一、环境
C:\Users\zhuji>dotnet --version
8.0.100
C:\Users\zhuji>dotnet --list-sdks
5.0.403 [C:\Program Files\dotnet\sdk]
6.0.404 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]Microsoft Visual Studio Enterprise 2022 (64 位) - Current
版本 17.8.2
二、创建项目
选择菜单 文件->新建->项目,在对话框中选择项目模板Blazor Web App。
 然后点击 下一步 ,输入项目名称、选择存储位置,再下一步,则可以选择框架和交互模式,我们选择Auto。
然后点击 下一步 ,输入项目名称、选择存储位置,再下一步,则可以选择框架和交互模式,我们选择Auto。

选择后,点击 创建 则VS自动创建了二个项目,一个项目名称为我们输入的项目名,另一个项目则自然添加后缀.client。

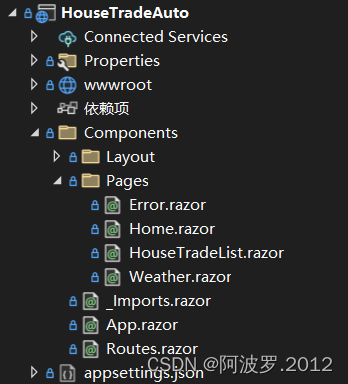
三、项目结构和测试运行
两个自动生成的项目结构相似,并且已经可以运行。



放在第二个项目内的页面组件,会用代码自动导入到项目的Router中,从而可以正常工作。如上图中的Counter组件就放在.Client项目的Pages文件夹下,但能在整个项目中自动使用。
在主项目Program.cs中的代码段
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(Counter).Assembly);
app.Run();
从试用情况来看,.Net 8 Blazor 新增的Auto模式,可以使一个项目中的组件根据实际需要同时工作在二种模式下,解锁了以前版本一个项目只能选一种模式的限制,从而可以更加提高用户的使用体验 。
四、问题
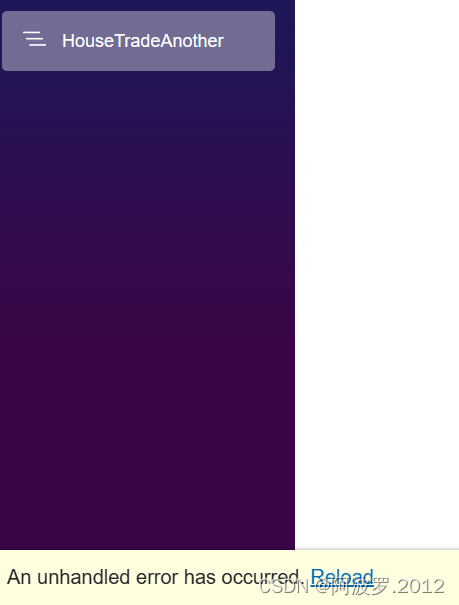
在此项目中,类似Counter的组件可以正常地工作在三种模式下,即Server、WebAssembly、Auto。然而有访问外部API交互需求的组件,则只能工作在Server和Auto两种模式下,若强制设置成WebAssembly模式,则会出现一个页面异常,并且页面不能正常工作。
@page "/housetradeanother"
@rendermode InteractiveWebAssembly
<h3>HouseTradeAnother</h3>
<p>Name:</p>
@if (curHouseTrade != null)
@curHouseTrade.Name
<button class="btn btn-primary" @onclick="getTradeName">显示名称</button>
@code {
private HouseTrade? curHouseTrade;
private async Task getTradeName()
{
var httpclient = new HttpClient();
var swaggerC = new OpenClient("https://localhost:7105", httpclient);
curHouseTrade = await swaggerC.HouseTradesGETAsync(100);
}
}如上代码,此时运行,页面有异常,原因不详。