Vue中 env 文件是如何读取的? 优先级?
start
- 今天来研究一下 Vue 中 env 是如何读取的。跟着我的脚步来学习一下吧。
- 作者:番茄;
- 编写时间:2023/11/30
前情提要
env,使用方式是process.env。简单来说,他就是nodejs上下文中的一个对象。主要用它来存储针对不同环境的一些环境变量,然后方便我们一套代码,兼容多种环境。
说白了,
env就是一个存储配置信息的对象;本文的主要目的:掌握 在 vue 项目中如何设置并使用这个 env 环境变量。
有关 env 变量更加全面的介绍。可以参考:vue项目中的 env文件从何而来?什么是 process.env
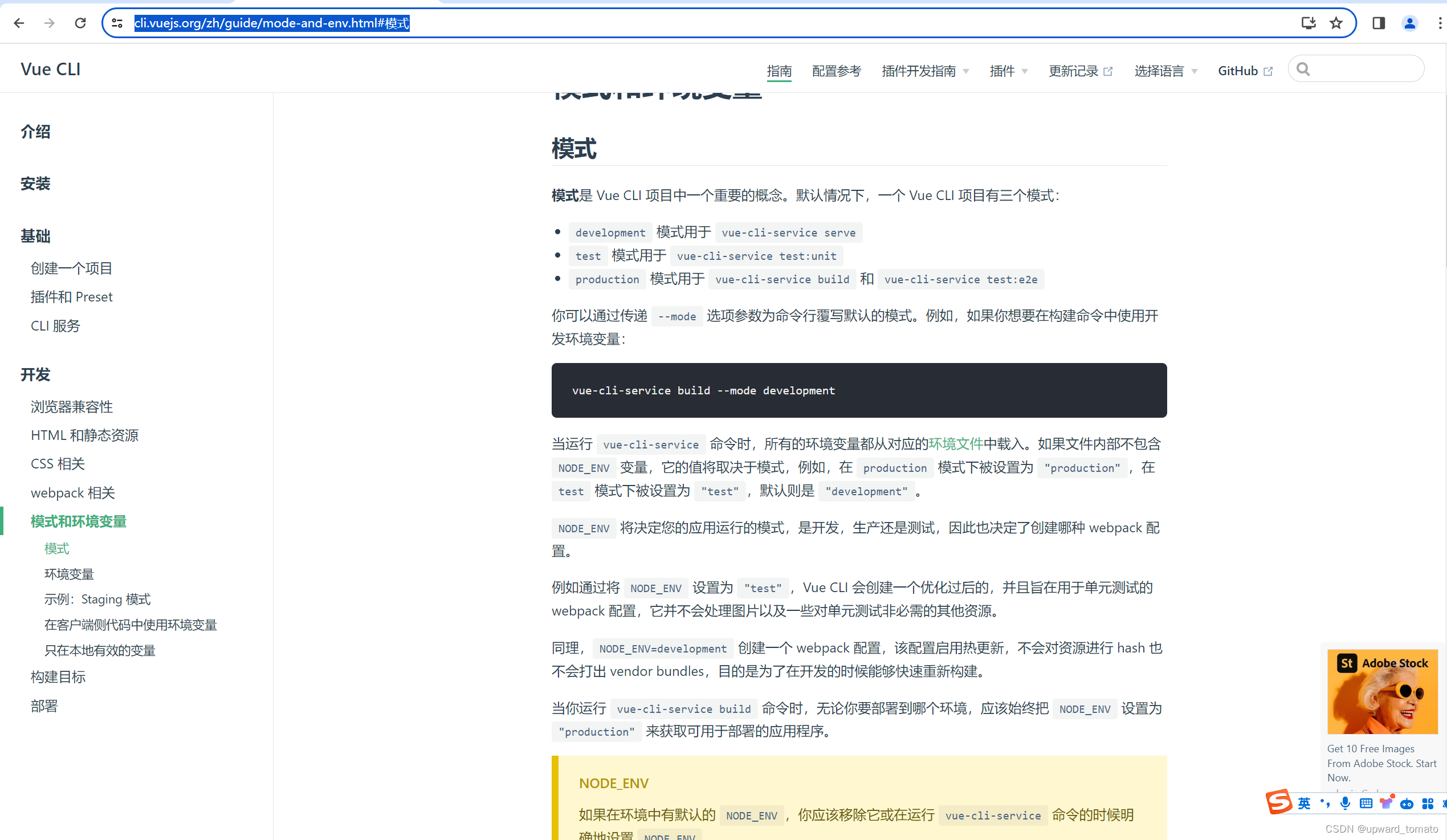
官方文档
vue-cli-官方文档

env 具体使用
1. 默认的模式
依据上方的官方文档截图可以了解到,默认有三种模式
development模式用于vue-cli-service servetest模式用于vue-cli-service test:unitproduction模式用于vue-cli-service build和vue-cli-service test:e2e
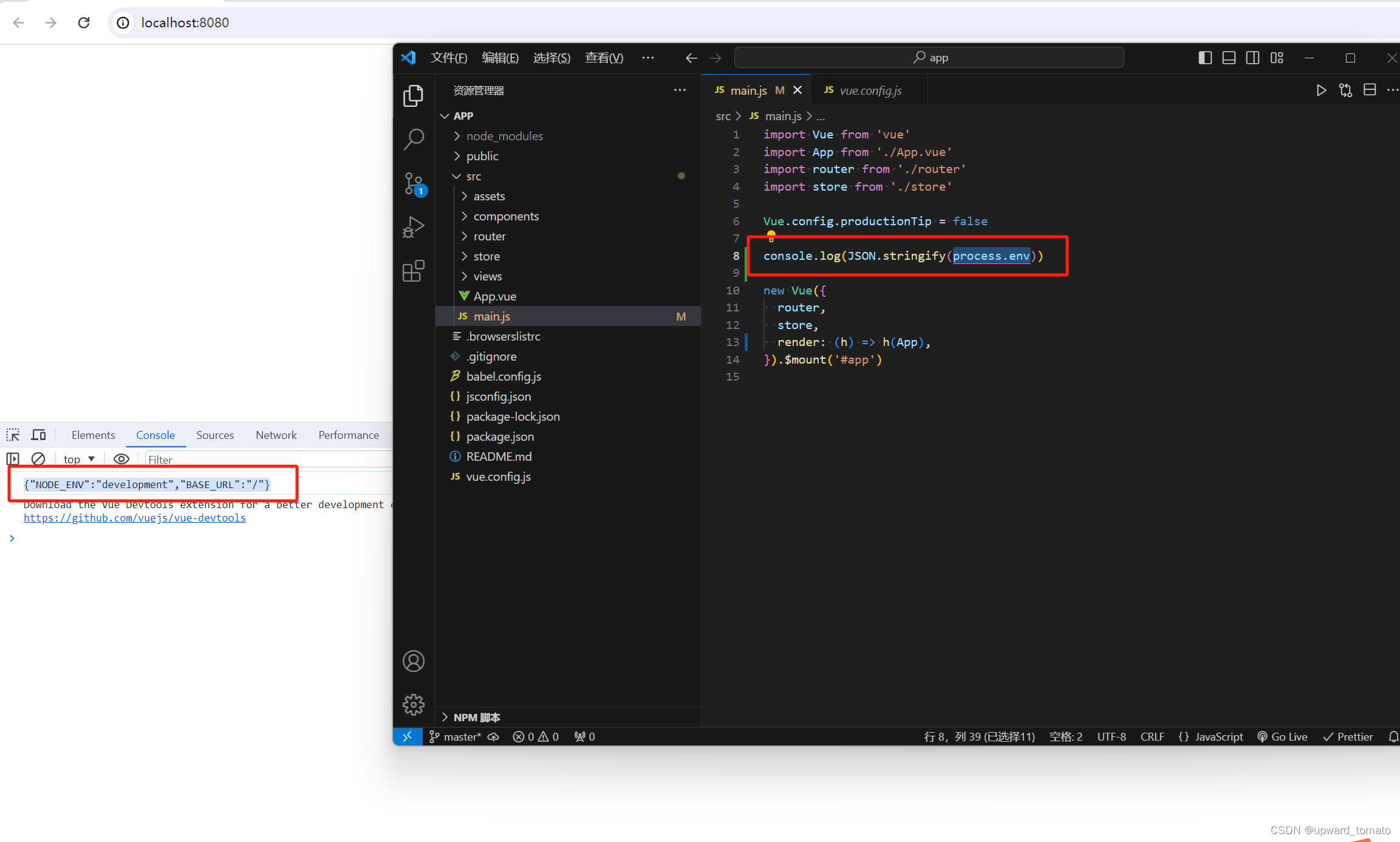
我在 main.js 中打印 process.env,然后运行 npm run serve,实际运行的命令为 vue-cli-service serve,此时它的模式为 development
效果图

总结
由上面的截图可以知,当我们运行开发环境的命令是。默认的环境变量为: {"NODE_ENV":"development","BASE_URL":"/"}
2. 增加配置文件 env
上一节我们打印了基础的环境变量,这一节我们尝试增加我们的环境变量。
在项目的根目录新增一个 .env 的配置文件,编写如下内容:
name=lazyTomato
key=env
version=0.0.1
然后重新运行:npm run serve
效果图

看到上述截图,发现我们的环境变量配置信息居然没有发生任何改变。然后我们查看官方文档,对此做了说明

请注意,只有 NODE_ENV,BASE_URL 和以 `` 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。
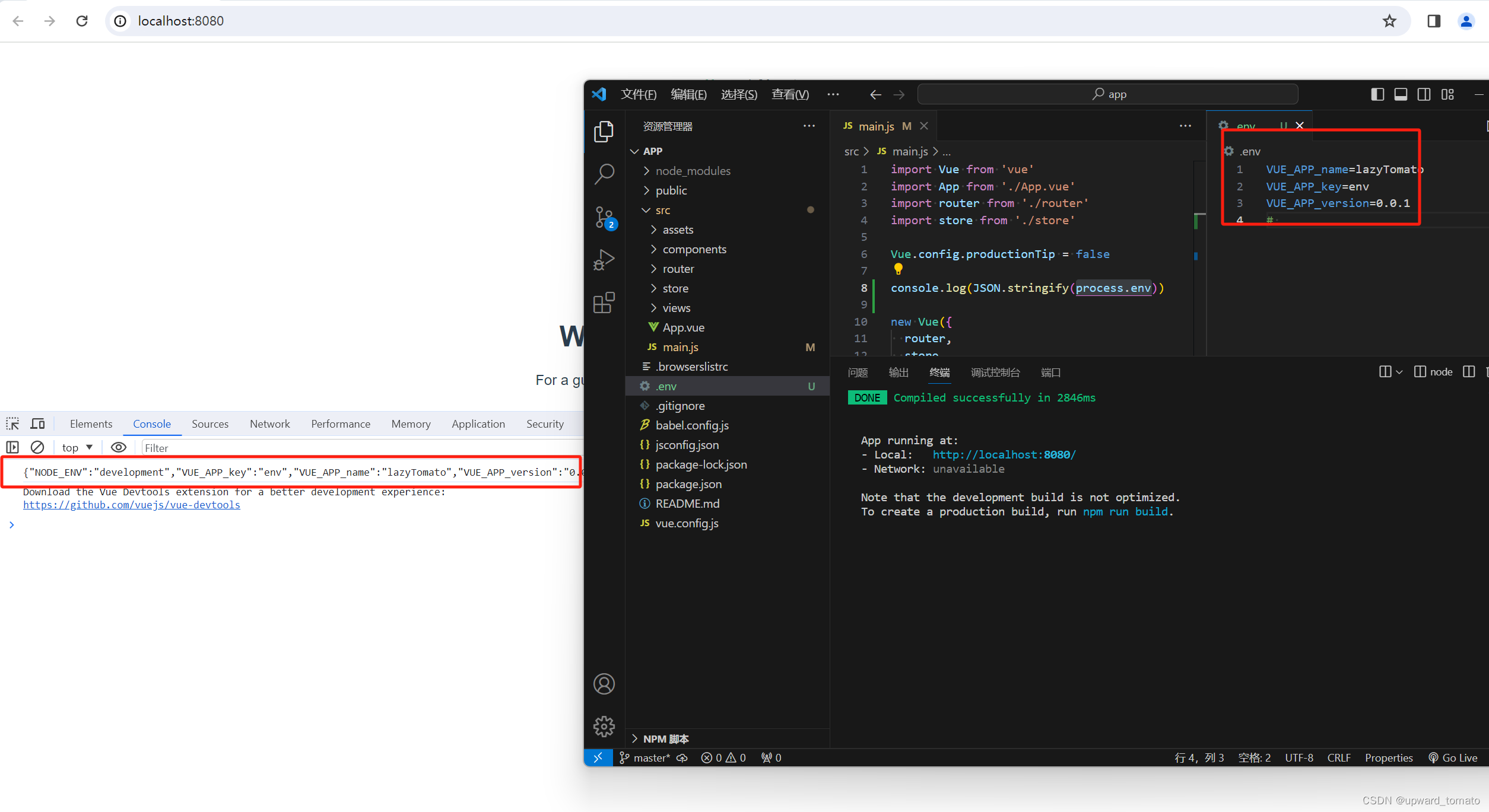
我们修改一下 .env 文件,重新运行。注意:修改了env文件后,需要重启服务,因为每次启动服务会读取当前环境信息,不会热更新
VUE_APP_name=lazyTomato
VUE_APP_key=env
VUE_APP_version=0.0.1
# 注释: 一般情况下,为了统一规范,建议 key的命名:全大写,下换线连接。
效果图

总结
本节内容,主要是尝试了通过配置文件的方式增加我们全局环境变量的配置,然后需要了变量不生效的情况。所以在定义变量的时候,需要注意:
请注意,只有
NODE_ENV,BASE_URL和以VUE_APP_开头的变量将通过webpack.DefinePlugin静态地嵌入到客户端侧的代码中。这是为了避免意外公开机器上可能具有相同名称的私钥。
3. 环境文件的读取的优先级。
官方文档的说明:
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
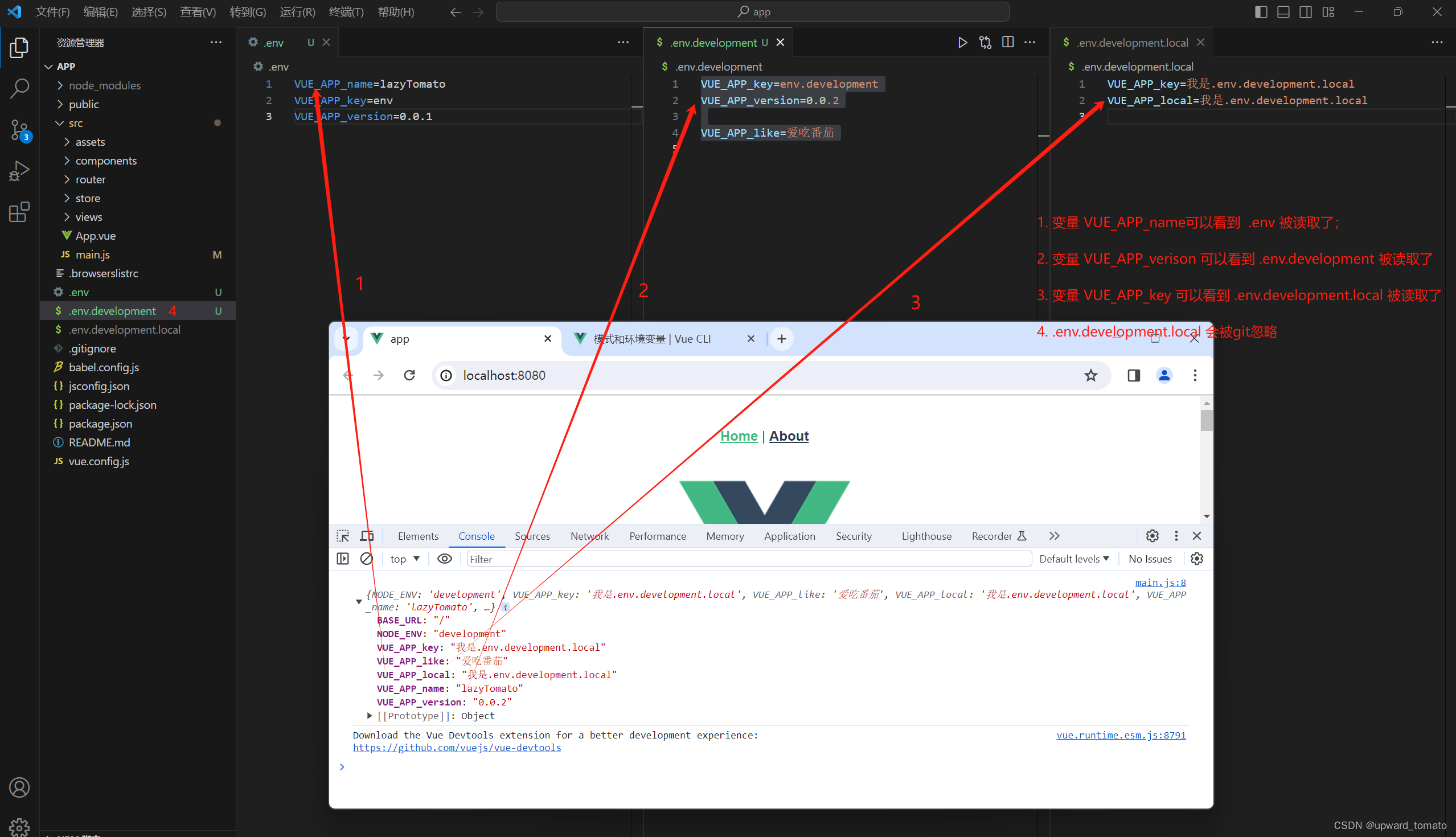
为了实验 .env 文件读取的优先级,我分别定义 .env 和 .env.development和 .env.development.local 文件分别定义相同和不相同的配置信息。看一下系统如何打印。
效果图

总结
-
环境配置文件优先级:
.env.development.local>.env.development>.env -
三个文件都会被读取。
-
.local文件会被git忽略。
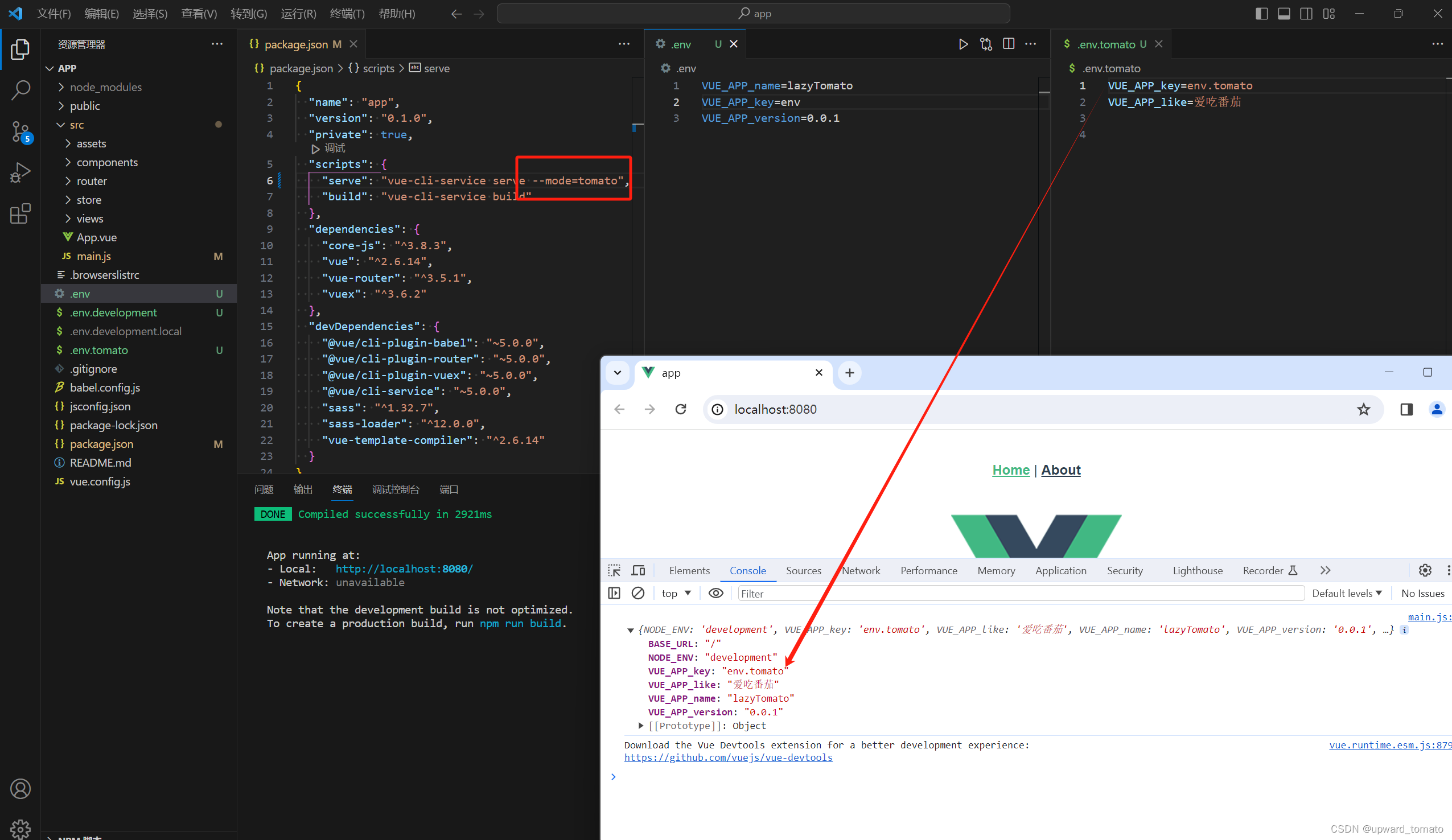
4. 手动指定mode
"serve": "vue-cli-service serve --mode=tomato"
效果图

总结
手动指定mode即可。
end
在 Vue中使用 env,底层原理还是 vue-cli-service 内部集成了对 .env 配置文件的处理,并加载到 process.env 上。
- 加载文件优先级:
.env.development.local>.env.development>.env; - 可手动指定mode。
- 只有
NODE_ENV,BASE_URL和以VUE_APP_开头的变量才会被读取。