目录
- 射线
- 一些准备工作
- 编写代码
突然发现好像没有写过关于射线的内容,我就说怎么总感觉好像少了什么东西(心虚
那就在这里写一下关于射线的内容吧,将在这里实现射线检测鼠标点击的功能
射线
射线是一种在Unity中检测碰撞器或触发器的方法,可以用来实现一些交互效果,如鼠标点击物体,射击游戏,射线跟踪等。射线需要有一个起点和一个方向,可以通过代码创建或者使用Camera.main.ScreenPointToRay方法从摄像机发出。射线检测的结果可以通过RaycastHit结构体获取,包括碰撞点,碰撞物体,碰撞法线等信息。射线检测还可以指定检测的层级,距离,角度等参数,以提高性能和精度
碰撞检测可以帮助我们实现诸如抵达某个地点自动触发剧情、判断子弹是否击中玩家等功能,但我如果想要实现如当鼠标悬浮某个人物上,自动弹出该人物信息,要如何判断呢?这时使用碰撞检测,从摄像机生成一个透明碰撞体朝着人物移动,等碰撞到了人物再弹出该人物信息?会不会太繁琐了。或许你又会想,若我直接生成一个足够长的透明碰撞体呢,是不是在创建的那一刻就可以触发该人物的弹出信息逻辑?没错这样的确可以,而这就是射线!不过是把无限长的透明碰撞体变为了无限长的一条线,仅此而已
一些准备工作
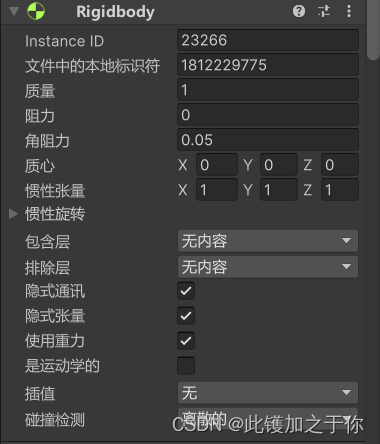
新建一个物体(或者对象?反正就是类似的东西),使得摄像机也就是MainCamera能看到它,也能是我们能够触摸到它,毕竟我们需要一个可以看到的物体来发射射线以达到我们想要的结果,给这个物体添加刚体组件(不然怎么进行碰撞检测?)

编写代码
private void learnRay()
{
if (Input.GetMouseButtonDown(0))
{
//创建一道射线
Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition);
//检测射线
if (Physics.Raycast(ray,out RaycastHit hitInfo))
{
//hitInfo.transform.Translate(transform.up * 10);
//Debug.Log(hitInfo.transform.name);
//rb.AddForce(transform.up * 500);
//Debug.Log(hitInfo.transform.name);
//Debug.Log(hitInfo.point);
//hitInfo.point; //射线撞击点
GameObject shell = Instantiate(Sphere,transform.position+transform.right*offset,transform.rotation);
shell.GetComponent<Rigidbody>().velocity = Vector3.Normalize(hitInfo.point - transform.position) * 20;
// 计算小球的动量
//Vector3 ballMomentum = shell.GetComponent<Rigidbody>().velocity * shell.GetComponent<Rigidbody>().mass;
// 给物体施加一个与小球相反方向的同等大小的力,抵消小球的反作用力
//rb.AddForce(-ballMomentum, ForceMode.Impulse);
}
}
}
碰撞检测也不能少
//碰撞检测的方法
private void OnCollisionEnter(Collision collision)//碰撞发生时
{
//Destroy(collision.transform.gameObject);
Debug.Log("刚碰到");
}
private void OnCollisionExit(Collision collision)//碰撞结束时
{
Debug.Log("碰完了");
}
private void OnCollisionStay(Collision collision)//正在碰撞时
{
Debug.Log("");
}
private void OnTriggerEnter(Collider other)
{
Debug.Log("进来");
}
private void OnTriggerStay(Collider other)
{
//Debug.Log("other.transform.name");
//rb.AddForce(transform.up * 50);
rb.AddForce(transform.up*10);
}
private void OnTriggerExit(Collider other)
{
Debug.Log("run");
}
当然,在这个脚本中,采用的方法是预先准备一个预制体,也就是代码中的“Sphere”,所以同时需要预先准备一个预制体,无所谓是什么,但是要和代码中相对应,否则会出现一些不可预料的问题
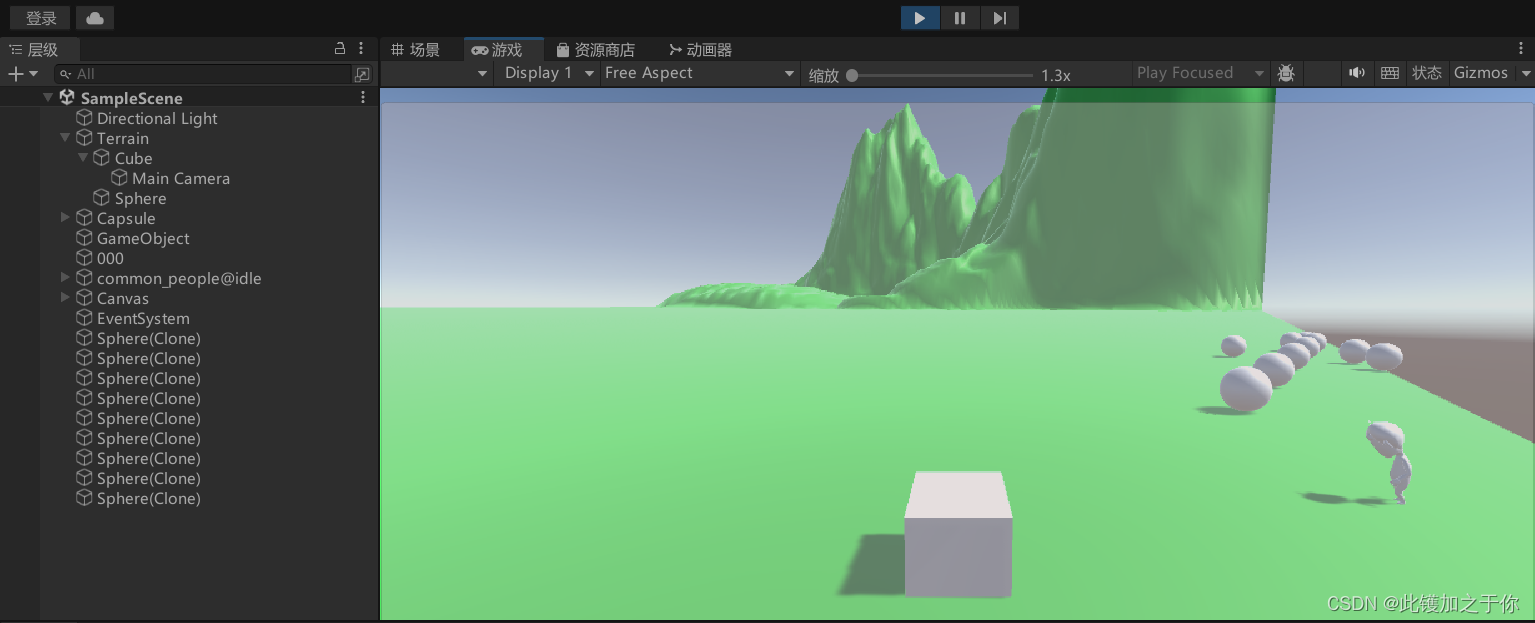
挂载脚本后运行

每当鼠标点击的时候就会触发射线,对预制体进行复制来发射一个小球













![ElementPlusError: [ElPagination] 你使用了一些已被废弃的用法,请参考 el-pagination 的官方文档](https://img-blog.csdnimg.cn/f3345dafc51640b98eec9572a2852ec3.png)