更多资料获取
📚 个人网站:ipengtao.com
在网络爬虫的世界中,数据提取是至关重要的一环。Python 提供了许多强大的工具,其中之一就是 parsel 库,专门用于解析和提取 HTML 或 XML 数据。本篇博客将深入探讨 parsel 中两种主要的数据提取方式:基于 XPath 和 CSS 选择器。通过丰富的示例代码,我们将一步步了解如何使用这两种方法来有效地提取所需的数据。
XPath 数据提取
什么是 XPath?
XPath 是一种用于在 XML 或 HTML 文档中定位元素的查询语言。在 parsel 中,我们可以使用 xpath() 方法应用 XPath 表达式。让我们从一个简单的例子开始:
from parsel import Selector
html_content = """
<html>
<body>
<div class="container">
<h1>Hello, World!</h1>
<p>This is a sample paragraph.</p>
</div>
</body>
</html>
"""
selector = Selector(text=html_content)
# 使用 XPath 获取标题文本
title_text = selector.xpath('//h1/text()').get()
print("Title:", title_text)
# 使用 XPath 获取段落文本
paragraph_text = selector.xpath('//p/text()').get()
print("Paragraph:", paragraph_text)
在这个例子中,使用 XPath 表达式 //h1/text() 获取了 <h1> 元素的文本内容,同样,使用 //p/text() 获取了 <p> 元素的文本内容。
优点和缺点
XPath 的优势:
-
灵活性: XPath 提供了强大的灵活性,可以使用多种条件和轴定位元素。这使得在复杂的文档结构中准确定位特定数据变得相对容易。
-
表达能力: XPath 表达式可以描述节点之间的关系,允许我们以更复杂的方式选择和提取数据。这在处理具有深层次嵌套结构的文档时非常有用。
-
功能丰富: XPath 支持一系列函数,例如字符串处理、数学运算等,使得数据提取的操作更加强大和灵活。
XPath 的缺点:
-
表达式相对较长: 有时,XPath 表达式可能相对较长,尤其是在描述复杂结构或需要深度定位的情况下。这可能使代码显得冗长和不够直观。
-
学习曲线: XPath 的语法相对复杂,对于初学者来说可能需要一些时间来理解和掌握。与简单的选择器语法相比,XPath 学习曲线较陡。
-
性能: 在某些情况下,XPath 的性能可能略逊于 CSS 选择器。对于大型文档或需要高性能的应用,可能需要考虑性能方面的因素。
综合考虑这些优缺点,XPath 在处理复杂结构和需要灵活性的场景中表现出色,但在简单任务和代码直观性方面可能略显不足。在实际应用中,根据任务的性质和个人偏好选择合适的方法是至关重要的。
CSS 选择器数据提取
什么是 CSS 选择器?
与 XPath 类似,CSS 选择器是一种用于选择 HTML 元素的语法。在 parsel 中,我们可以使用 css() 方法通过 CSS 选择器获取元素。看下面的例子:
# 使用 CSS 选择器获取标题文本
title_text_css = selector.css('h1::text').get()
print("Title (CSS):", title_text_css)
# 使用 CSS 选择器获取段落文本
paragraph_text_css = selector.css('p::text').get()
print("Paragraph (CSS):", paragraph_text_css)
在这个例子中,我们使用 CSS 选择器 h1::text 获取了 <h1> 元素的文本内容,同样,使用 p::text 获取了 <p> 元素的文本内容。
优点和缺点
CSS 选择器的优势:
-
简洁和直观: CSS 选择器通常语法简洁,易读易理解。这使得在处理一些简单的数据提取任务时,CSS 选择器是更为直观和方便的选择。
-
学习曲线较低: 相对于 XPath,CSS 选择器的学习曲线较低。对于初学者来说,更容易上手,能够快速掌握基本的选择和提取操作。
-
性能: 在某些情况下,CSS 选择器的性能可能略优于 XPath。对于大型文档或对性能要求较高的应用,CSS 选择器可能是更好的选择。
CSS 选择器的缺点:
-
限制较多: CSS 选择器的功能相对较为有限,不能像 XPath 那样灵活。在处理复杂的文档结构时,可能需要进行多次选择和处理,增加了代码的复杂性。
-
不支持某些功能: CSS 选择器不支持一些 XPath 的高级功能,如轴选择。这在某些情况下可能限制了对于特定数据的准确定位。
-
不能描述父节点关系: CSS 选择器不能像 XPath 那样直接描述父节点关系,这在一些需要从父节点开始定位的情况下可能显得不够灵活。
实际应用示例
在这个实际的应用示例中,将使用 parsel 库从一个简单的博客网站中提取文章的标题和摘要信息。这个任务将涵盖如何结合使用 XPath 和 CSS 选择器来有效地定位和提取所需的数据。
首先,需要模拟博客网站的HTML结构:
# 模拟博客网站的HTML结构
blog_html_content = """
<html>
<body>
<div class="article">
<h2 class="title">Python爬虫入门</h2>
<p class="summary">学习如何使用Python进行简单而强大的网络爬虫。</p>
</div>
<div class="article">
<h2 class="title">数据分析与可视化</h2>
<p class="summary">探索数据分析和可视化的奥秘,使用Python的强大工具。</p>
</div>
<!-- 更多文章... -->
</body>
</html>
"""
# 使用 parsel 创建选择器对象
selector_blog = Selector(text=blog_html_content)
接下来,将结合使用 XPath 和 CSS 选择器提取文章的标题和摘要信息:
# 使用 XPath 提取文章标题和摘要
titles_xpath = selector_blog.xpath('//h2[@class="title"]/text()').getall()
summaries_xpath = selector_blog.xpath('//p[@class="summary"]/text()').getall()
# 使用 CSS 选择器提取文章标题和摘要
titles_css = selector_blog.css('h2.title::text').getall()
summaries_css = selector_blog.css('p.summary::text').getall()
# 打印结果
for i in range(len(titles_xpath)):
print(f"Article {i + 1}")
print(" Title (XPath):", titles_xpath[i])
print(" Summary (XPath):", summaries_xpath[i])
print(" Title (CSS):", titles_css[i])
print(" Summary (CSS):", summaries_css[i])
print("\n")
在这个示例中,通过使用 XPath 和 CSS 选择器分别提取了文章的标题和摘要信息。通过比较两种方法的结果,可以更好地理解在实际应用中如何选择合适的定位方式。
通过运行上述代码,将得到类似以下的输出:
Article 1
Title (XPath): Python爬虫入门
Summary (XPath): 学习如何使用Python进行简单而强大的网络爬虫。
Title (CSS): Python爬虫入门
Summary (CSS): 学习如何使用Python进行简单而强大的网络爬虫.
Article 2
Title (XPath): 数据分析与可视化
Summary (XPath): 探索数据分析和可视化的奥秘,使用Python的强大工具。
Title (CSS): 数据分析与可视化
Summary (CSS): 探索数据分析和可视化的奥秘,使用Python的强大工具.
这个实际应用示例将帮助读者更好地理解如何在真实的爬虫任务中使用 parsel 库提取有用的信息。可以根据自己的实际需求修改示例代码,并尝试在其他网站上应用相似的技术。
总结
在本文中,深入探讨了在 Python 中使用 parsel 库进行数据提取的两种主要方式:基于 XPath 和 CSS 选择器。通过丰富的示例代码,详细介绍了这两种方法的优势和缺点。XPath 被赞誉为灵活性强,适用于复杂文档结构,但表达式相对较长。与之相比,CSS 选择器简洁直观,学习曲线较低,尤其适用于简单任务。
在实际应用示例中,模拟了一个博客网站的 HTML 结构,并展示了如何使用 parsel 结合 XPath 和 CSS 选择器提取文章的标题和摘要信息。通过比较两种方法的结果,可以更好地理解在实际爬虫任务中如何选择合适的定位方式。
总体而言,parsel 为数据提取提供了强大而灵活的工具,使得在不同的场景中能够选择最适合的方法。在实践中,根据任务的性质和个人偏好选择 XPath 或 CSS 选择器,将有助于提高爬虫代码的效率和可维护性。
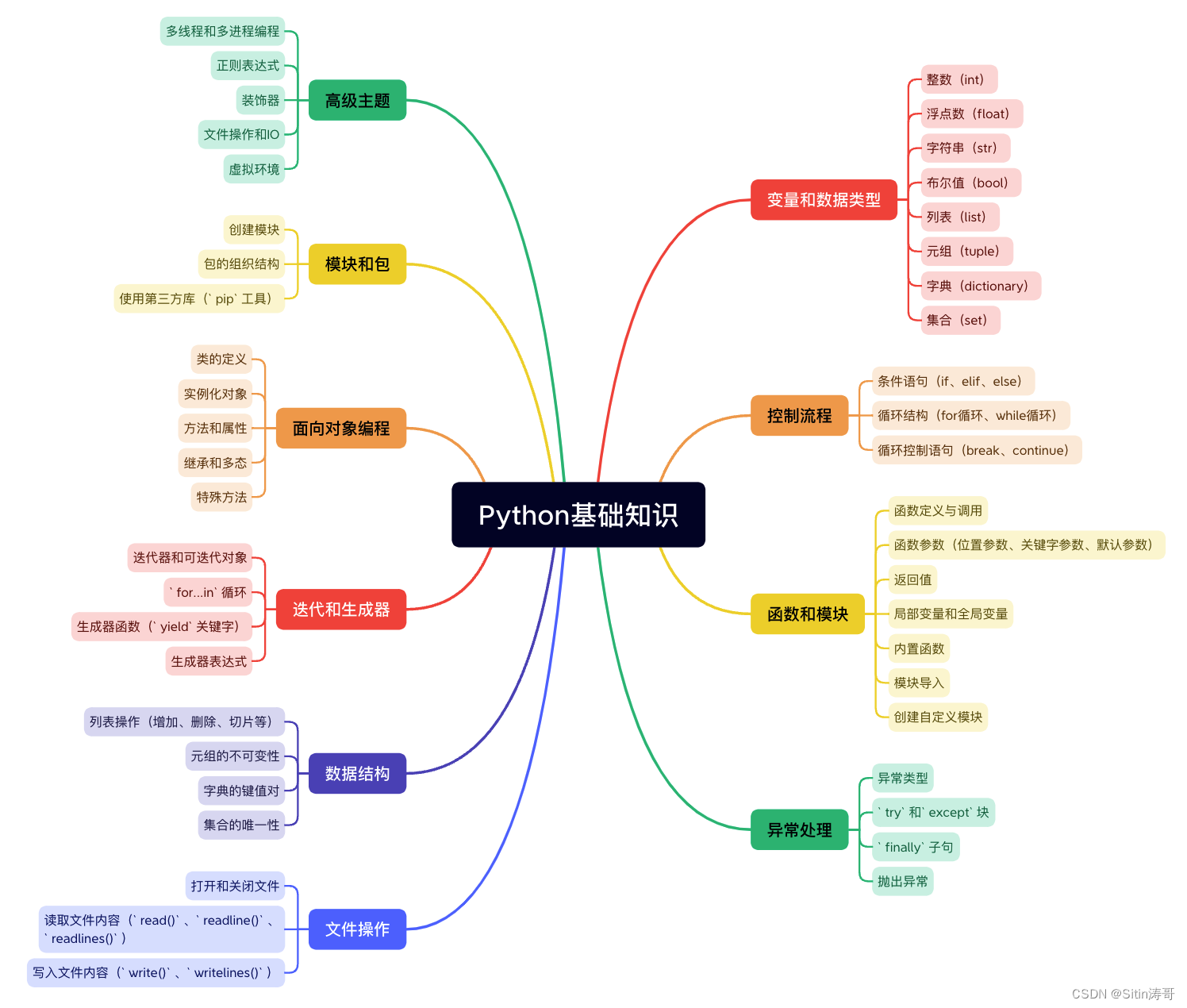
Python学习路线

更多资料获取
📚 个人网站:ipengtao.com
如果还想要领取更多更丰富的资料,可以点击文章下方名片,回复【优质资料】,即可获取 全方位学习资料包。

点击文章下方链接卡片,回复【优质资料】,可直接领取资料大礼包。














![[蓝桥杯习题]———位运算、判断二进制1个数](https://img-blog.csdnimg.cn/direct/01c827b0a04a4406a2294df52712ad02.gif#pic_center)