项目编号:
S
032
,文末获取源码。
\color{red}{项目编号:S032,文末获取源码。}
项目编号:S032,文末获取源码。
目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
- 三、系统设计
- 3.1 总体设计
- 3.2 前端设计
- 3.3 后端设计
- 在这里插入图片描述
- 四、系统展示
- 五、核心代码
- 5.1 查询供应商
- 5.2 查询商品
- 5.3 新增超市账单
- 5.4 编辑超市账单
- 5.5 查询超市账单
- 六、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的超市账单管理系统,包含供应商模块、商品管理模块、超市账单模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,超市账单管理系统基于角色的访问控制,给超市管理员、店长使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能模块
本管理系统主要是适用于中小型超市账单的管理,既要能让用户能够快速上手,也要保证基本功能的齐全,还要易于系统的维护。所以一个比较成熟的超市账单管理系统应包含以下几个模块:
- 登录模块:用户通过账号密码可以登入不用权限的账号。
- 用户管理模块:查看用户信息、修改用户信息、批量或单个删除用户、增加用户信息、禁用和启动用户账号功能可以在该模块实现。
- 供应商管理模块:查看供应商信息、修改供应商信息、批量或单独删除供应商、增加供应商的功能在该模块实现。
- 账单管理模块:查看账单信息、修改账单信息、批量或单独删除账单、增加账单的功能在该模块实现。
- 部门管理模块:可以建立不同的部门,批量或单独删除某一个部门,修改部门信息以及可以给某个部门设立一个或者多个子部门。
- 权限管理模块:不同账号所拥有的权限可以该模块进行分配。
- 日志管理模块:系统操作人员登陆系统的时间会被记录在该管理模块下。
- 退出登陆模块:退出当前账户到登陆页面。
三、系统设计
本系统主要分为前端和后端两个组成部分,在前端我将采用当下比较流行的技术VUE和Element UI搭建起简洁大方的前端页面,方便用户操作和用户的体验感。
在后端我将采用当下比较流行的技术SpringBoot来完成开发,因为SpringBoot兼容了许多框架,可以帮助我快速搭建起整个系统的框架,其中最核心的框架就是SSM框架,当一个用户在网站页面上发送请求,控制层接收到用户的请求,调用业务层去实现,业务管理层调用不同的执行方法去处理,然后业务层调用DAO层去数据库里进行增删改查的操作,最后将数据结果给用户反馈。
在数据库设计方面,如何设计一个合理安全的数据库,首先要考虑的就是对一个数据库中所有表的属性设置,包括属性的的长度、类型、主外键的设置、索引的设置等等。然后在实际设计开发系统的过程中可以参考一些成熟典型的系统的设计思想,可以帮助我们大大提高程序的可行性、完整性和安全性。
3.1 总体设计
.

根据本系统的业务功能需求分析,设计出该系统的简易功能设计图(如图3-1),首先在登陆界面输入账号密码,然后就可以进入主界面,根据不同的账号权限,能呈现出不同的系统界面。在登陆界面中包括了员工管理功能,商品管理功能,供应商管理功能,账单管理功能、部门管理功能、系统操作权限管理功能和系统日志输出功能。增删改查四种操作均可在员工管理界面,商品管理界面,供应商管理界面,账单管理、部门管理界面中使用。在权限管理界面,如果是管理员身份登陆可以给用户赋予权限,也可以撤销权限。当要查看一些操作记录和用户登陆系统时间的操作可以在系统监控功能模块中的日志输出查看。
3.2 前端设计
一个简单的前端页面构成三个基本要素:HTML、CSS、JavaScript。有了这三要素就可以完成一个前端页面的开发。Vue框架同样兼容这三个要素,并且如果真要自己写出一个美观的页面是十分麻烦的,但Vue支持使用其他的组件库,例如Element UI,是一款网站快速成型工具,上面有许多美观的页面组件。相比于传统的前端页面开发,是通过操作DOM,形成基本的视图结构,然后再通过CSS的修饰,让页面变得美观,最后在涉及交互部分,就需要用到JavaScript来接收用户请求,并通事件响应来进行交互操作,并且在事件的处理函数中涉及到各种数据的修改。我们知道一个网站包含的页面元素是非常多的,在结构和很庞大的页面中,如果视图和数据都混合在一起,要想操作其中的一个元素的难度就会很大,正所谓牵一发而动全身。而Vue的核心在于它主关注视图层,它将视图单独剥离出来,主要目的就是分离视图层和数据层,而实现分离是通过MVVM模式,MVVM的核心是ViewModel层,它能够随时观察到数据的变化,并对视图对应的内容实时进行更新,当视图发生改变的同时,数据也会随之发生变化,这就是双向绑定。
3.3 后端设计
在后端方面我将选择基于SpringBoot框架来进行开发。之所以选择用框架来开发是学过Javaweb的同学都知道,开发一个web应用,从最初开始接触Servlet结合Tomcat服务器,然后再通过手动连接JDBC来进行数据连接,在IDEA软件上写SQL查询语句。这样就会导致一个问题,会产生大量繁杂冗余的代码,并且代码出错率高,不容易排查,大大加长了开发时间。
所以我将运用框架来开发系统,利用SpringBoot框架进行系统开发,可以快速搭建出系统的框架,只需要我们把依赖和配置文件导入,剩下的就是编写业务逻辑功能。经过2个月我自己对Spring的学习研究,总结出SpringBoot框架
开发便捷的原因是从以下三个策略出发。
- SpringBoot可以通过启动器来管理项目所需要的依赖,无需指定依赖的版本。
- SpringBoot利用几个核心注解做到了根据添加的依赖进行自动配置,不需要配置xml文件。
- SpringBoot内置了许多项目所需要的功能,例如数据监控、用户认证。
在还没有使用SpringBoot框架之前,我也早早听说了这个框架厉害的传闻,并且一直流传着一句话“约定大于配置”,在还没有深入学习之前,我还是对这句话一知半解,但随着深入学习,我开始慢慢理解这句话的含义,简单的理解来说就是在使用SpringBoot框架的项目中,在没有规定配置的地方,都是采用默认的配置,而开发人员仅仅需要做的就是当有特殊需求的时候,通过config模块中根据需求自定义配置就可以了,这样就帮助开发人员大大减少了配置工作,这就是所谓的“约定”。
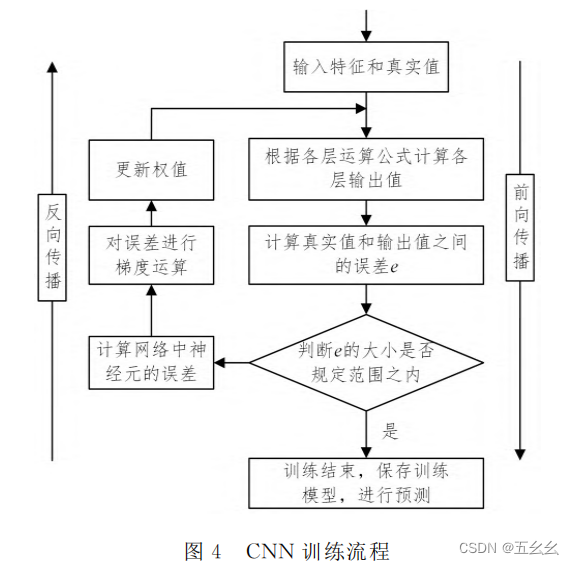
并且SpringBoot集成了很多框架配置和应用模板,当需要什么框架和模板,直接开箱就能使用。但在SpringBoot项目开发中,本质最主要的还是SSM框架,SSM框架就是Spring、SpringMVC、Mybatis,在使用SpringBoot时,它就会默认配置好这个框架的使用方式。整个系统的执行流程(如图4-1),从客户端发送请求到服务器,控制层接收到用户的请求,调用业务层去实现,业务管理层调用不同的执行方法去处理,业务层调用DAO层去数据库里进行增删改查的操作,然后将数据结果反馈给用户。
四、系统展示








五、核心代码
5.1 查询供应商
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "分页获取供应商")
public Result<IPage<Supplier>> getByPage(@ModelAttribute Supplier supplier, @ModelAttribute PageVo page){
QueryWrapper<Supplier> qw = new QueryWrapper<>();
if(StrUtil.isNotBlank(supplier.getAddress())) {
qw.eq("address",supplier.getAddress());
}
if(StrUtil.isNotBlank(supplier.getMobile())) {
qw.eq("mobile",supplier.getMobile());
}
if(StrUtil.isNotBlank(supplier.getName())) {
qw.eq("name",supplier.getName());
}
if(StrUtil.isNotBlank(supplier.getType())) {
qw.eq("type",supplier.getType());
}
IPage<Supplier> data = iSupplierService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<Supplier>>().setData(data);
}
5.2 查询商品
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询商品")
public Result<IPage<Commodity>> getByPage(@ModelAttribute Commodity commodity, @ModelAttribute PageVo page){
QueryWrapper<Commodity> qw = new QueryWrapper<>();
if(StrUtil.isNotBlank(commodity.getName())) {
qw.eq("name",commodity.getName());
}
if(StrUtil.isNotBlank(commodity.getType())) {
qw.eq("type",commodity.getType());
}
if(StrUtil.isNotBlank(commodity.getStock())) {
qw.eq("stock",commodity.getStock());
}
if(StrUtil.isNotBlank(commodity.getSupplierId())) {
qw.eq("supplier_id",commodity.getSupplierId());
}
if(StrUtil.isNotBlank(commodity.getUnitPrice())) {
qw.eq("unit_price",commodity.getUnitPrice());
}
IPage<Commodity> data = iCommodityService.page(PageUtil.initMpPage(page),qw);
for (Commodity com : data.getRecords()) {
Supplier supplier = iSupplierService.getById(com.getSupplierId());
if(supplier != null) {
com.setSupplierName(supplier.getName());
}
}
return new ResultUtil<IPage<Commodity>>().setData(data);
}
5.3 新增超市账单
@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增账单")
public Result<Bill> insert(Bill bill) {
bill.setDateTime(DateUtils.getCompleteNowDate());
bill.setUserId(securityUtil.getCurrUser().getId());
String price = bill.getPrice();
String number = bill.getNumber();
Double sum = Double.parseDouble(price) * Double.parseDouble(number);
sum = Math.ceil(sum * 10.0) / 10.0;
bill.setSum(sum + "");
if(iBillService.saveOrUpdate(bill)){
return new ResultUtil<Bill>().setData(bill);
}
return new ResultUtil<Bill>().setErrorMsg("新增账单失败");
}
5.4 编辑超市账单
@RequestMapping(value = "/update", method = RequestMethod.POST)
@ApiOperation(value = "编辑账单")
public Result<Bill> update(Bill bill) {
if(iBillService.saveOrUpdate(bill)){
return new ResultUtil<Bill>().setData(bill);
}
return new ResultUtil<Bill>().setErrorMsg("编辑账单失败");
}
5.5 查询超市账单
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询账单")
public Result<IPage<Bill>> getByPage(@ModelAttribute Bill bill, @ModelAttribute PageVo page){
QueryWrapper<Bill> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(bill.getUserId())) {
qw.eq("user_id",bill.getUserId());
}
if(!ZwzNullUtils.isNull(bill.getCommodityId())) {
qw.eq("commodity_id",bill.getCommodityId());
}
if(!ZwzNullUtils.isNull(bill.getSupplierId())) {
qw.eq("supplier_id",bill.getSupplierId());
}
IPage<Bill> data = iBillService.page(PageUtil.initMpPage(page),qw);
for (Bill bill1 : data.getRecords()) {
Supplier supplier = iSupplierService.getById(bill1.getSupplierId());
if(supplier != null) {
bill1.setSupplierName(supplier.getName());
} else {
bill1.setSupplierName("无");
}
Commodity commodity = iCommodityService.getById(bill1.getCommodityId());
if(commodity != null) {
bill1.setCommodityName(commodity.getName());
} else {
bill1.setCommodityName("无");
}
User user = iUserService.getById(bill1.getUserId());
if(user != null) {
bill1.setUserName(user.getNickname());
} else {
bill1.setUserName("无");
}
}
return new ResultUtil<IPage<Bill>>().setData(data);
}
六、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。