微信小程序开启了互联网软件的新使用模式。在各种微信小程序争相抢占流量的同时,如何设计微信小程序?让用户感到舒适是设计师在产品设计初期应该考虑的问题。那么如何做好微信小程序的设计呢?即时设计总结了以下设计指南,希望对准备设计微信小程序的您有所帮助。
友好礼貌
为了避免用户在微信中使用小程序服务时被周围复杂环境干扰,小程序应注意减少无关设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,友好地引导用户操作。

重点突出
每个页面都应该有明确的关键点,以便用户在进入新页面时能够快速理解页面内容。在确定关键点的前提下,应尽量避免与用户决策和操作无关的其他干扰因素。
清晰明确
一旦用户进入我们的小程序页面,我们有责任和义务清楚地告诉用户他们在哪里,他们可以去哪里,以确保用户在页面上轻松穿梭而不迷路,从而为用户提供安全和愉快的使用体验。

导航清晰,来去自如
导航是确保用户在浏览和跳转网页时不会迷路的最关键因素。导航需要告诉用户目前在哪里,你可以去哪里,以及如何回去。微信在小程序中不提供统一的导航栏样式,开发人员可以根据需要设计小程序主页和二级页面界面导航。建议所有二级页面的左上角提供返回上一级页面的操作。此外,微信iOS用户还可以通过界面边缘向右滑动,返回上一级小程序或微信页面。Android用户可以通过物理返回键达到同样的目的。
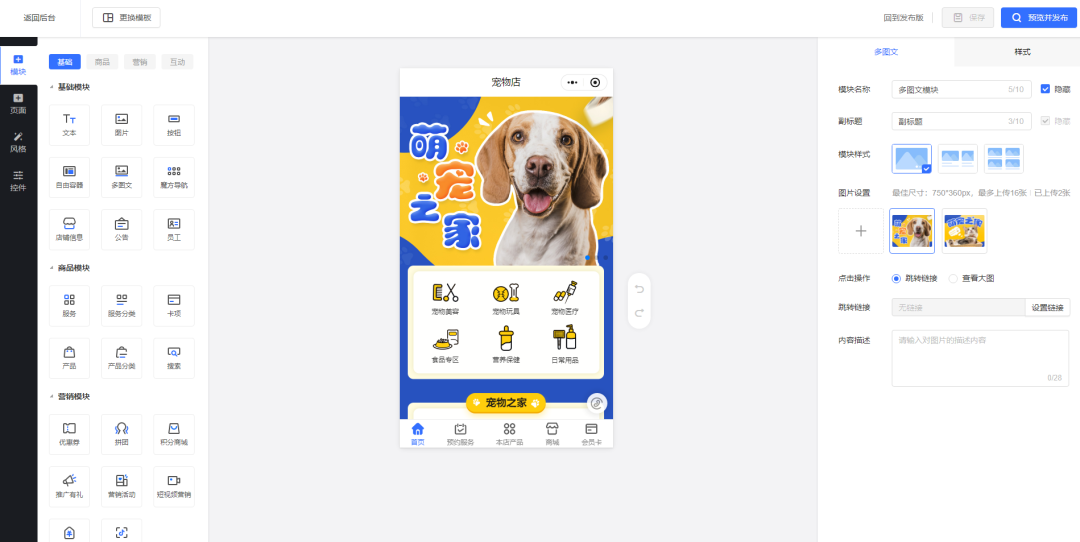
小程序菜单
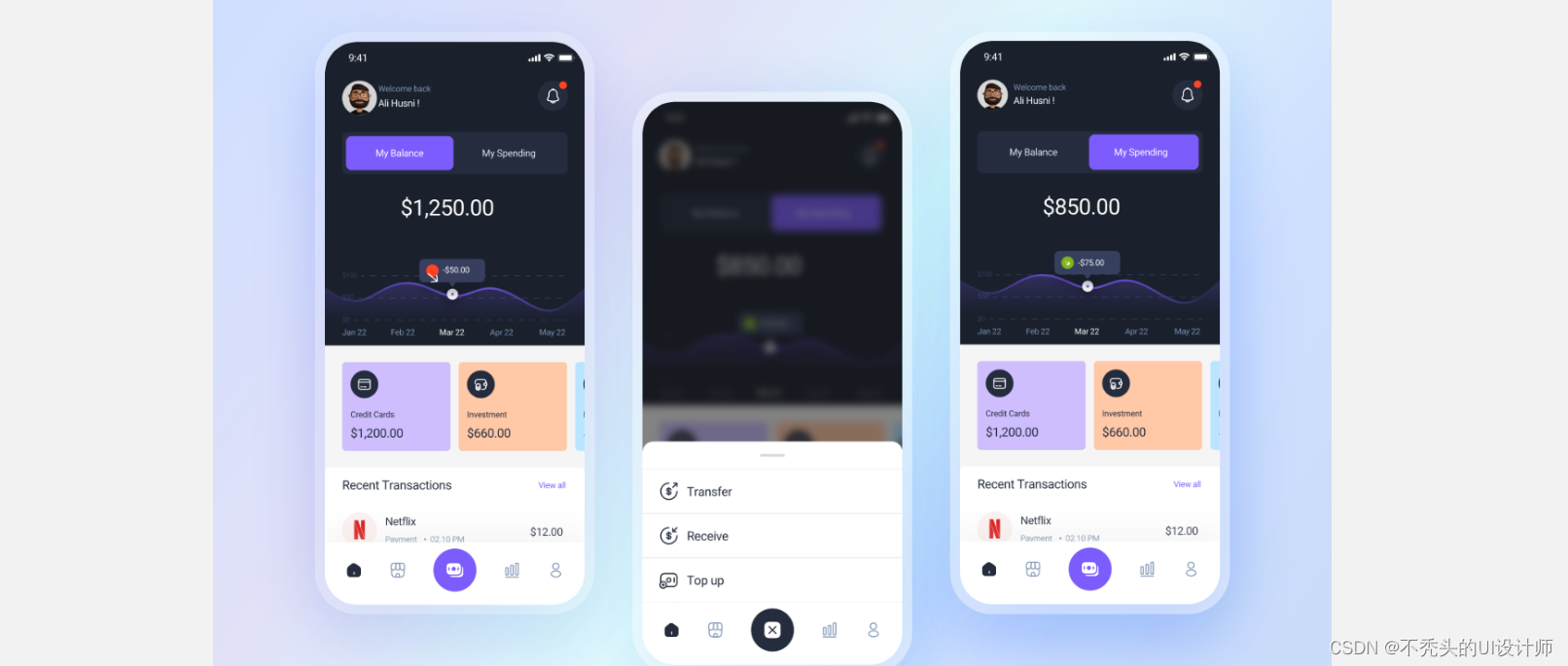
小程序的所有页面,包括小程序嵌入式页面和插件,都将官方小程序菜单放置在其右上角,样式如图所示。开发人员不能定制其内容,但可以选择两种基本颜色来适应页面设计风格。官方小程序菜单将放置在界面的固定位置。开发人员在设计界面时,请保留该区域的空间。如果需要在该区域附近放置交互元素,应特别注意交互事件是否会发生冲突,操作是否容易使用

减少等待,及时反馈
页面等待时间过长会引起用户的不良情绪,使用微信小程序项目提供的技术可以大大缩短等待时间。即便如此,当不可避免地出现加载和等待时,需要及时反馈,以缓解用户等待的不良情绪。
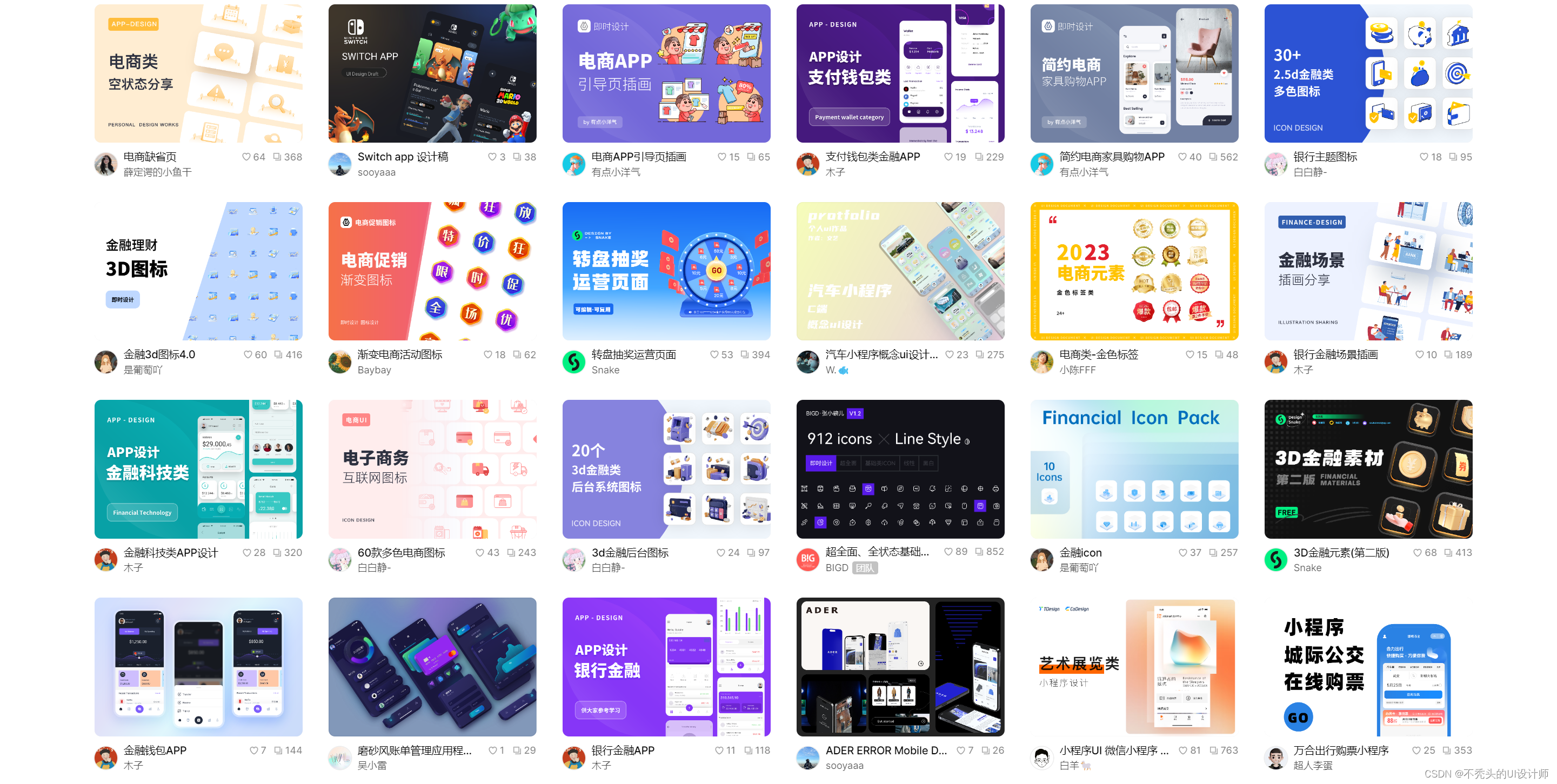
此外,小程序制作还有其他细节规则,包括控制间距、布局设计、字体大小和规范等,在第一次接触小程序开发时,可能很难改进所有需要的元素,所以我们可以从即时设计资源广场的其他设计师设计来改进我们目前的工作,在即时设计资源社区,有大量的免费组件和界面设计模板可以免费使用,选择合适的设计内容可以直接复制到工作台。
海量小程序设计模板就在即时设计即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=design&source=csdn&plan=bttcsdn11303
https://js.design/community?category=design&source=csdn&plan=bttcsdn11303