展性。例如,当报表需要展示不同时间段的销售数据,每个时间段的列数和列名都不同,就可以使用表格动态列来根据数据动态生成相应的列。

下面为大家介绍动态列的实现:
接口返回格式
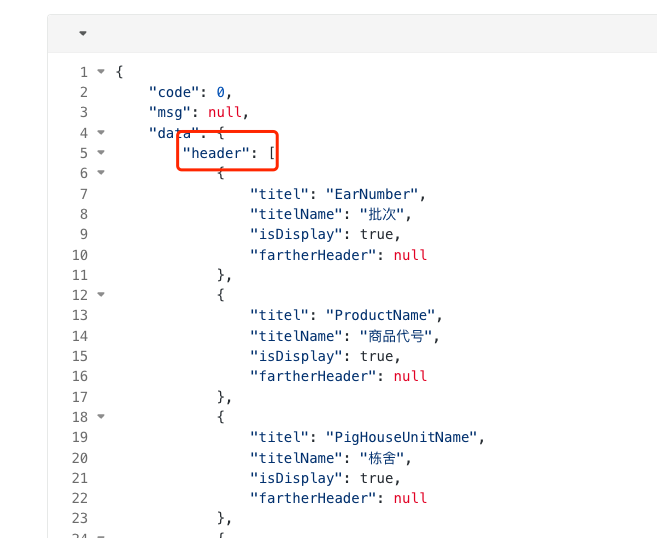
首先接口返回格式如下,主要分为header和lines两部分,其中header为动态列的数据,lines为表体数据。本次没用sql,用的是json数据集的形式
详细介绍见代码下面:
{
"code": 0,
"msg": null,
"data": {
"header": [
{
"titel": "EarNumber",
"titelName": "批次",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "ProductName",
"titelName": "商品代号",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "PigHouseUnitName",
"titelName": "栋舍",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "AbstractName",
"titelName": "摘要",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "PigCount",
"titelName": "数量",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "DayAge",
"titelName": "饲养日龄",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "PigCost",
"titelName": "猪成本",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "MaterialCost",
"titelName": "饲料",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "MedicantCost",
"titelName": "兽药",
"isDisplay": true,
"fartherHeader": null
},
{
"titel": "VaccineCost",
"titelName": "疫苗",
"isDisplay": true,
"fartherHeader": nuÏll
},
{
"titel": "TotalCost",
"titelName": "合计",
"isDisplay": true,
"fartherHeader": ""
}
],
"lines": [
{
"NumericalOrderDetail": "2309060914020000195",
"PigFarmName": "好牧猪场",
"DataDate": "2023-07-01 00:00:00",
"PigID": "2109231132210000180",
"EarNumber": "保育",
"ProductName": "保育",
"PigHouseUnitName": "后备舍2",
"AbstractType": "137",
"AbstractName": "期初",
"PigCount": "127",
"DayAge": "527",
"PigCost": "5979.49",
"MaterialCost": "284842.18",
"MedicantCost": "18293.54",
"VaccineCost": "14105.16",
"Item2022021710002": "41979.72",
"Item2022021710003": "5461.58",
"Item2022021710004": "59454.09",
"Item2022021710001": "58244.51",
"Item2022021710005": "0.00",
"TotalCost": "488360.27"
},
{
"NumericalOrderDetail": "2309060914020000196",
"PigFarmName": "猪场",
"DataDate": "2023-07-01 00:00:00",
"PigID": "2302251632410000180",
"EarNumber": "HM20221228",
"ProductName": "保育",
"PigHouseUnitName": "后备舍3",
"AbstractType": "137",
"AbstractName": "期初",
"PigCount": "50",
"DayAge": "0",
"PigCost": "2295.26",
"MaterialCost": "62144.54",
"MedicantCost": "3735.40",
"VaccineCost": "3464.36",
"Item2022021710002": "10171.55",
"Item2022021710003": "1184.04",
"Item2022021710004": "3980.92",
"Item2022021710001": "14278.93",
"Item2022021710005": "0.00",
"TotalCost": "101255.00"
},
{
"NumericalOrderDetail": "2309060914020000673",
"PigFarmName": "二期育肥场",
"DataDate": "2023-07-01 00:00:00",
"PigID": "2305241021320000180",
"EarNumber": "2023.5.24一期转二期",
"ProductName": "育肥",
"PigHouseUnitName": "保育4",
"AbstractType": "137",
"AbstractName": "期初",
"PigCount": "635",
"DayAge": "19685",
"PigCost": "17127.80",
"MaterialCost": "279188.19",
"MedicantCost": "28442.98",
"VaccineCost": "14573.72",
"Item2022021710002": "35309.63",
"Item2022021710003": "2286.48",
"Item2022021710004": "4236.34",
"Item2022021710001": "75760.11",
"Item2022021710005": "0.00",
"TotalCost": "456925.25"
}
]
}
}
首先 header 就是动态列的列条数,其中:
-
title 表示动态列绑定的字段 key,同表格key 一样
- titelName 为动态列展示的列名,给用户展示
- isDisplay 为是否展示(可选-可要可不要)
- fartherHeader 为父级的表头 (可选-可要可不要)

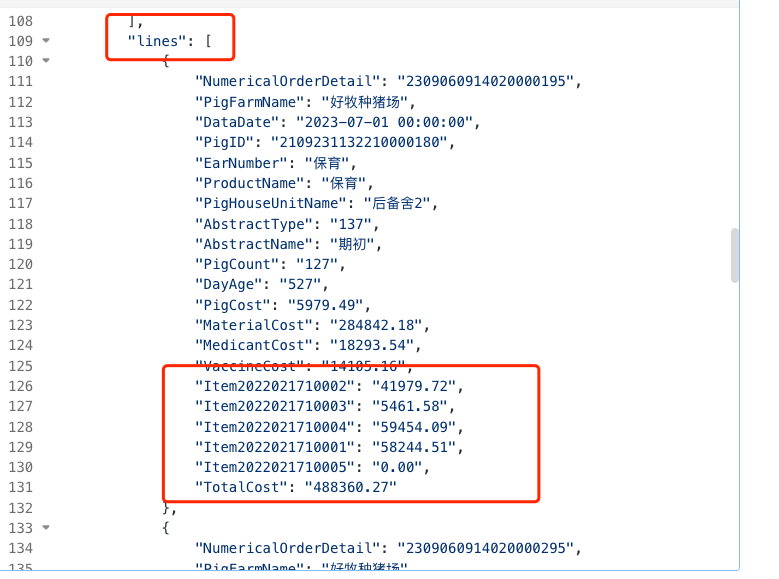
其次是lines这个数组,对应的就是表格数据源,一个对象为一行数据,其他字段可以不看
- 画圈的部分也就是Item2022021710001…字段需要和表头的header 数组重的title对应上
- 总体思想数据源是平铺的形式,非嵌套格式

帆软配置使用
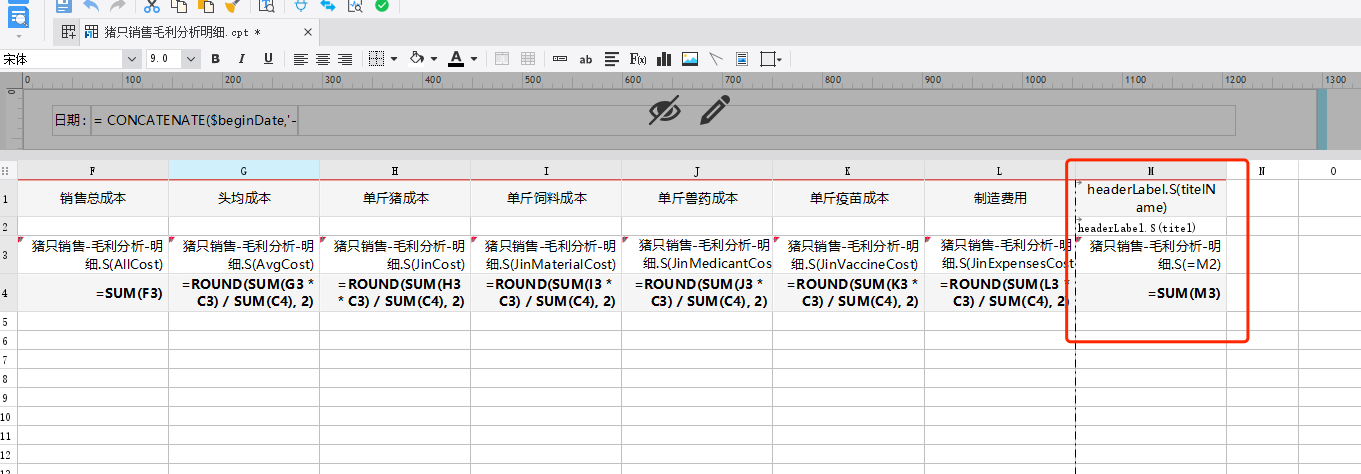
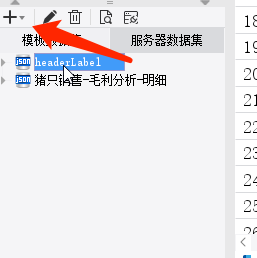
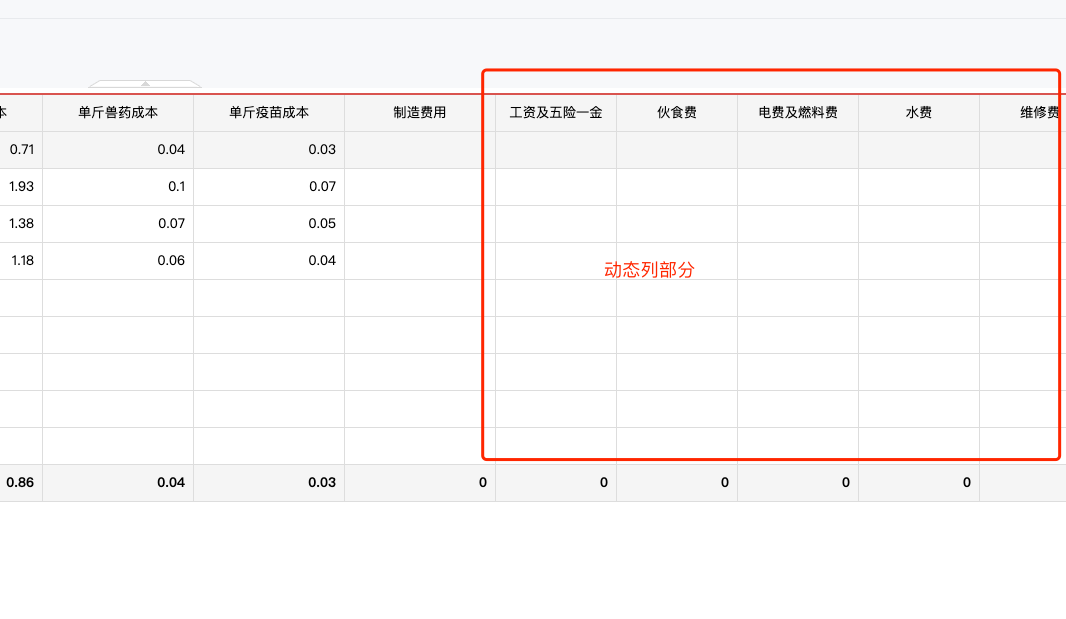
首先打开帆软报表.cpt 文件,红色圈内为动态列


第一步:配置接口数据源
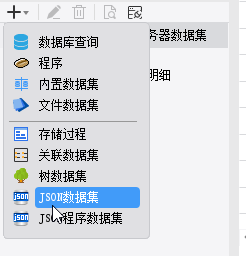
左下角处点击加号

选择 json 数据集

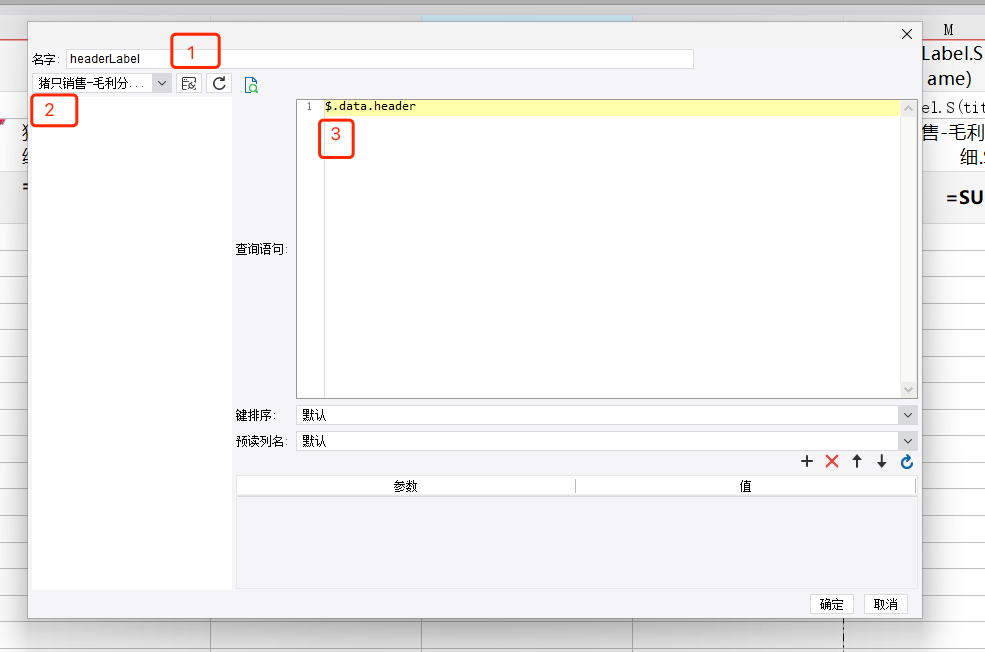
配置接口
红色框 1 为自定义的名字,这里可以随意起名,主要用处在稍后的表体取数
红色框 2 为定义的接口,需要提前定义好(定义接口不在这里展示叙述)
红色框 3 为接口数据源$为接口拿到的全量数据,data.header为动态列的数组

第二步:动态列表头
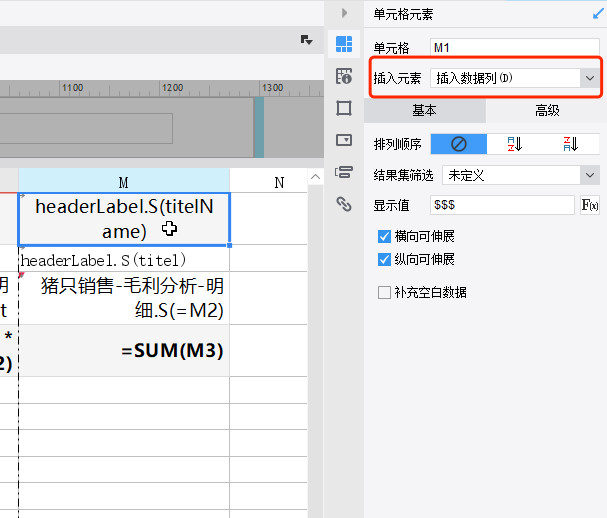
点击表头,选择插入数据列,也就是用接口返回的数据

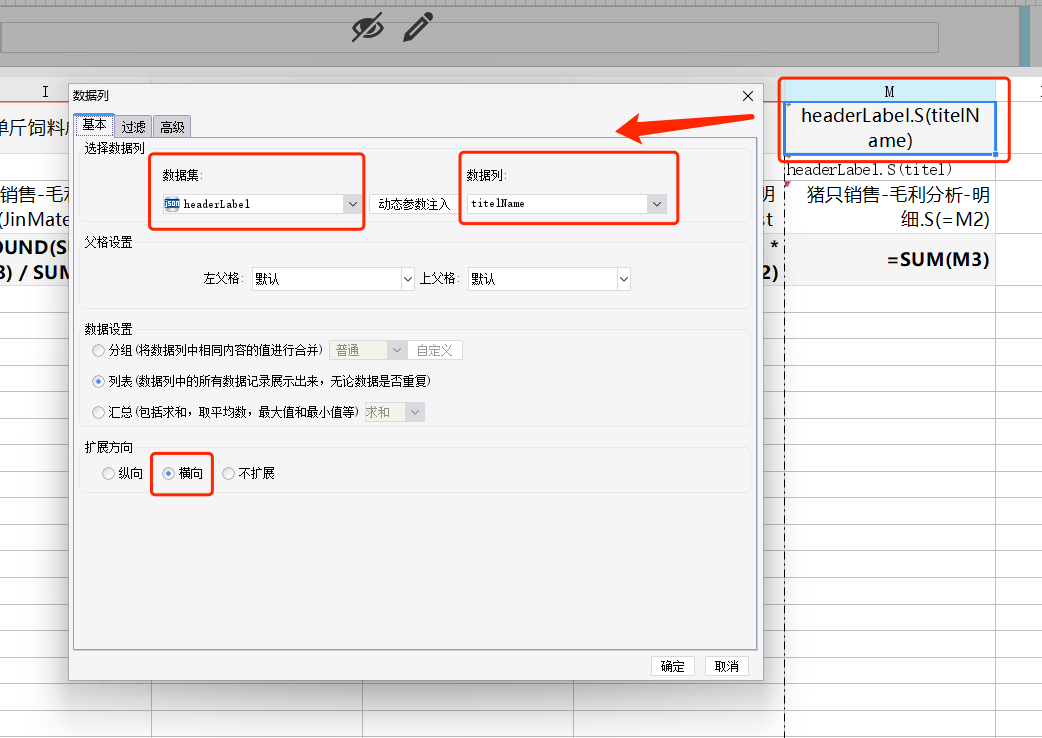
双击该表头,出现弹窗
其中数据集为刚刚配置的 json 数据集名称,需要对应上
数据列也就是接口返回的 titleName,需要和接口字段对应上
扩展方向为横向扩展

表头设置完成后设置表体
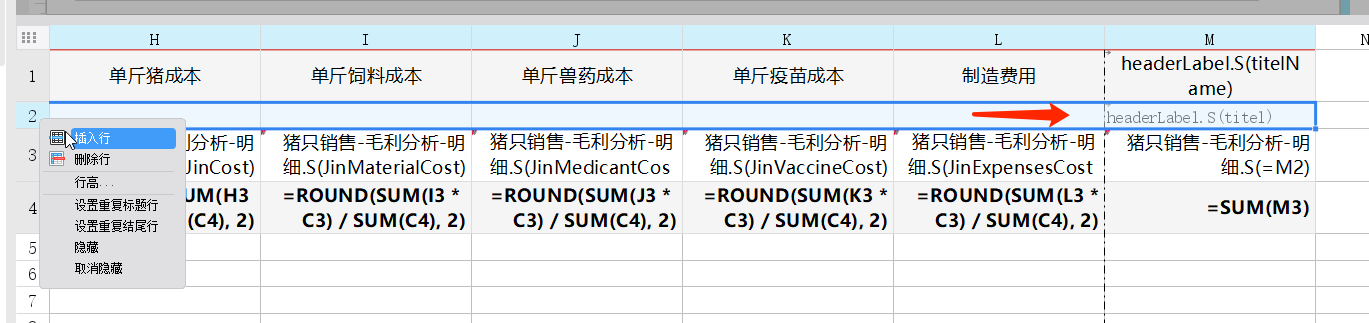
点击左侧插入行,需要插入一行,这里和 excel 插入行几乎一样
这一行的作用主要是绑定动态表头的 title,为和表体对应上做铺垫
注意:该行最终无需展示,需要隐藏掉

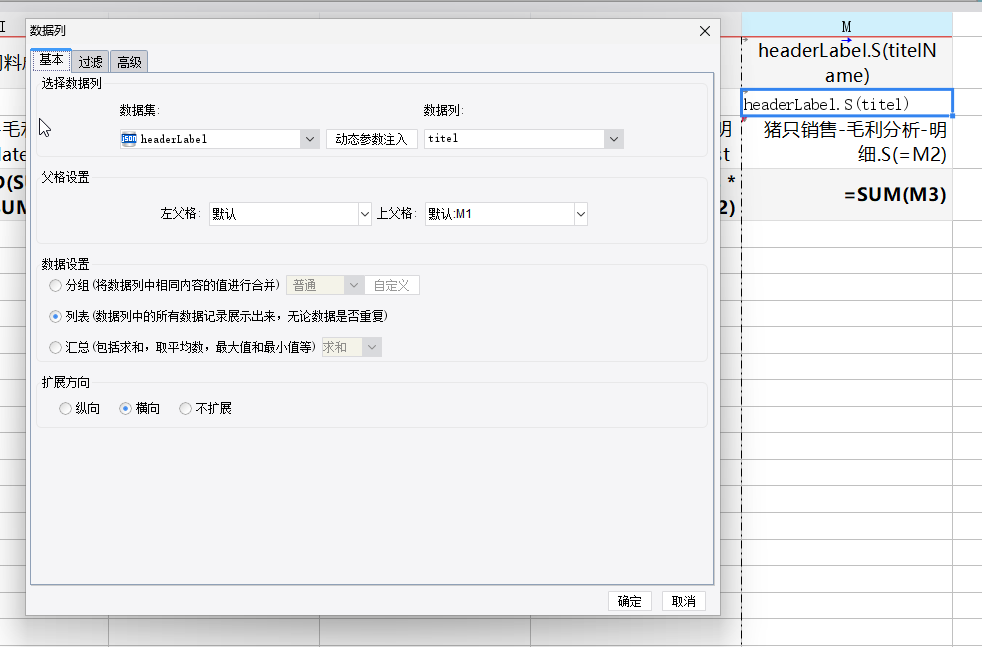
继续配置title,步骤几乎同上

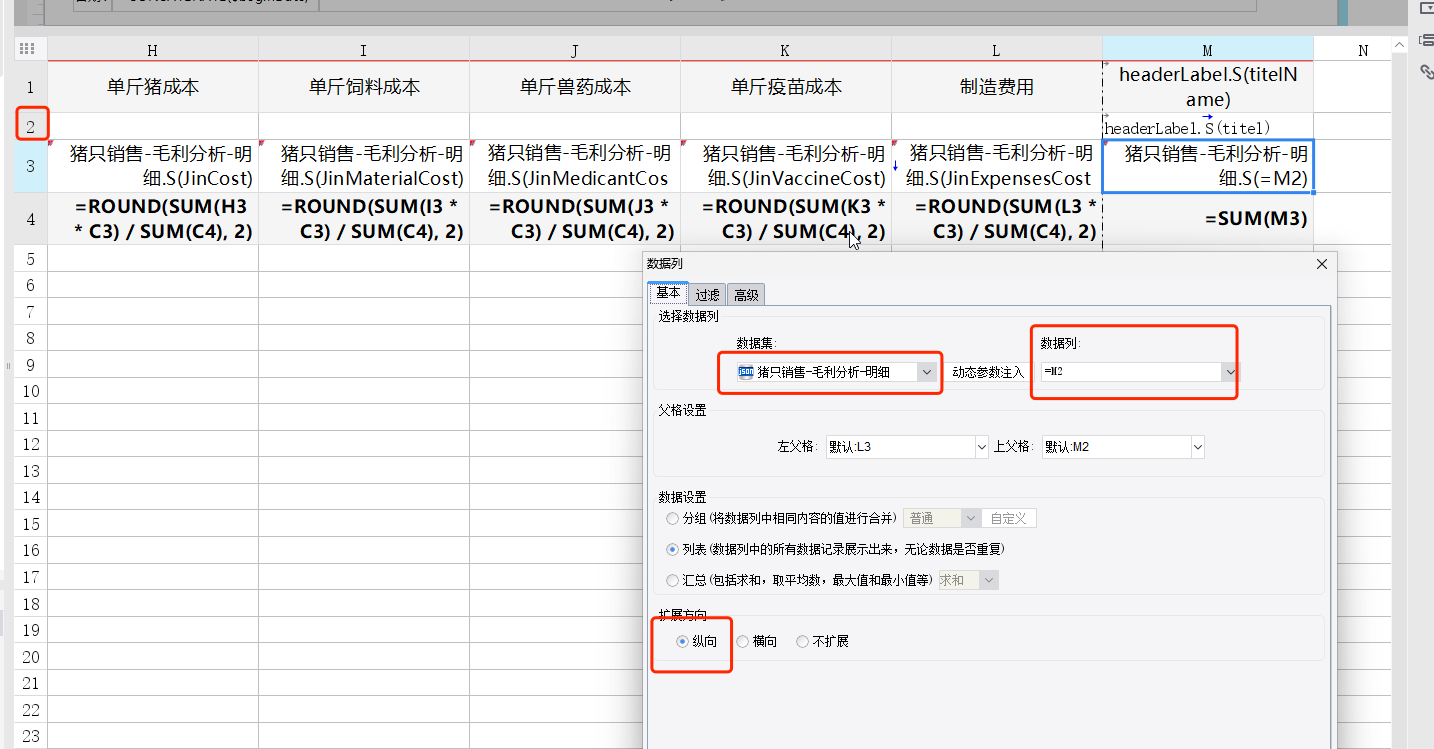
配置真正展示的数据,刚刚在上一步已经配好了表体对应的 key,接下来就是绑定真正展示的数据源
需要注意这里的数据源是取的表体的数据,而非表头的数据
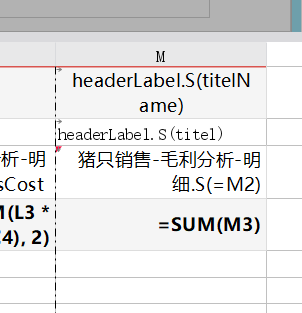
数据列 =m2 也就是刚刚新增的行,绑定上即可(根据自己的列名动态调整)
扩展方向为纵向(表体数据,向下扩展)

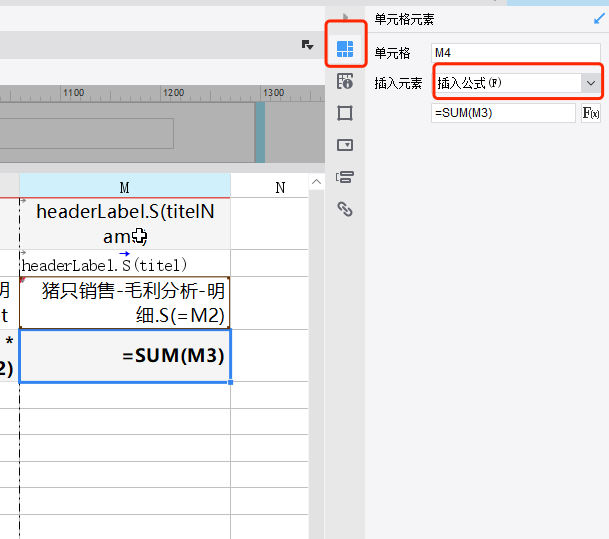
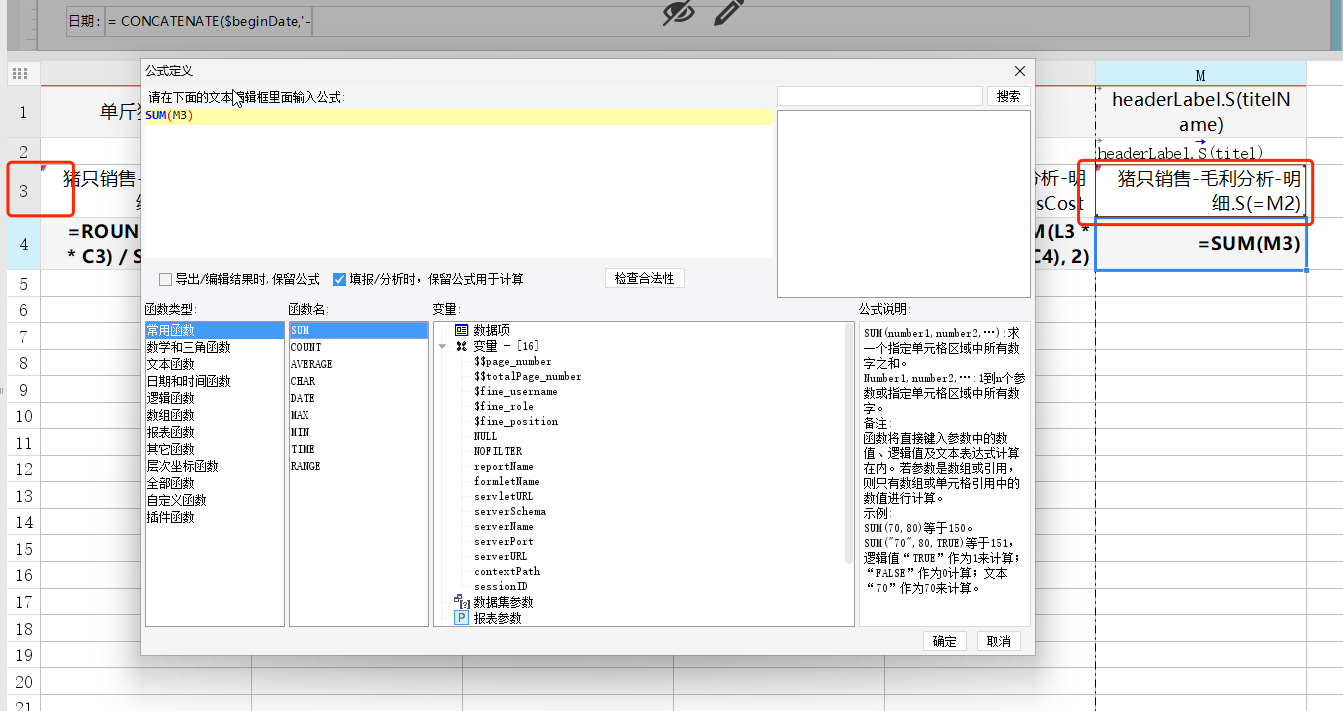
最后一部就是与动态列关系不大的合计,这里选择插入公式

依然是双击该内容,出现弹窗,可以看到帆软提供了很多内部的公式供使用,这里我们选择 SUM 求和公式对 M3 行进行求和即可

最后记得右键隐藏第二行 不给用户展示即可
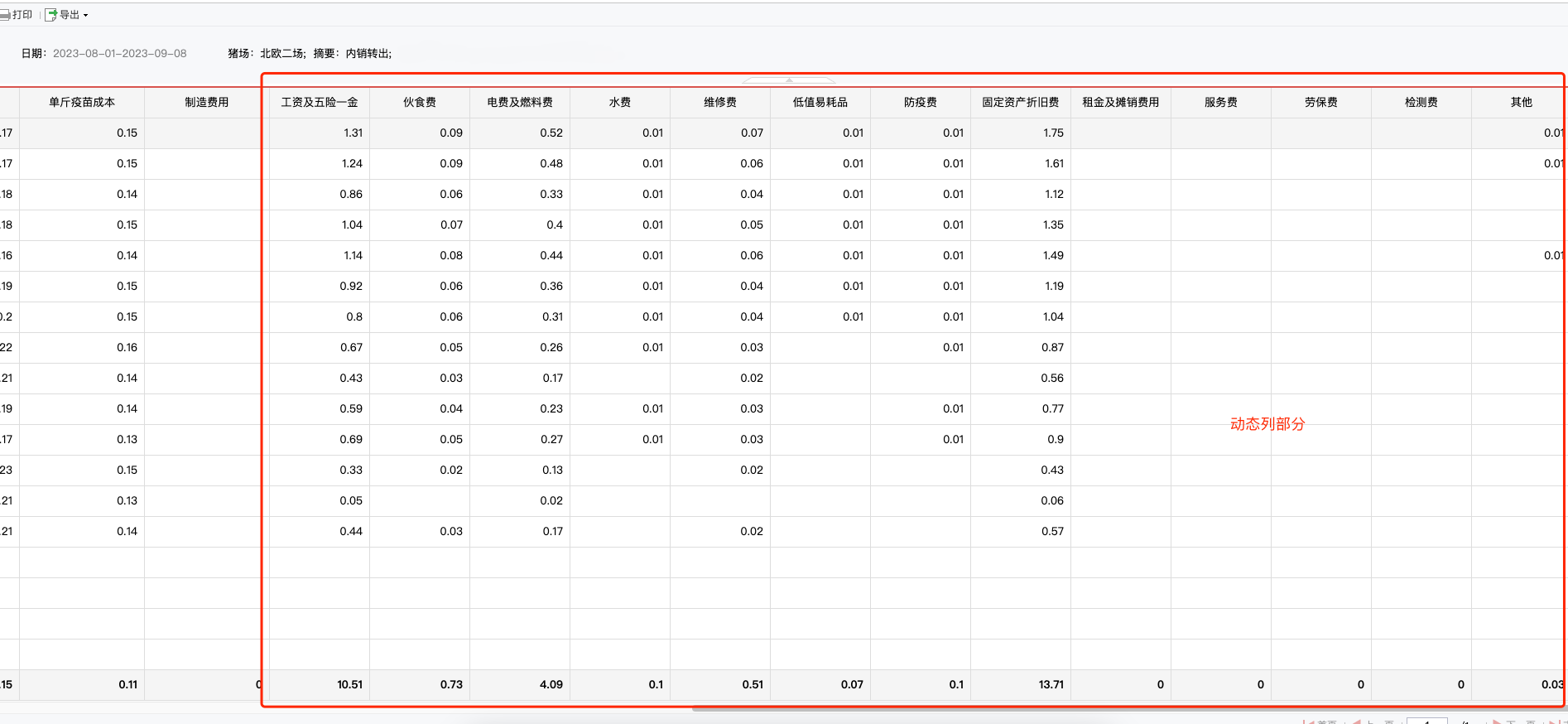
呈现效果
通过使用帆软报表的表格动态列功能,可以实现根据数据的动态变化来动态生成列的报表。这样的报表具有灵活性和扩展性,能够适应不同数据情况下的列数和列名变化,最终效果如下:


结尾
以上就是帆软动态列的实现,需要你有一定的帆软基础,关于帆软基础的使用可以翻阅官方文档,在文章开始已经提到。
Bye~