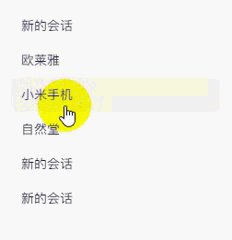
你有没有遇到这样的需求?点击左侧列表项,则像聊天会话窗口一样将被点击的列表项置顶。
如果只是单纯的置顶的话,直接使用array-move就可以实现了,但置顶效果多少有点突兀~
先上代码,直接使用array-move的情况(说明:本文只展示功能实现核心代码)
import { useState } from 'react';
import { arrayMoveImmutable } from 'array-move';
const [list, setList] = useState([
{
id: 1,
name: '小米手机'
},
{
id: 2,
name: '自然堂'
},
{
id:3,
name: '欧莱雅'
},
{
id: 4,
name: '新的会话'
},
{
id: 5,
name: '新的会话'
}
])
const getIndex = (item) => {
return list.findIndex((current) => current.id === item.id)
}
const handleSelectItem = (listItem) => {
const currentIndex = getIndex(listItem)
// 会话置顶
const newList = arrayMoveImmutable(list, currentIndex, 0);
setList(newList)
}
return (
<div className={styles.list}>
{
list.map((item) => {
return (
<div
key={item.id}
onClick={() => handleSelectItem(item)}
>
<div className='truncate w-190px'>{item.name}</div>
</div>)
})
}
</div>
)
到这里,我们可以看到会话置顶的效果已经有了,但是就是有亿点点突兀,哈哈哈!

所以,我为了给它加一个平滑的过渡,找到了一个很好用的轮子,就是react-flip-move ,使用起来也非常方便,直接包裹一层就好啦
import FlipMove from 'react-flip-move';
//...... 此处省略500行代码
return <div className={styles.list}>
<FlipMove>
{
list.map((item) => {
return (
<div
key={item.id}
onClick={() => handleSelectItem(item)}
>
<div className='truncate w-190px'>{item.name}</div>
</div>)
})
}
</FlipMove>
</div>
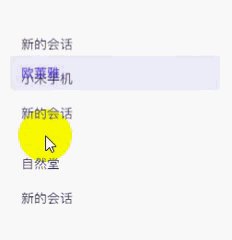
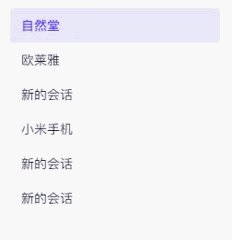
说实话,使用起来真的非常方便,也没有任何的复杂配置,接下来请看实现效果:

录屏转gif图片感觉还是有点卡卡的,真实效果其实更丝滑些,感兴趣的小伙伴可以直接上手试一下哦,嘿嘿~
更多参考链接: react-flip-move: 使用翻转技术在DOM更改(例如列表重新排序)之间轻松实现动画效果。