文章目录
- 前言
- 介绍 CSS Grid
- 让我们开始吧
- 实现高级响应性
- 1、Repeat()
- 2、Auto-fit
- 3、Minmax()
- 结论
前言
你是否厌倦了在实现响应式网站时需要管理多个媒体查询?说再见复杂的代码,拥抱更简单的解决方案吧:CSS Grid。

在这篇文章中,我们将踏上一场激动人心的 CSS Grid 之旅,发现它如何消除了对复杂媒体查询的需求,使你能够轻松创建响应式网站。所以,让我们深入研究,彻底改变你对网页设计的方式吧!
介绍 CSS Grid
想象一下,在开始开发之前为你的网站创建一个蓝图,这是其结构和设计的可视化表示。CSS Grid 采用了类似的原理。它为开发人员和设计师提供了一个强大的布局系统,由行和列组成。这个系统能够精确控制网页布局,摆脱了传统定位和浮动方法的约束。使用 CSS Grid,元素可以在这些行和列内轻松对齐,从而彻底改变了我们设计网站的方式。

让我们开始吧
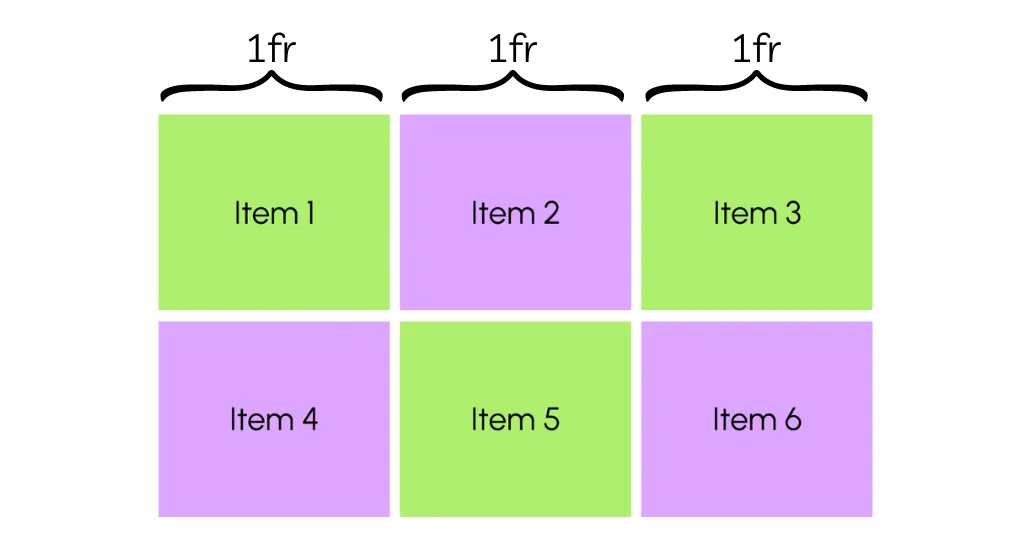
为了更好地理解 CSS Grid,让我们使用 HTML 和 CSS 创建一个简单的网格:
<div class="grid-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
}

在这个示例中,grid-template-columns 属性创建了三个等大小的列,每列占据一个分数单位(1fr)。grid-gap 属性在网格项之间添加了间距,使设计更具视觉吸引力。
Grid 默认具备响应性吗?
CSS Grid 不是默认具备响应性的。如果我们坚持使用前面的示例,当在较小的屏幕上查看时,网格会将屏幕分成三个等分,导致内容变小,可能变得难以阅读或与之交互。但是,CSS Grid 提供了强大的功能来实现响应式设计。
实现高级响应性
使用 Repeat()、Auto-fit 和 Minmax() 进行高级响应性:
为了进一步提高网格布局的响应性,CSS Grid提供了一些高级功能。
让我们通过简单的示例来探讨它们:
1、Repeat()
CSS Grid 中的 repeat() 函数允许你定义网格列或行的模式。它简化了重复某种大小或模式的过程,而无需逐个列出每个列。repeat() 函数接受两个参数:重复次数和每次重复的大小。
例如,考虑以下代码:
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
在这种情况下,repeat(3, 1fr) 创建了三个等大小的列,类似于 1fr 1fr 1fr。这种简写符号通过自动生成所需数量的具有一致大小的列,从而节省了时间和精力。
2、Auto-fit
auto-fit 函数是一个强大的工具,根据网格容器内的可用空间自动调整列数。它确保布局保持响应性,并适应不同的屏幕尺寸。
让我们看一个示例:
.grid-container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}
在这个代码片段中,auto-fit 关键字指示网格根据可用空间自动调整列数。每列的宽度设置为 100 像素(100px),有两行,每行的高度为 100 像素(100px)。grid-gap 属性在网格项之间添加了5像素的间隔,提供一些视觉间隔。
通过这个配置,网格将创建尽可能多的列以适应容器,同时保持指定的宽度。列数将根据可用空间自动进行响应性调整。两行的高度将保持在每行100像素的高度上。
3、Minmax()
minmax() 函数允许你为网格列或行定义大小范围。它设置了最小和最大大小,允许根据不同的屏幕尺寸灵活调整。
考虑以下示例:
.grid-container {
display: grid;
grid-template-columns: repeat(4, minmax(100px, 1fr));
}
在这个代码片段中,.grid-container 类应用于将容纳网格项的容器元素。让我们分解使用的不同CSS属性:
-
display: grid;:此属性将容器元素定义为网格容器,建立一个新的网格格式上下文。这允许你创建具有行和列的网格布局。 -
grid-gap: 5px;:grid-gap属性设置了网格项之间的间距。在这种情况下,网格项之间有5像素的间隔,提供了视觉分隔并改善了整体设计。 -
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));:这个属性控制了网格列的创建和大小。让我们进一步分解:-
repeat(auto-fit, minmax(100px, 1fr)):repeat()函数与auto-fit结合使用,根据可用空间自动调整列数。它创建尽可能多的列,同时保持指定的最小宽度。 -
minmax(100px, 1fr):minmax()函数设置了列尺寸的范围。在这种情况下,每列的最小宽度为100像素(100px),并且可以扩展(1fr)以填充容器中的可用空间。
-
通过同时使用 auto-fit 和 minmax(),你可以创建一个响应式网格布局,根据可用空间动态调整列数,同时确保每列都具有最小宽度。
这些高级响应性功能提供了对网格布局的灵活性和控制。尝试不同的配置,结合使用 repeat()、auto-fit 和 minmax(),以实现所需的响应性网页设计。
通过利用这些 CSS Grid 函数,你可以创建动态和适应性布局,以对不同的屏幕尺寸提供漂亮的响应,提供最佳的用户体验。
结论
有了 CSS Grid,我们不再需要应对多个媒体查询来实现响应式了。通过充分利用 CSS Grid 的功能,你可以创建灵活和适应性的网页布局,而无需牺牲设计完整性。尝试不同的网格配置,探索上述高级响应性功能。拥抱响应式网页设计的未来,立即释放 CSS Grid 的潜力吧!