
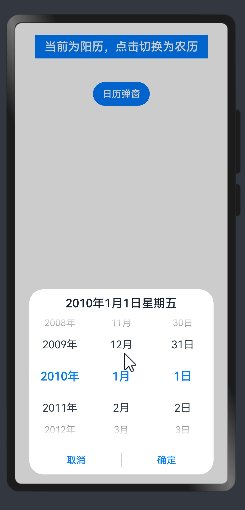
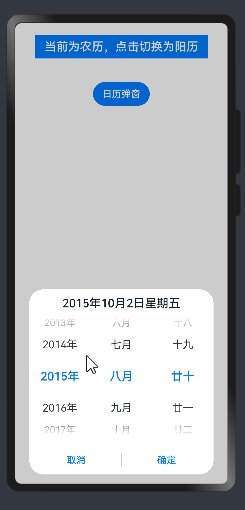
日期滑动选择器弹窗
根据指定的日期范围创建日期滑动选择器,展示在弹窗上。
示例
lunar: 接受一个boolean值,日期是否显示为农历。
@Entry
@Component
struct DatePickerDialogExample {
selectedDate: Date = new Date("2010-1-1")
@State lunarValue: boolean = false
build() {
Column() {
Button(this.lunarValue ? '当前为农历,点击切换为阳历' : '当前为阳历,点击切换为农历')
.fontSize(20)
.type(ButtonType.Normal)
.margin(20)
.onClick(() => {
this.lunarValue = !this.lunarValue
})
Button("日历弹窗")
.margin(20)
.onClick(() => {
DatePickerDialog.show({
start: new Date("2000-1-1"),
end: new Date("2100-12-31"),
selected: this.selectedDate,
lunar: this.lunarValue,
onAccept: (value: DatePickerResult) => {
// 通过Date的setFullYear方法设置按下确定按钮时的日期,这样当弹窗再次弹出时显示选中的是上一次确定的日期
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info("DatePickerDialog:onAccept()" + JSON.stringify(value))
},
onCancel: () => {
console.info("DatePickerDialog:onCancel()")
},
onChange: (value: DatePickerResult) => {
console.info("DatePickerDialog:onChange()" + JSON.stringify(value))
}
})
})
}.width('100%')
}
}