一、Django模板引擎
一个强大的工具,用于在HTML页面中嵌入动态内容。它使用一种被称为Django模板语言(Django Template Language)的简单而强大的语法来处理模板。该模板语言使用”{% %}”进行标记,用于执行各种操作。
二、Django 提供标准的API
Django 定义了一个标准的API,用于加载和渲染模板,而不考虑后端。加载包括为给定的标识符找到模板并对其进行预处理,通常是将其编译成内存中的表示形式。渲染是指将上下文数据插入模板,并返回结果字符串。Django内置的模板引擎包含模板上下文(亦可称为模板变量)、标签和过滤器。
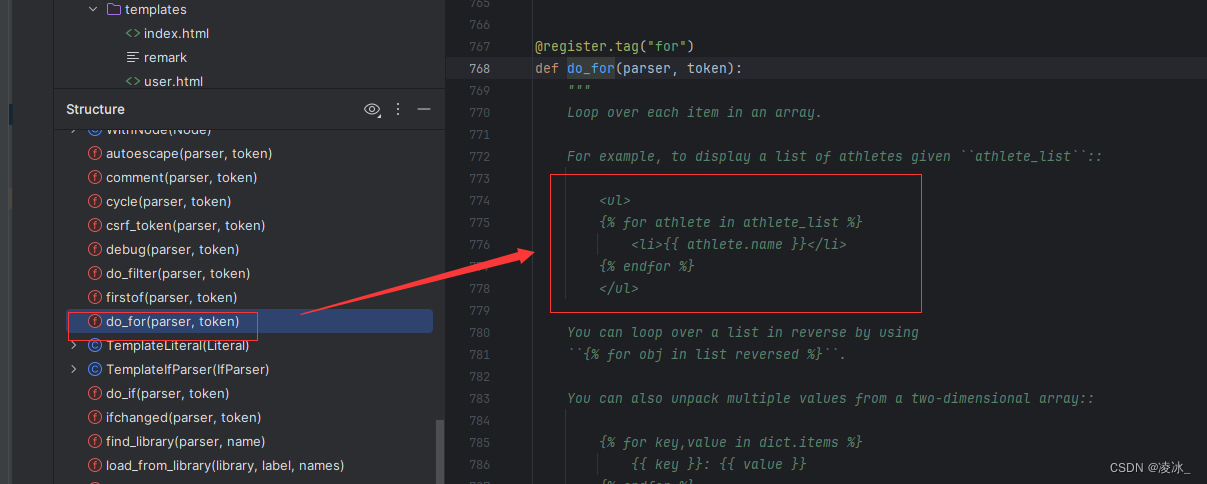
内置的模板标签可以在Django源码(\django\template\defaulttags.py)里找到定义过程,每个内置标签都有功能注释和使用方法


2.1 表达式
(1)表达式标记
Django模板语言提供了一些内置的表达式,用于在模板中执行算术、逻辑和字符串操作。
<p>{{ 10 - 8 }}</p>
<p>{{ name|lower }}</p>
<p>{{ "Hello, " + name }}</p>show.html
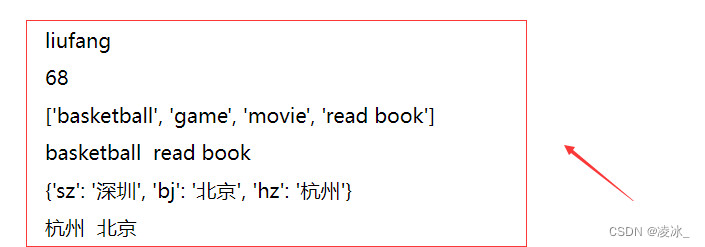
<ul>
{# 变量使用 #}
<li>{{ name }} </li>
<li>{{ age }} </li>
<li>{{ hobbys }} </li>
<li>{{ hobbys.0 }} {{ hobbys.3 }}</li>
<li>{{ address }} </li>
<li>{{ address.hz }} {{ address.bj }}</li>
</ul> 
(2)过滤器(本质为函数)
它对模板变量进行一系列的转换和处理。我们可以在变量后使用管道符“|”来应用过滤器。
比如模板上下文的内容截取、替换或格式转换等。过滤器转换变量和标签参数的值。
语法:变量|过滤器:“参数”
show.html
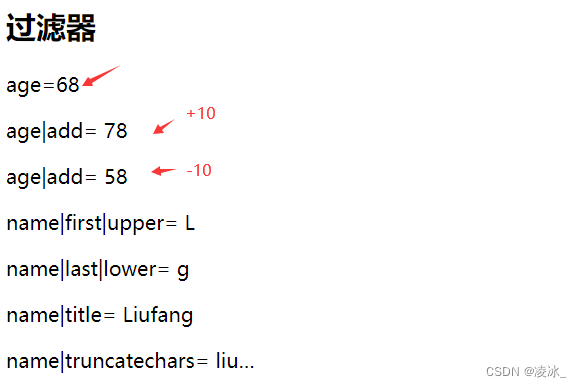
<h2>过滤器</h2>
{# {{ var|过滤器 }}#}
{# 作用: 在变量显示前修改#}
<p>age={{ age }}</p>
<p>age|add= {{ age|add:10 }}</p>
{# add: +增加 or -减少 #}
<p>age|add= {{ age|add:-10 }}</p> {# 控制数字的大小#}
{#upper: 获取首字母的大写#}
<p>name|first|upper= {{ name|first|upper }}</p>
{#lower: 获取最后一个字母的小写#}
<p>name|last|lower= {{ name|last|lower }}</p>
{#title: 获取#}
<p>name|title= {{ name|title}}</p>
{#truncatechars: 获取截断字符串的个数,包含首不包含尾 #}
<p>name|truncatechars= {{ name|truncatechars:4}}</p>view.py
def modata(request):
data={
'name':'liufang',
'age':68,
}
#返回数据
return render(request,template_name='show.html',context=data)效果:

(3)标签
标签是Django模板语言中的特殊命令,用于执行一些额外的操作,例如加载静态文件、获取URL等。
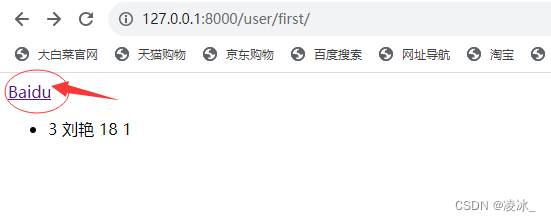
<a href="{% url 'baidu' %}">Baidu</a>url路径
![]()
视图函数
#重定向 -直接跳转到页面
def baidu(request):
# return redirect("https://www.runoob.com/django/django-orm-1.html")
return redirect("https://www.baidu.com/")效果:

(4) 继承
它属于标签,它是将每个模板文件重复的代码抽取出来并写在一个共用的模板文件中,其他模板文件通过继承共用模板文件来实现完整的网页输出。
(1) 父模版
如果发现在多个模板中某些内容相同,那就应该把这段内容定义到父模板中。
标签 block:用于在父模板中预留区域,留给子模板填充差异性的内容,名字不能相同。为了更好的可读性建议给 endblock标签写上名字,这个名字与对应的 block名字相同,父模板中也可以使用上下文中传递过来的数据。
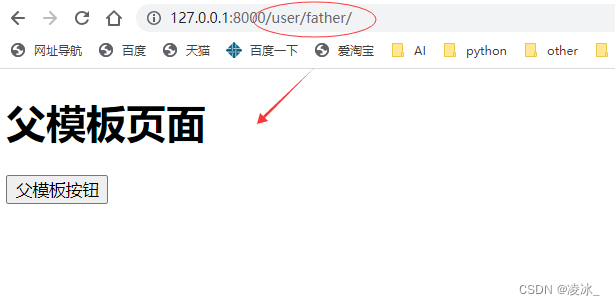
#父模板
def father(request):
return render(request,template_name='father.html')father.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页</title>
{# css #}
{% block extcss %}
<style type="text/css">
li {
{#list-style: none;#}
line-height: 30px;
}
</style>
{% endblock %}
</head>
<body>
<div>
<h1>父模板页面</h1>
{# 头部模块 #}
{% block head %}
{% endblock %}
{# 主体模块 #}
{% block content %}
<div>
<button>父模板按钮</button>
</div>
{% endblock %}
{# 尾部模块 #}
{% block foot %}
{% endblock %}
{# js #}
{% block extjs %}
{% endblock %}
</div>
</body>
</html>
(2) 子模版
标签 extends:继承,写在子模板文件的第一行 {% block名称 %}
预留区域,可以编写默认内容,也可以没有默认内容 {% endblock名称 %}
子模版不用填充父模版中的所有预留区域,如果子模版没有填充,则使用父模版定义的默认值 {% extends “父模板路径” %}
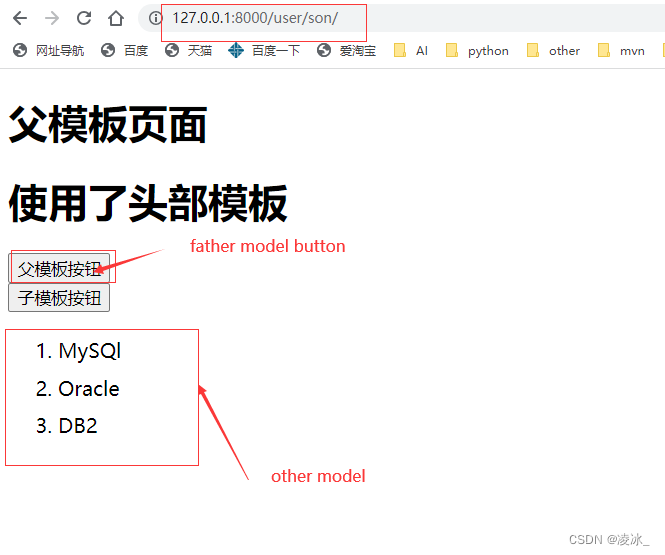
#子模板
def son(request):
return render(request,template_name='son.html')son.html
{# 继承父模板 #}
{% extends 'father.html' %}
{# 使用头部模块 #}
{% block head %}
<div>
<h1>使用了头部模板</h1>
</div>
{% endblock %}
{# 主体模块 #}
{# 默认情况下:子模板是会覆盖父模板的内容 #}
{# 如果想使用父模板不会覆盖,则需要使用:block.super #}
{% block content %}
{{ block.super }} {#继承父模板#}
<div>
<button>子模板按钮</button>
</div>
{% endblock %}
{# 尾部模块 #}
{% block foot %}
{# 导入其他模块 #}
{% include "son2.html" %}
{% endblock %}
son2.html
<ol>
<li>MySQl</li>
<li>Oracle</li>
<li>DB2</li>
</ol>
2.2 控制流
在Django模板中,”{% %}”标记可以用于控制模板的逻辑流程。
(1) If语句
“{% if %}”标记用于根据条件来判断是否显示某个部分的内容。
较运算符:==、!=、<、>、<=、>=
布尔运算符:and、or、not
注意:运算符左右两侧不能紧挨着变量或常量,必须有空格
show.html
{# if标签-单支分支 #}
{% if age < 18 %}
<p>{{ name }} 未成年</p>
{% endif %}
{# if..else标签 #}
{% if age < 18 %}
<p>{{ name }} 未成年</p>
{% else %}
<p>{{ name }} 成年</p>
{% endif %}
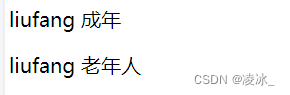
{# if..elif...else标签-多支分支 #}
{% if age < 18 %}
<p>{{ name }} 未成年</p>
{% elif age < 40 and age > 55 %}
<p>{{ name }} 成年人</p>
{% else %}
<p>{{ name }} 老年人</p>
{% endif %}
view.py
#模板
def modata(request):
data={
'name':'liufang',
'age':68,
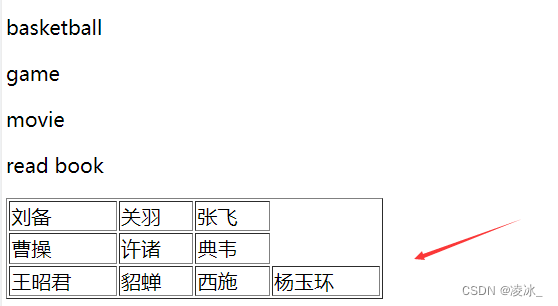
'hobbys':['basketball','game','movie','read book'],
'address':{'sz':'深圳','bj':'北京','hz':'杭州'},
'stars':[
['刘备','关羽','张飞'],
['曹操','许诸','典韦'],
['王昭君','貂蝉','西施','杨玉环'],
]
}
#返回数据
return render(request,template_name='show.html',context=data) 
注释
(1){#单行注释#}
{% comment %}
(2)这里是多行注释
{% endcomment %}
(2)For循环
“{% for %}”标记用于在模板中迭代一个集合,并反复渲染相应的部分。迭代过程中,我们可以使用特殊的变量来引用当前迭代的元素
{{ forloop.counter }} 可以取出迭代对象的序号,如列表,字典;


show.html
{#for标签 #}
{% for hobby in hobbys %}
<p>{{ hobby }}</p>
{% endfor %}
{#嵌套循环for标签 #}
<table border="1" width="20%">
{% for star in stars %}
<tr>
{% for st in star %}
<td>{{ st }}</td>
{% endfor %}
</tr>
{% endfor %}
</table>

(3)Include语句
“{% include %}”标记用于在模板中包含其他模板的内容。这使得模板的组织更加模块化和可重用

四、总结:
Django模板语言中的”{% %}”标记是控制逻辑流程和执行表达式的关键。它可以用于条件判断、循环迭代、包含其他模板、执行表达式和应用过滤器。通过合理地使用这些标记,我们可以轻松地在Django应用中生成动态的HTML页面。








![[CustomMessages] section](https://img-blog.csdnimg.cn/direct/9573978ebfe2476b8b35e1346e7931e1.png)